
注文情報詳細コンテンツを作成する方法
注文情報詳細とは
コンテンツタイプ:注文情報詳細

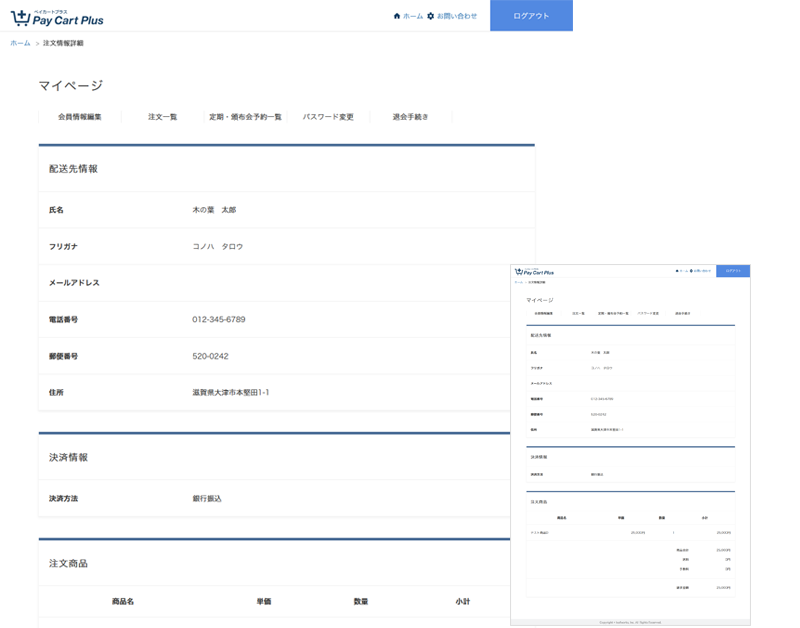
【注文情報詳細】コンテンツでは、注文情報詳細ページを作成することができます。
注文の詳細情報(商品情報や注文者情報)を表示する変数を用意しています。
注文情報詳細コンテンツの作成
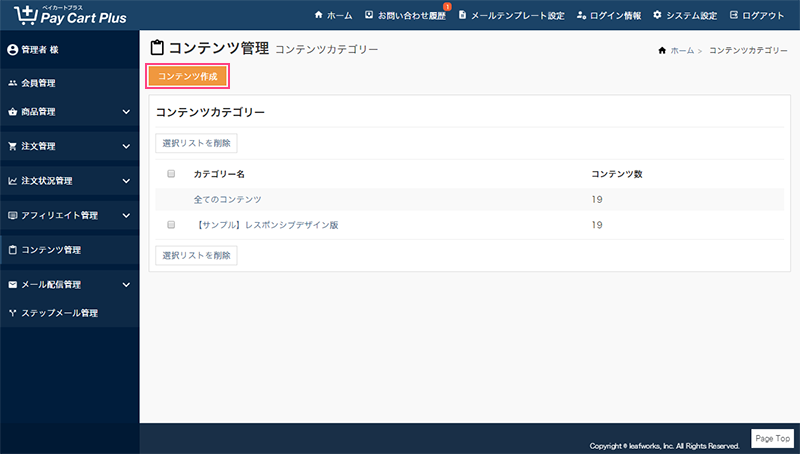
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「注文情報詳細」を選択すると、注文情報詳細のコンテンツを作成することができます。

コンテンツタイプ
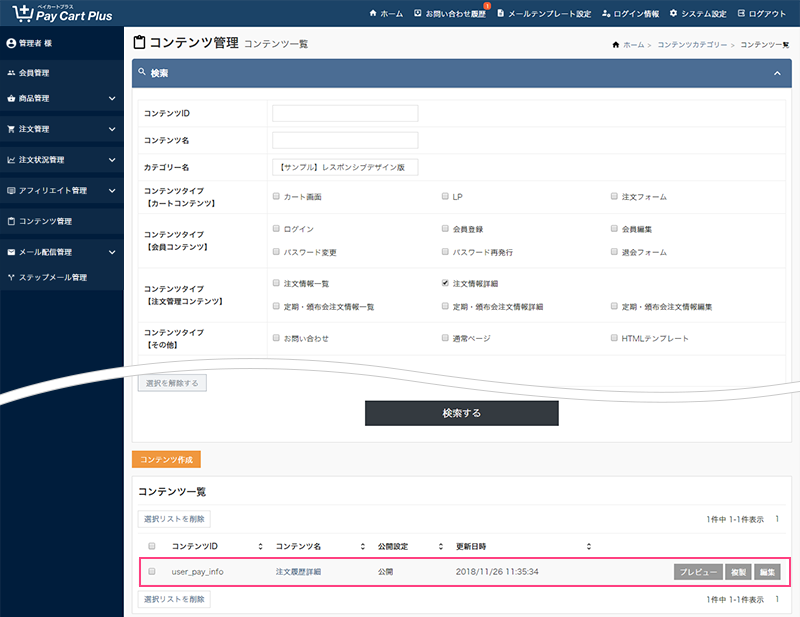
「注文情報詳細」を選択し、注文情報詳細を作成します。
「注文情報詳細」の具体的な設定方法は、以降の「注文情報詳細コンテンツの設定」から詳しく解説しています。
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:user_pay_info)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
注文情報詳細コンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

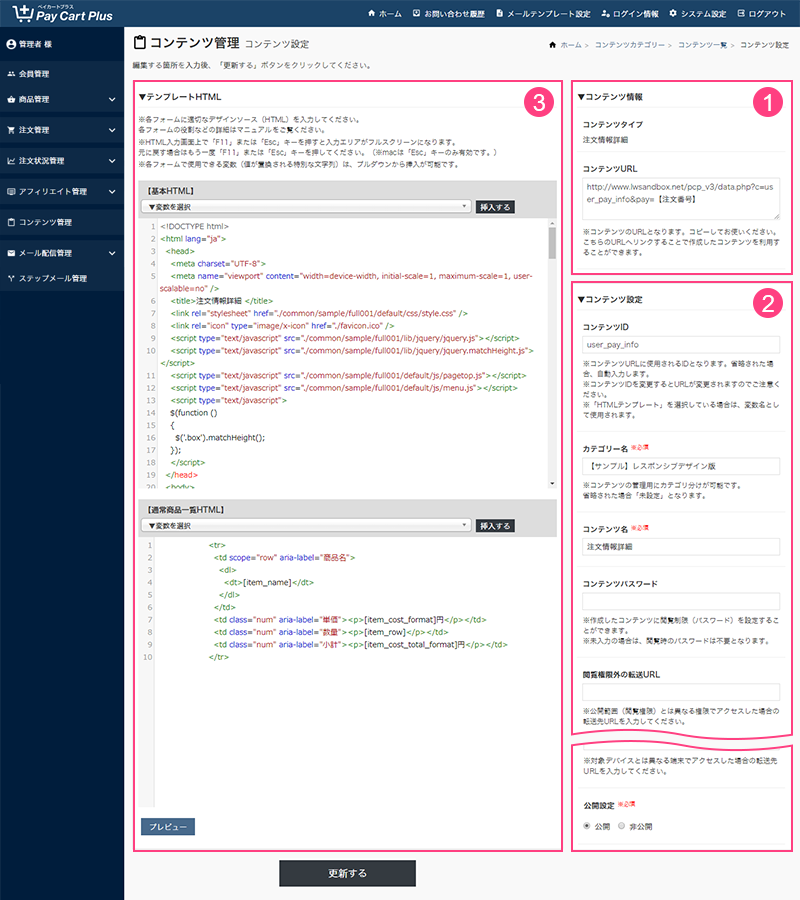
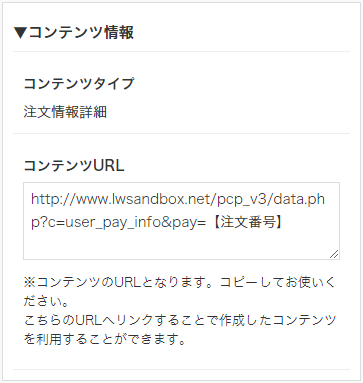
1. コンテンツ情報

コンテンツタイプ
注文情報詳細を作成します。「注文情報詳細」と表示されていることを確認してください。
コンテンツURL
コンテンツ(注文情報詳細)のURLとなります。
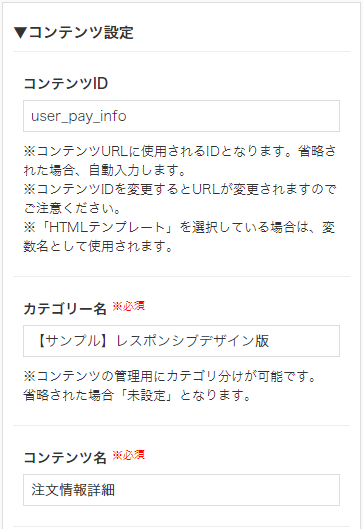
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

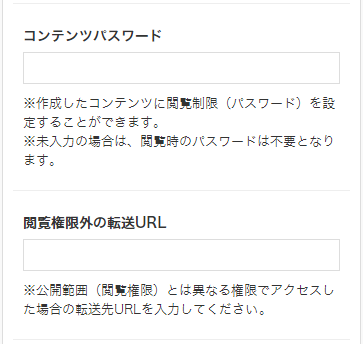
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(注文情報詳細)の公開状態を設定します。初期値は「非公開」です。
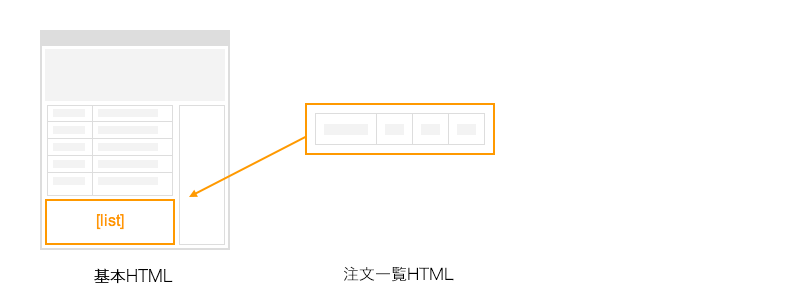
3.テンプレートHTML
「注文情報詳細」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 注文一覧HTML

各編集エリアでHTMLの編集や変数を挿入します。
注文情報詳細を出力する変数【基本HTML】
注文情報詳細を出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
【注文一覧HTML】で設定した内容が繰り返し表示されます。

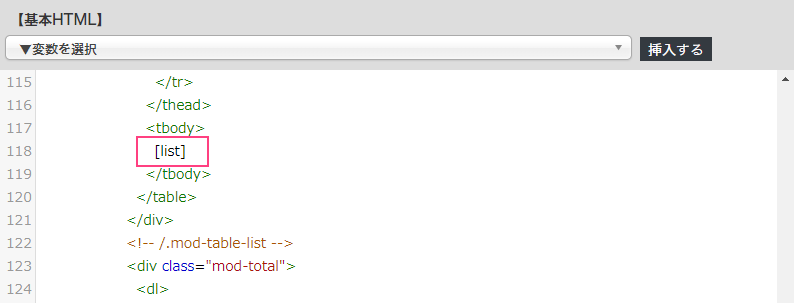
【基本HTML】
注文情報詳細(図4-1)は、「商品リスト(一覧HTML)」変数:[list] で出力します。

注文情報詳細の詳細情報を出力する変数【注文一覧HTML】
注文の情報詳細を出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「商品リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に注文データに関する変数が使用可能です。

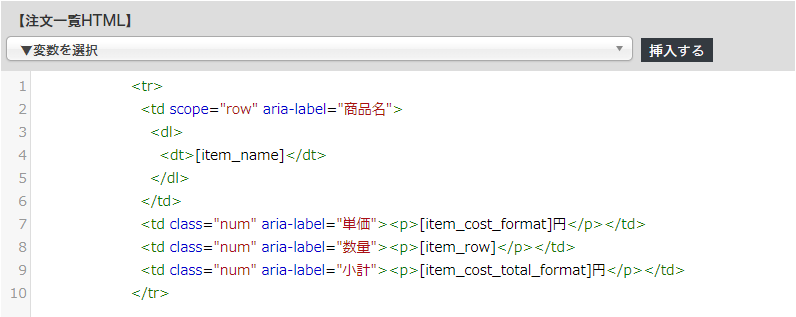
【注文一覧HTML】
表示項目に対応する変数を配置します。

注文情報詳細の商品名や単価、数量などの変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 商品名 | [item_cost_format] |
| 単価 | [item_row] |
| 数量 | [item_cost_total_format] |



