
応募フォームコンテンツを作成する方法
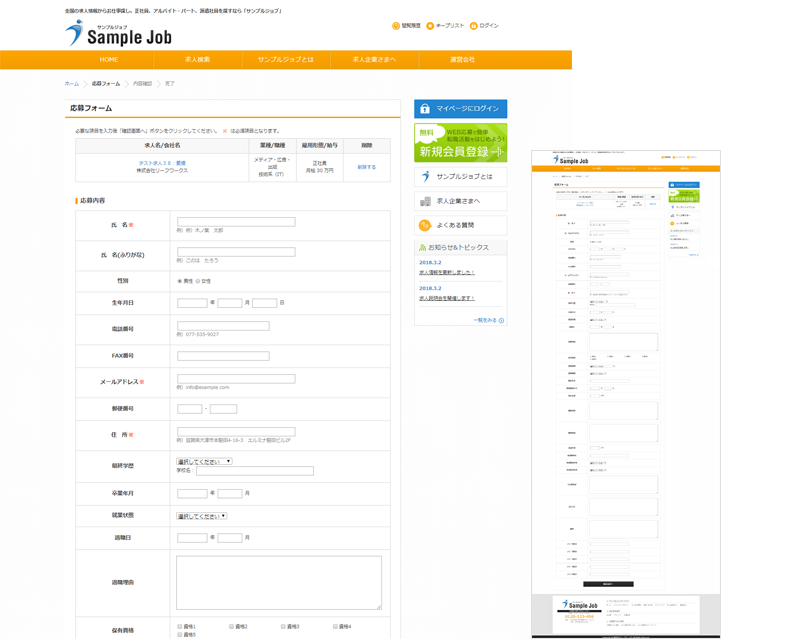
応募フォームとは
コンテンツタイプ:応募フォーム
【応募フォーム】を作成するコンテンツタイプです。

【応募フォーム】コンテンツを作成すると、応募フォームを作成することができます。
作成した応募フォームから求人に応募できます。
応募フォームや応募対象の求人一覧を表示する変数を用意しています。
応募フォームコンテンツを作成
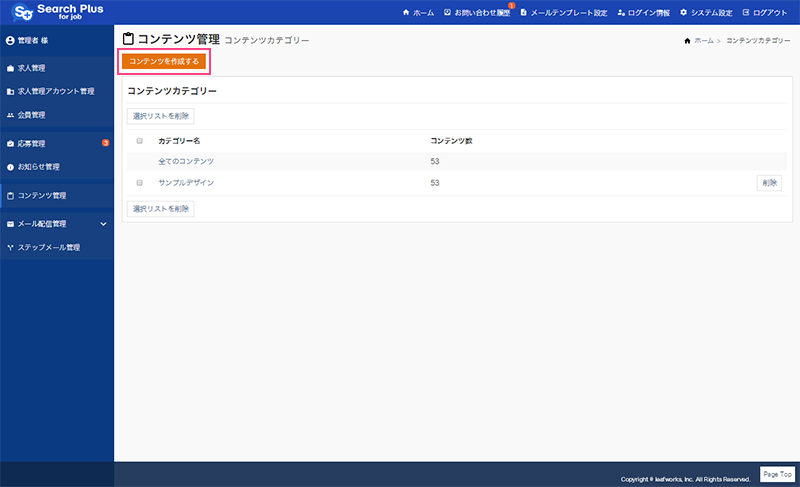
管理者画面:コンテンツ管理 > コンテンツを作成する

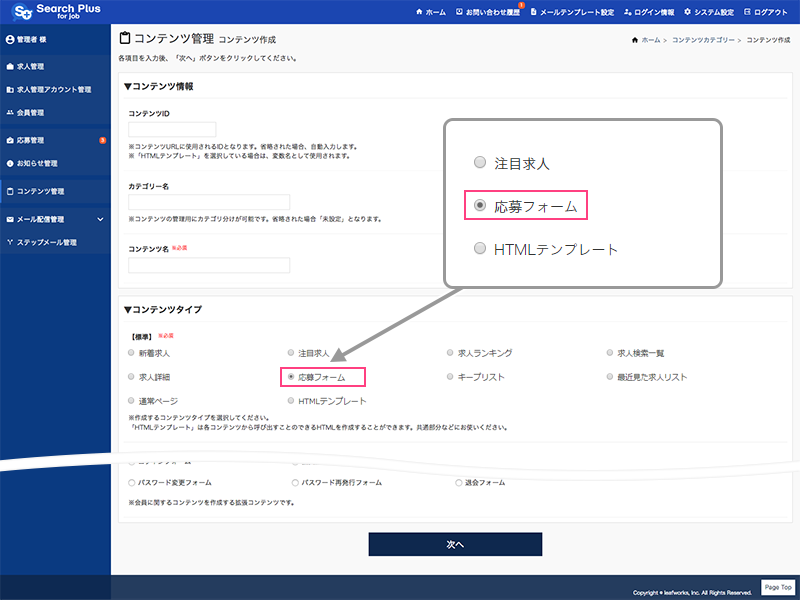
コンテンツ作成画面のコンテンツタイプから「応募フォーム」を選択すると、応募フォームのコンテンツを作成することができます。

- コンテンツタイプ
- 「応募フォーム」を選択し、応募フォームを作成します。
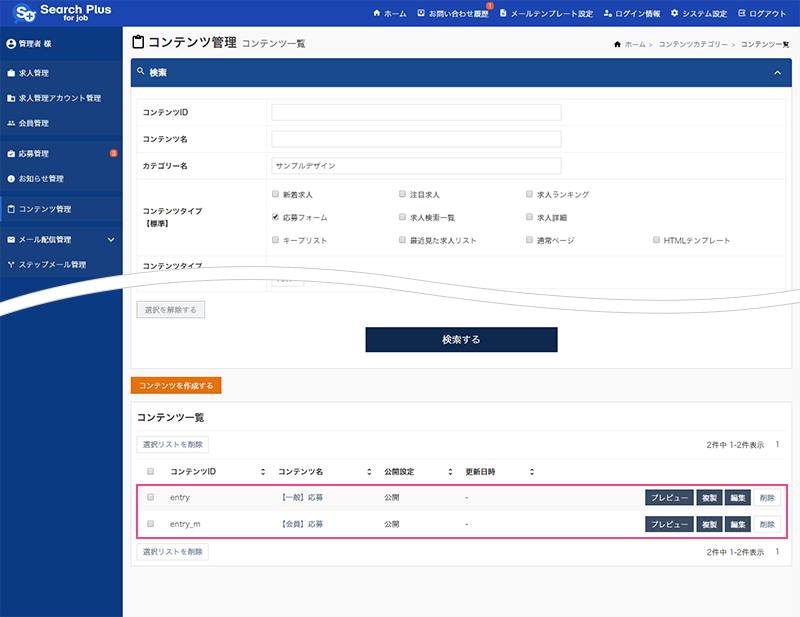
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:entry)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
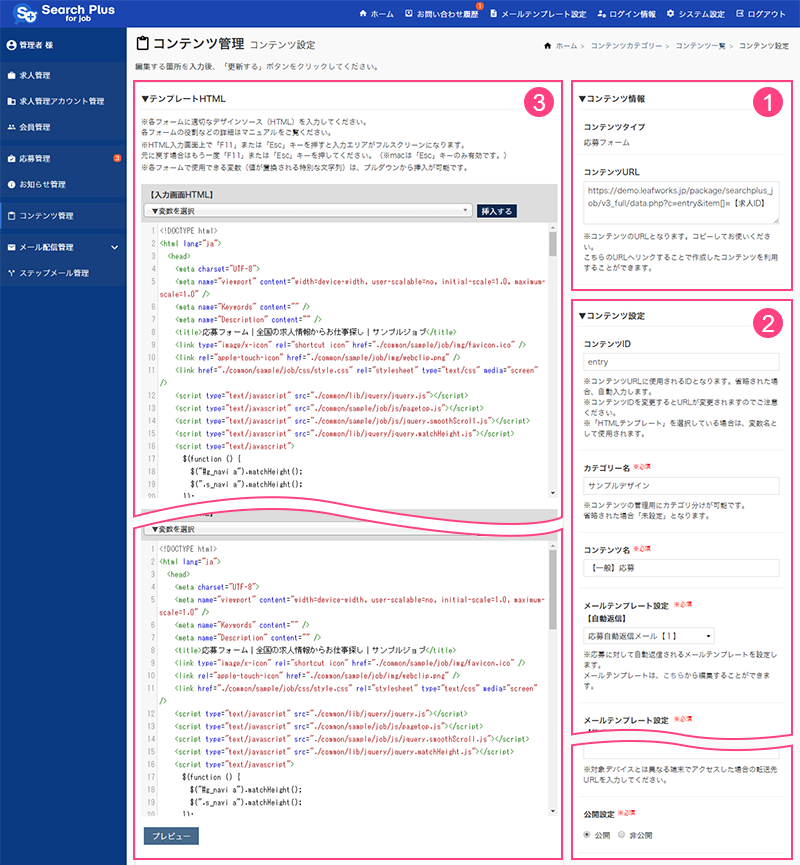
応募フォームコンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「応募フォーム」を作成する方法について解説します。

1. コンテンツ情報

コンテンツタイプ
応募フォームを作成します。「応募フォーム」と表示されていることを確認してください。
コンテンツURL
コンテンツ(応募フォームページ)のURLとなります。
2. コンテンツ設定
※Ver.3.3.0(2019年6月19日リリース)以降、「メールテンプレート設定」は「自動メールテンプレート設定」に、「管理アカウント」は「掲載アカウント」に名称変更されています。

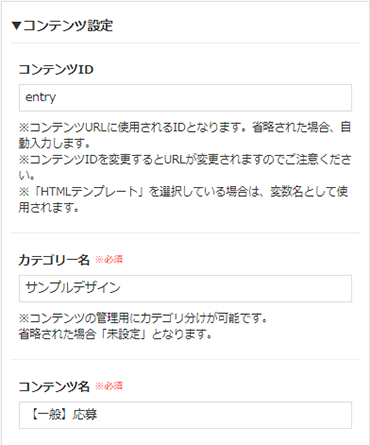
コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

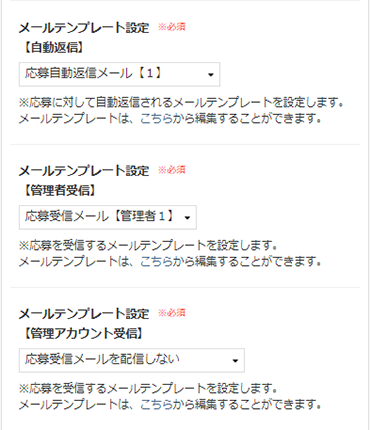
メールテンプレート設定【自動返信】
求人応募時、求職者へ送信するメールテンプレートを選択します。
メールテンプレート設定【管理者受信】
求人応募時、管理者が受信するメールテンプレートを選択します。
メールテンプレート設定【管理アカウント受信】
求人応募時、求人管理アカウント(求人企業)へ送信するメールテンプレートを選択します。
※メールテンプレート設定は管理者画面 > メールテンプレート設定で編集が可能です。

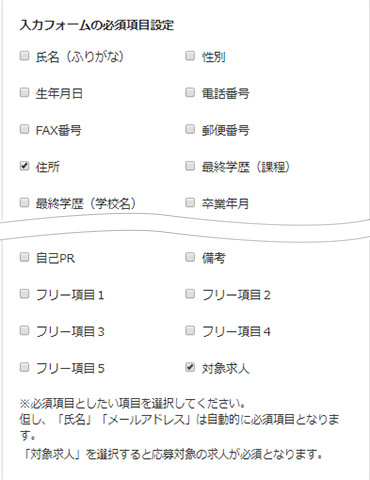
入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、Web側で「※必須」が付与されます。

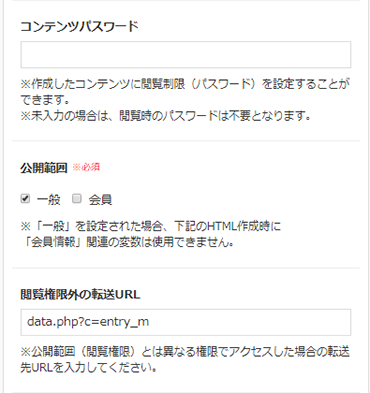
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ求人が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(応募フォーム)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「応募フォーム」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 一覧HTML
- 確認画面HTML
- 完了画面HTML
編集エリアでHTMLの編集や変数を挿入します。
応募フォームを出力する変数【入力画面HTML】
応募の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。
こちらのコードをベースに、入力画面のコンテンツを作成します。

主に応募入力項目(フォーム)、エラー出力、応募対象求人データのリスト出力の変数が使用可能です。

- Attention
-
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>応募内容</caption>
<tbody>
<tr>
<th>氏名<span class="nec">※</span></th>
<td><span class="hljs-string">[name]</span>
<span class="note">例)木ノ葉 太郎</span></td>
</tr>
(省略)
</table>
<p class="sbmt">
<input type="submit" value="確認画面へ" />
</p>
</div>
<!--form-->
[form_end]
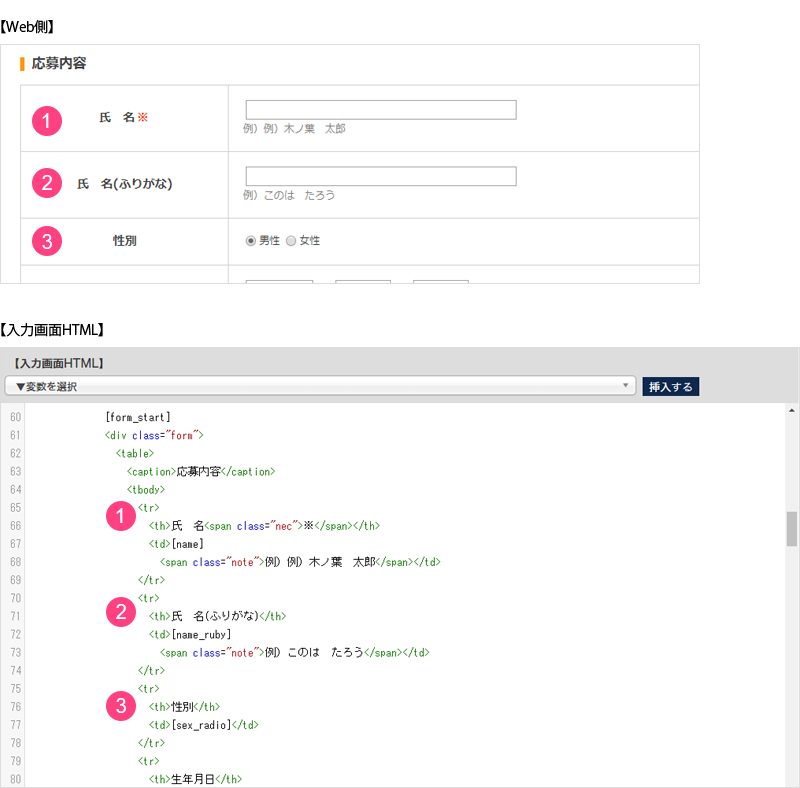
応募フォームの氏名や性別などの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| 氏名(ふりがな) | [name_ruby] |
| 性別 | [sex_radio] |
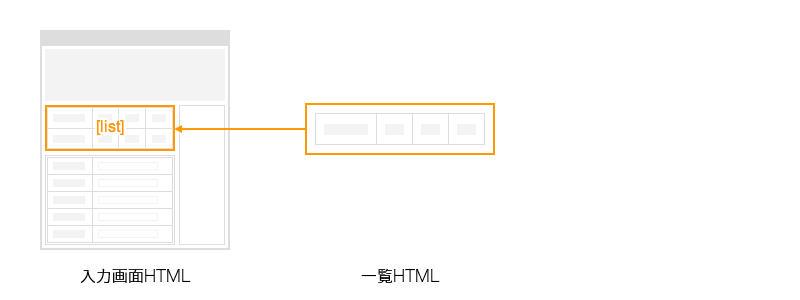
応募対象の求人リストを出力する変数【入力画面HTML】
応募対象の求人リストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。

【一覧HTML】で設定した内容が繰り返し表示されます。
【Web側】

【入力画面HTML】
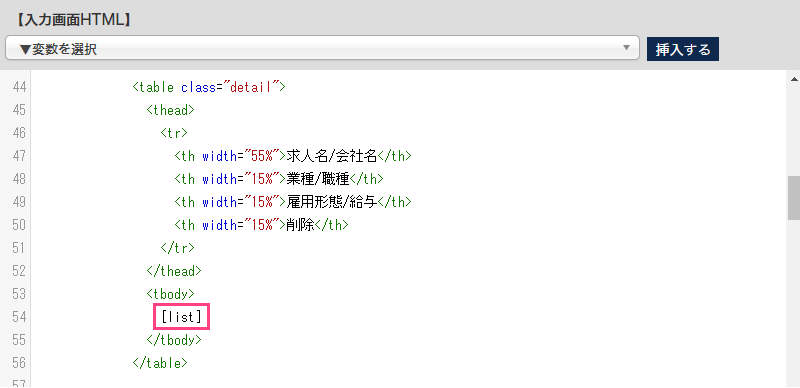
応募対象の求人リスト(図4-3)は、「対象求人リスト(一覧HTML)」変数:[list]で出力します。

応募対象の求人詳細情報を出力する変数【一覧HTML】
応募対象の求人データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【入力画面HTML】の「対象求人リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に対象求人データに関する変数や、削除リンク等が使用可能です。
【Web側】

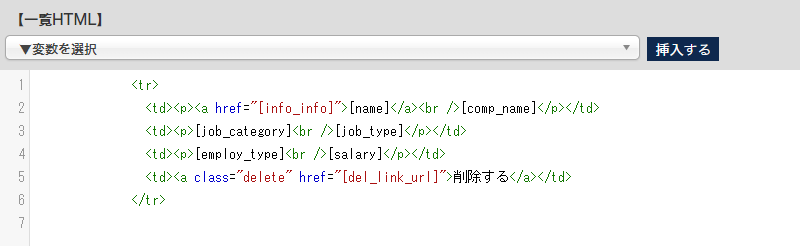
【一覧HTML】
表示項目に対応する変数を配置します。

応募対象の求人名や業種の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| テスト求人1:北海道 | [name] |
| 株式会社リーフワークス | [comp_name] |
| 商社・メーカー・貿易・物量 | [job_category] |
| コンサルタント系 | [job_type] |
| 正社員 | [employ_type] |
| 月給30万円 | [salary] |
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、応募フォームの入力内容に不備がある場合、エラーメッセージを出力します。


エラー表示(図4-2)は、「エラー挿入位置(エラー挿入HTML)」変数:[error_message_li]で出力します。
| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。



