
退会フォームコンテンツを作成する方法
退会フォームとは
コンテンツタイプ:退会フォーム

【退会フォーム】コンテンツでは、退会フォームを作成することができます。会員が退会する時に使用します。
退会手続きに必要な退会用ボタンを用意しています。
退会フォームコンテンツの作成
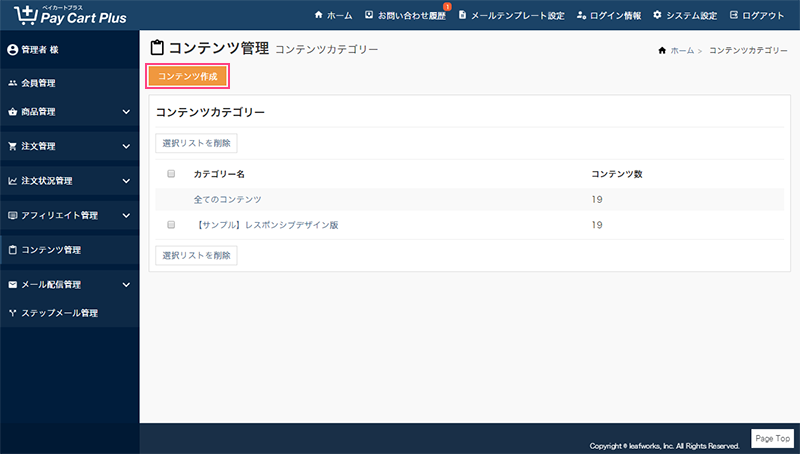
管理者画面:コンテンツ管理 > コンテンツを作成する

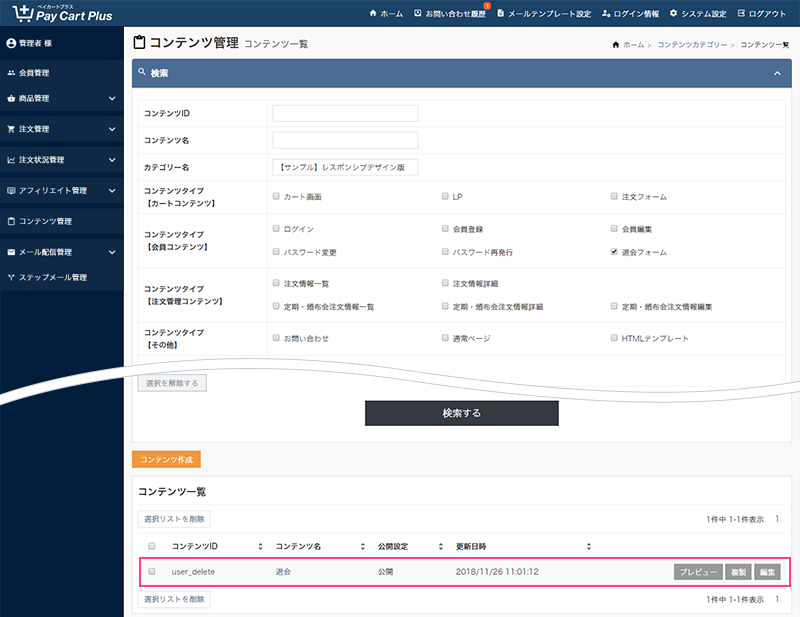
コンテンツ作成画面のコンテンツタイプから「退会フォーム」を選択すると、退会フォームのコンテンツを作成することができます。

コンテンツタイプ
「退会フォーム」を選択し、退会フォームを作成します。
「退会フォーム」の具体的な設定方法は、以降の「退会フォームコンテンツの設定」から詳しく解説しています。
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:user_delete)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
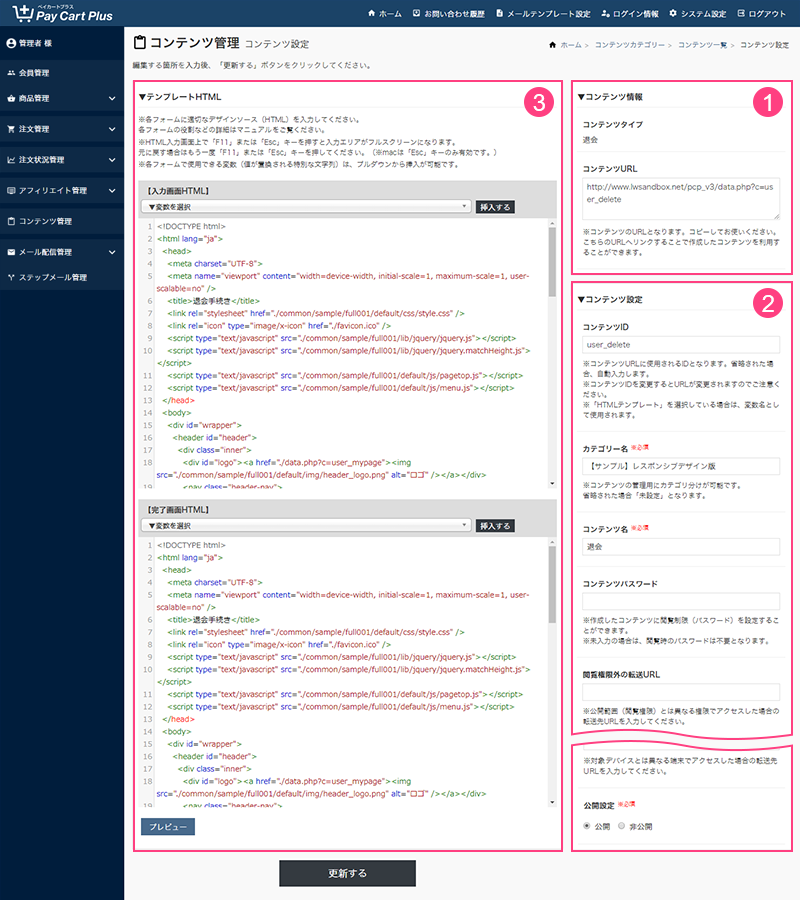
退会フォームコンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

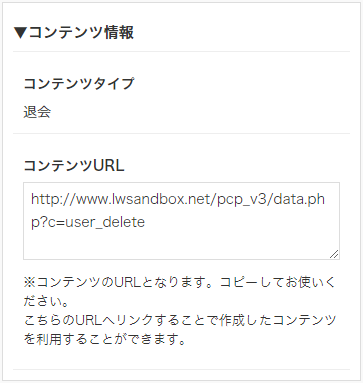
1. コンテンツ情報

コンテンツタイプ
退会フォームを作成します。「退会フォーム」と表示されていることを確認してください。
コンテンツURL
コンテンツ(退会フォーム)のURLとなります。
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
公開範囲(閲覧権限)とは異なる権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(退会フォーム)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「退会フォーム」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- 完了画面HTML
各編集エリアでHTMLの編集や変数を挿入します。
退会フォームフォームを出力する変数【入力画面HTML】
退会手続きの「退会フォーム」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに、入力画面のコンテンツを作成します。

主に退会ボタンの変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="button-contents">
[form_delete_button]
</div>
[form_end]退会フォームの退会ボタンの変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 退会ボタン | [form_delete_button] |



