
カート画面コンテンツを作成する方法
カート画面とは
コンテンツタイプ:カート画面

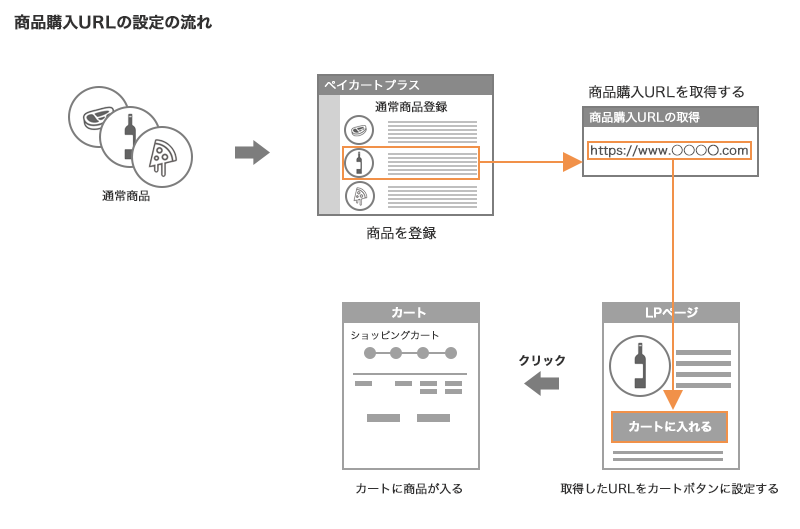
【カート画面】コンテンツでは、 商品ページから注文フォームに移行する「カート画面」を作成することができます。

商品購入URLをクリックするとカート画面に遷移し、カートに当該商品が入ります。
カートに入っている商品情報を表示する変数を用意しています。
カート画面コンテンツの作成
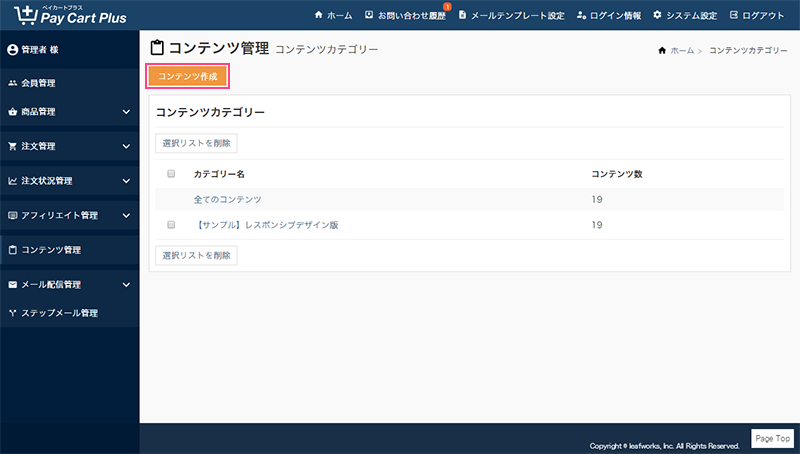
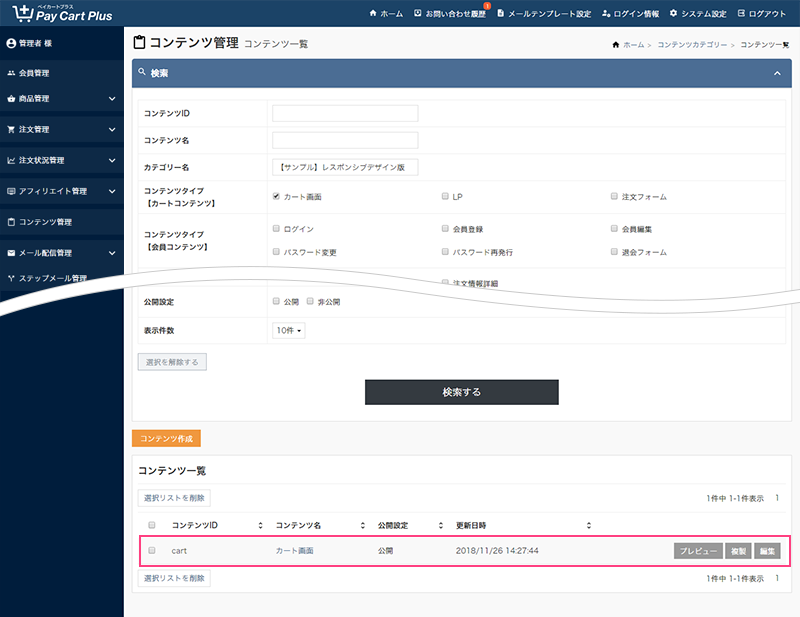
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「カート画面」を選択すると、カート画面の コンテンツを作成することができます。

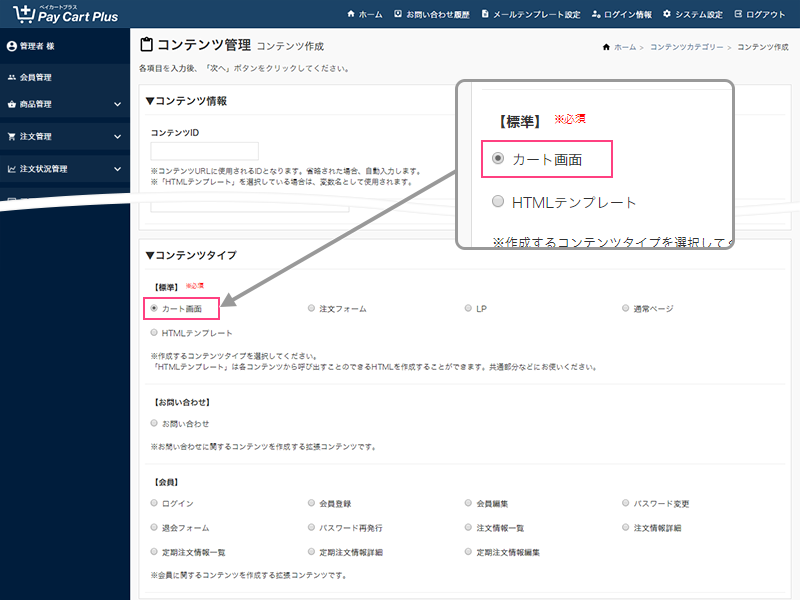
コンテンツタイプ
「カート画面」を選択し、カート画面を作成します。
「カート画面」の具体的な設定方法は、以降の「カート画面コンテンツの設定」から詳しく解説しています。
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:cart)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
カート画面コンテンツの設定
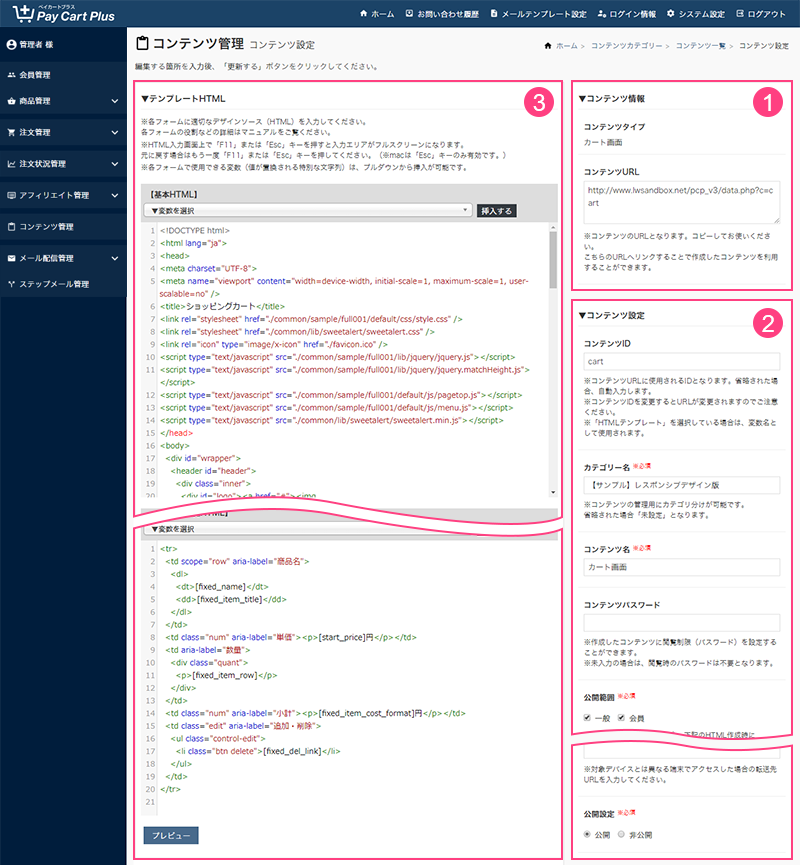
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

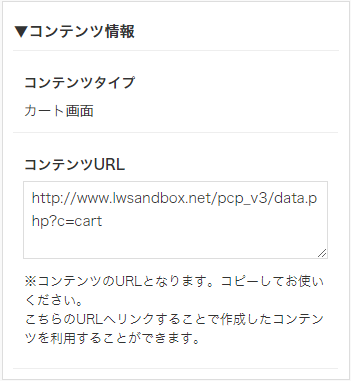
1. コンテンツ情報

コンテンツタイプ
カート画面を作成します。「カート画面」と表示されていることを確認してください。
コンテンツURL
コンテンツ(カート画面)のURLとなります。
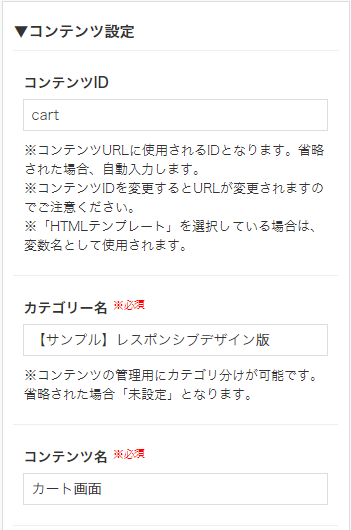
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

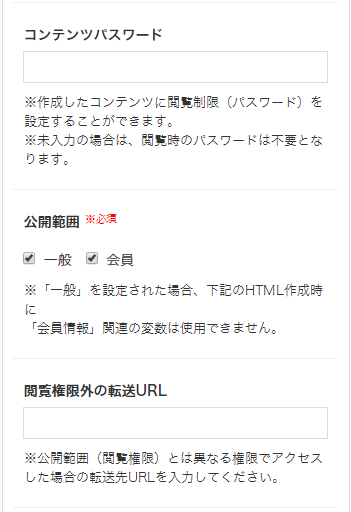
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみカートを利用(商品を購入)することが可能となります。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(カート画面)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「カート画面」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 注文一覧HTML
- 定期・頒布会注文一覧HTML

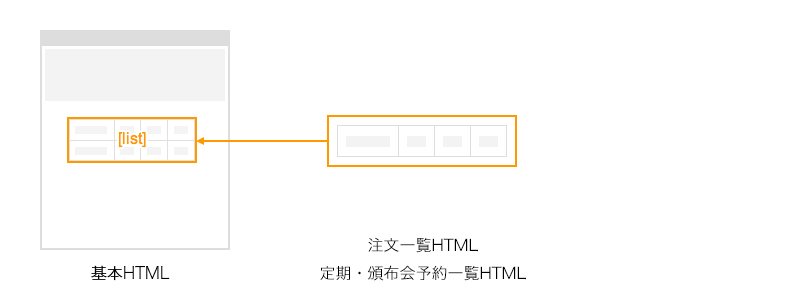
商品リストを出力する変数【基本HTML】
商品リストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
【注文一覧HTML】【定期・頒布会注文一覧HTML】で記述した内容が繰り返し表示されます。

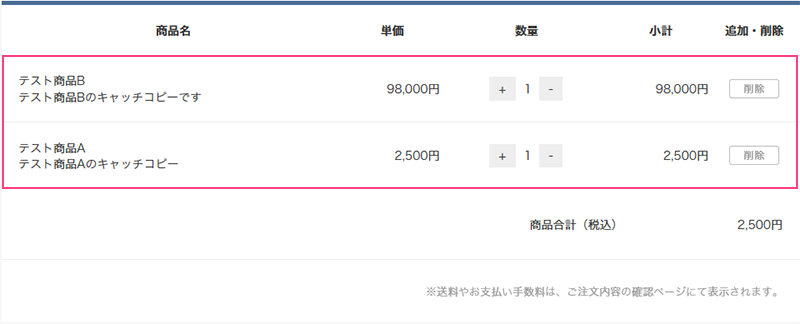
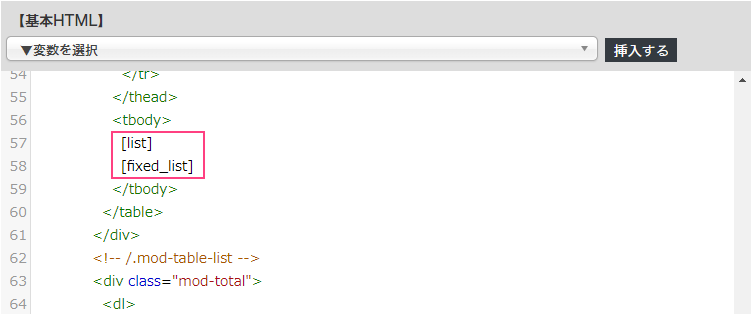
【基本HTML】
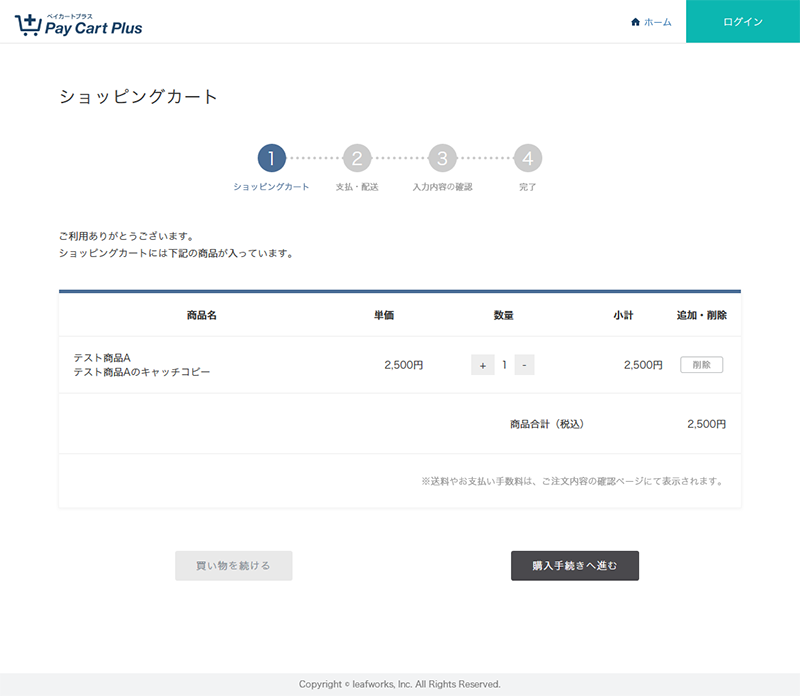
カート画面(図4-1)は以下の変数で出力します。
・「商品リスト(一覧HTML)」変数:[list]
・「商品リスト定期(一覧HTML)」変数:[fixed_list]

カートに入れた商品情報を出力する変数【注文一覧HTML】
通常商品データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「商品リスト(一覧HTML)」変数
([list]タグ)を挿入した箇所に繰り返し出力されます。
主に商品データに関する変数や、削除用リンクURLが使用可能です。

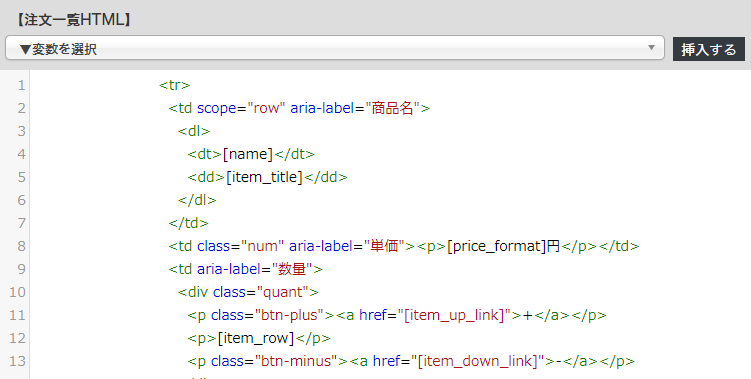
【注文一覧HTML】
表示項目に対応する変数を配置します。

商品名や商品説明、販売価格の表示などの変数を用意しています。
<tr>
<td scope="row" aria-label="商品名">
<dl>
<dt>[name]</dt>
<dd>[item_title]</dd>
</dl>
</td>
<td class="num" aria-label="単価"><p>[price_format]円</p></td>
<td aria-label="数量">
<div class="quant">
<p class="btn-plus"><a href="[item_up_link]">+</a></p>
<p>[item_row]</p>
<p class="btn-minus"><a href="[item_down_link]">-</a></p>
</div>
</td>
<td class="num" aria-label="小計"><p>[item_cost_format]円</p></td>
<td class="edit" aria-label="追加・削除">
<ul class="control-edit">
<li class="btn delete"><a href="[del_link_url]">削除</a></li>
</ul>
</td>
</tr>
| フロント側の表示 | 変数 |
|---|---|
| 商品名 | [name] |
| 単価 | [price_format] |
| 数量 | [item_row] |
カートに入れた定期・頒布会商品情報を出力する変数【定期・頒布会注文一覧HTML】
定期・頒布会商品データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の
「商品リスト定期(一覧HTML)」変数([fixed_list]タグ)を挿入した箇所に出力されます。
「通常商品」同様に、商品データに関する変数や、削除用リンクURLが使用可能です。

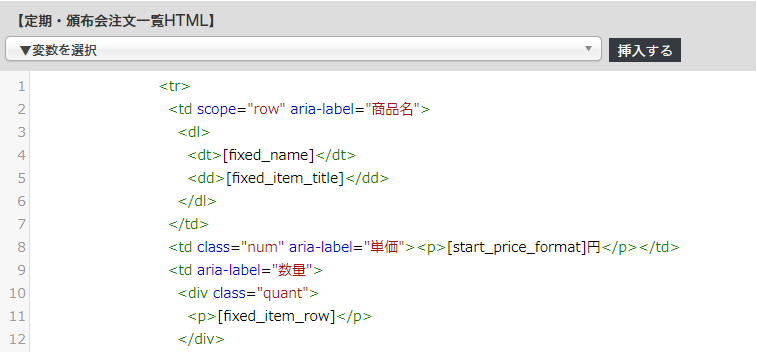
【定期・頒布会注文一覧HTML】
表示項目に対応する変数を配置します。

定期・頒布会の商品名や商品説明、販売価格の表示などの変数を用意しています。
<tr>
<td scope="row" aria-label="商品名">
<dl>
<dt>[fixed_name]</dt>
<dd>[fixed_item_title]</dd>
</dl>
</td>
<td class="num" aria-label="単価"><p>[start_price_format]円</p></td>
<td aria-label="数量">
<div class="quant">
<p>[fixed_item_row]</p>
</div>
</td>
<td class="num" aria-label="小計"><p>[fixed_item_cost_format]円</p></td>
<td class="edit" aria-label="追加・削除">
<ul class="control-edit">
<li class="btn delete"><a href="[fixed_del_link_url]">削除</a></li>
</ul>
</td>
</tr>
| フロント側の表示 | 変数 |
|---|---|
| 商品名 | [fixed_name] |
| 単価 | [start_price_format] |
| 数量 | [fixed_item_row] |



