
ペイカートプラスのコンテンツを作成する方法
コンテンツとは
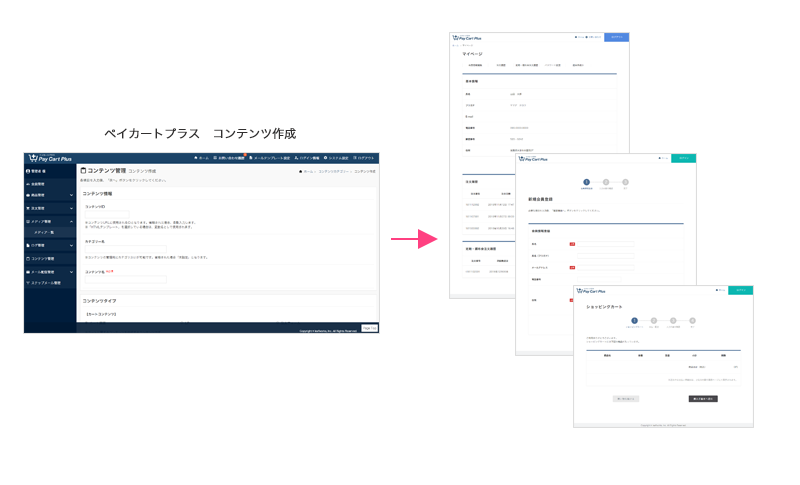
コンテンツとは、一般に公開する(お客様が見る)ページ1つ1つを指します。お客様が見るページの内容(レイアウト・デザイン・表示内容)や設定は、コンテンツ管理で制御が可能です。
生成されたコンテンツにTOPページや商品ページからリンクを貼ったり、IFrameなどで埋め込み表示を行うことで、カートや決済機能が利用できます。

ペイカートプラスで作成できるコンテンツの種類(コンテンツタイプ)
ペイカートプラスでは4種類のコンテンツタイプがあります。
- カートコンテンツ
- 会員コンテンツ
- 注文管理コンテンツ
- その他
また作成できるコンテンツは各コンテンツタイプによって異なります。
カートコンテンツ
会員コンテンツ
注文管理コンテンツ
その他
※各コンテンツ名をクリックすることで、解説記事を確認することができます。
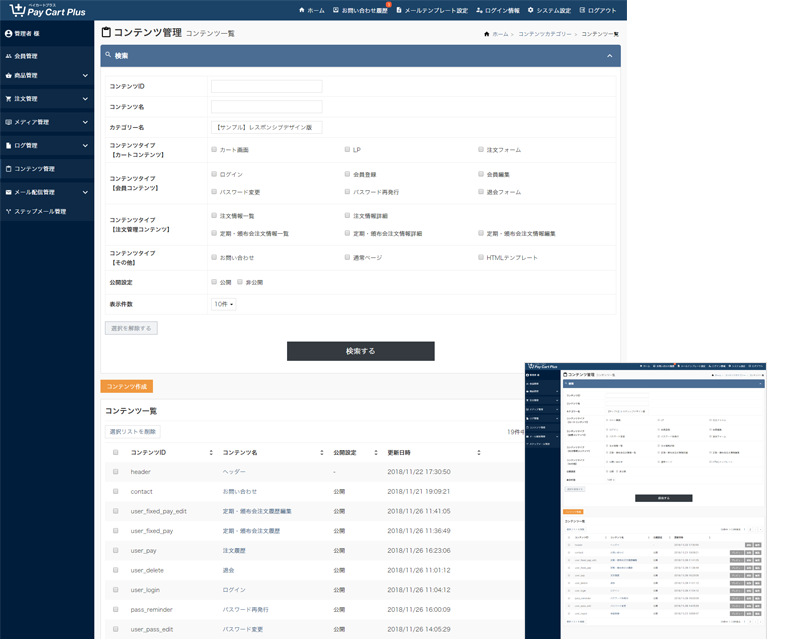
コンテンツ管理
コンテンツ管理では「コンテンツ作成・編集・削除」、「コンテンツのカテゴリーごとの一覧確認」が行えます。

作成・編集・削除以外では、次の機能があります。
検索フォーム
コンテンツ名、コンテンツタイプなどで絞り込みが行え、必要なコンテンツを素早く探し出すことが可能です。
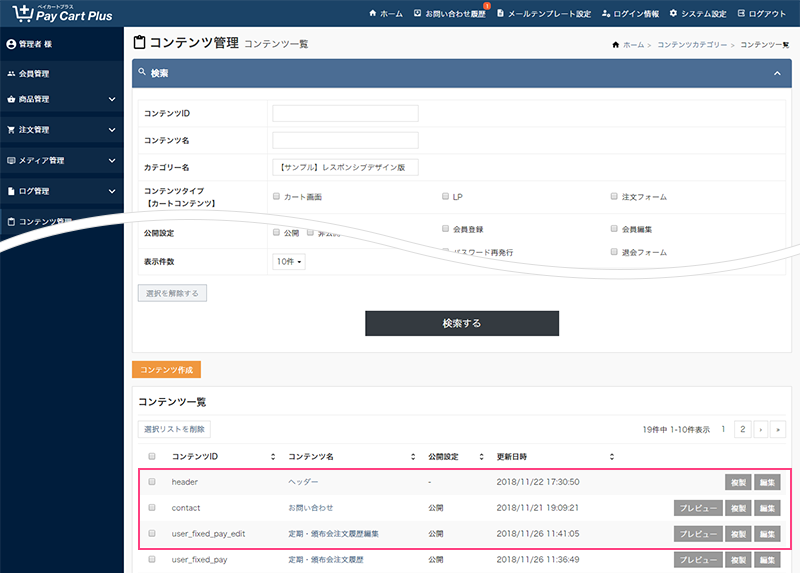
プレビュー
作成したコンテンツをプレビュー(確認)することが可能です。
非公開のコンテンツもプレビュー可能なため、公開前にレイアウト崩れや公開情報に誤りが無いかなど事前に確認出来ます。
コンテンツ複製
作成したコンテンツの「複製」が可能です。
コンテンツのバックアップとして複製したり、
LPや通常ページのような同じ設定・レイアウトのページを作成する場合などに活用できます。
サンプルコンテンツ
ペイカートプラスは、あらかじめサンプルコンテンツを用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
コンテンツのHTML記述方法
コンテンツを作成する場合、コンテンツ設定画面から各コンテンツを作成していきます。
各コンテンツ設定画面には【基本HTML】や【一覧HTML】など、実際にHTMLを記述できるエリアを用意しています。
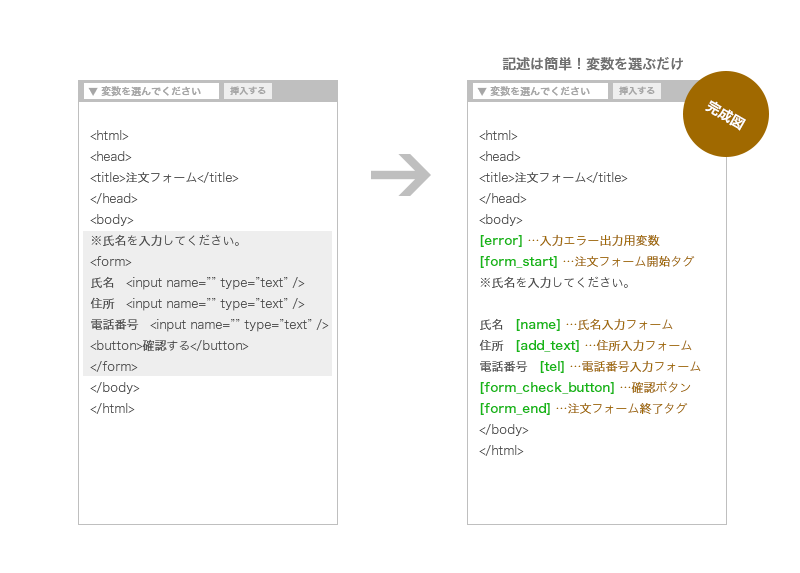
よくある作成方法としては、別途Dreamweaverなどで作成したHTML(静的)コードを管理画面「コンテンツ設定」のHTML入力欄に貼り付けます。
貼り付けたHTMLの中で、ペイカートプラスの表示項目(動的)を適用したい場所のソースコードを削除し「変数」を配置します。

コンテンツの利用方法
コンテンツURLの取得
利用したいコンテンツの編集ページにある「コンテンツURL」からURLをコピーして利用します。
既存ページのボタンなどに取得したURLをリンク先として設定することで、コンテンツが利用できます。
(例)コンテンツURL:https://www.sample.com/data.php の場合
<div class=”navi”>
<a href=”https://www.sample.com/data.php”>〇〇〇ページ</a>
</div>

