通常ページコンテンツを作成する方法
通常ページとは
コンテンツタイプ:通常ページ

【通常ページ】コンテンツを作成すると、通常ページを作成することができます。 会社案内ページや会員専用ページ(マイページ)が作成できます。
会員情報を表示する変数を用意しています。
通常ページコンテンツの作成
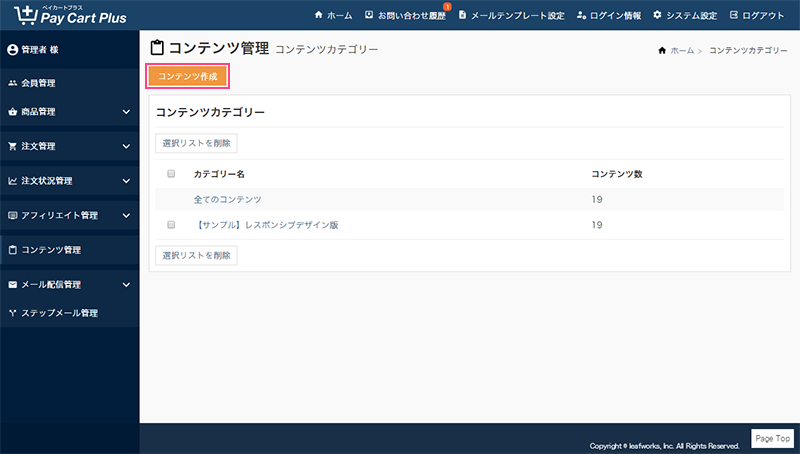
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「通常ページ」を選択すると、通常ページのコンテンツを作成することができます。

コンテンツタイプ
「通常ページ」を選択し、通常ページを作成します。
「通常ページ」の具体的な設定方法は、以降の「通常ページコンテンツの設定」から詳しく解説しています。
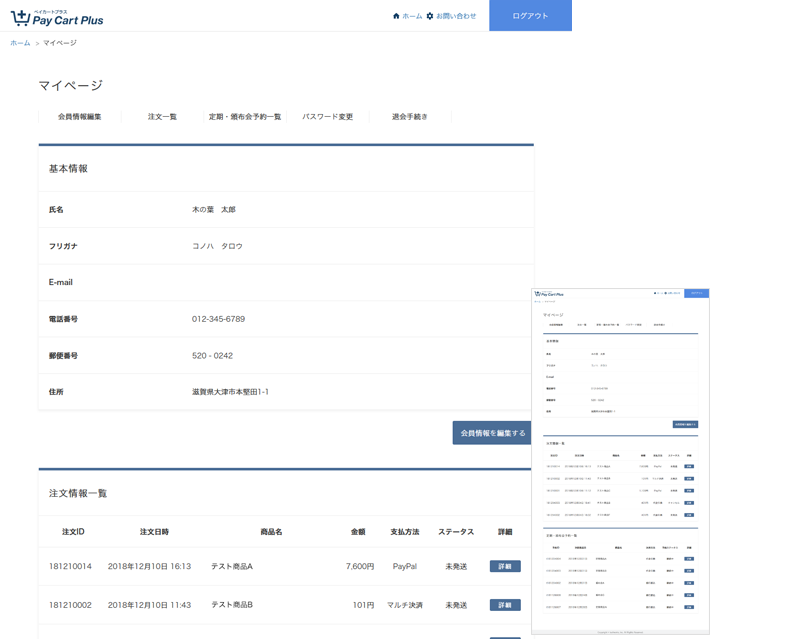
【サンプルデザイン】
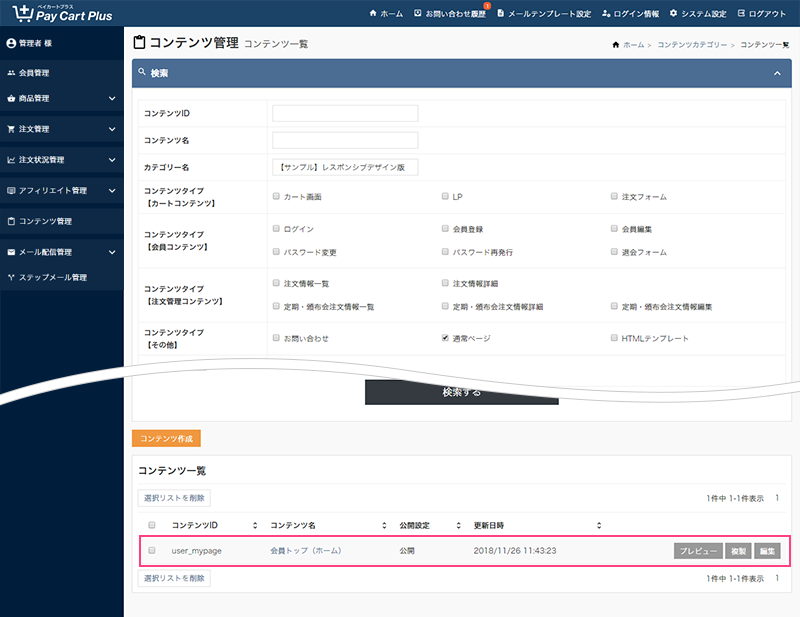
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:user_mypage)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
通常ページコンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

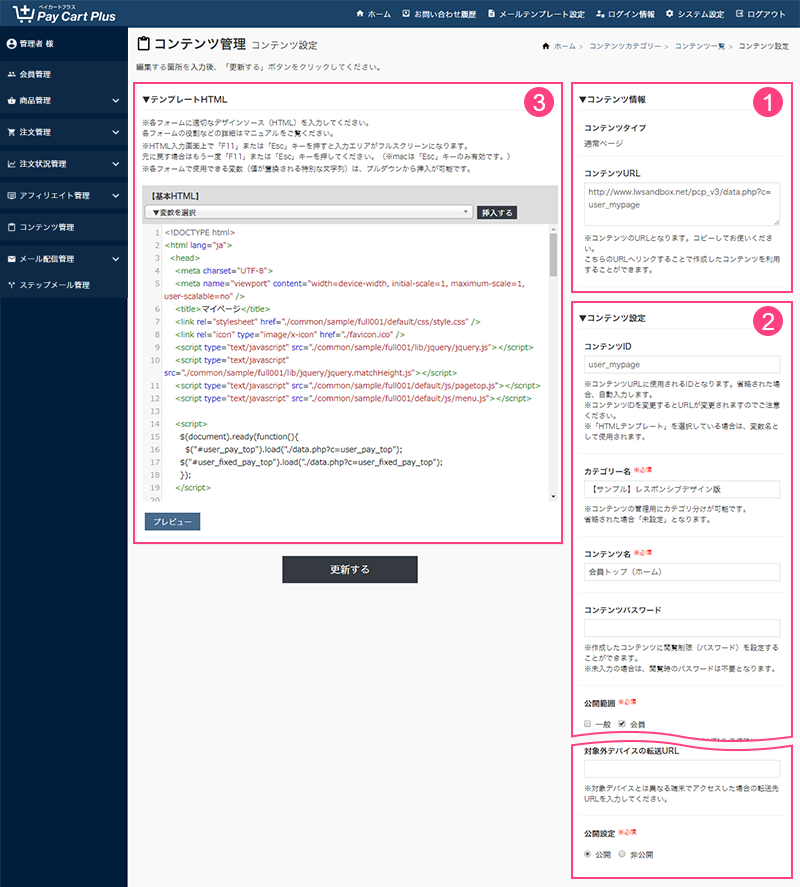
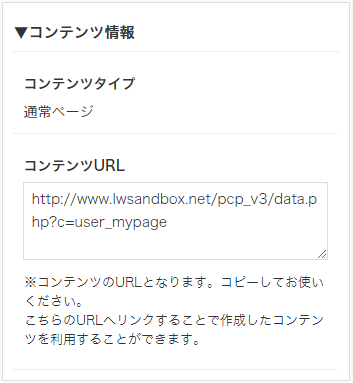
1. コンテンツ情報

コンテンツタイプ
通常ページを作成します。「通常ページ」と表示されていることを確認してください。
コンテンツURL
コンテンツ(通常ページ)のURLとなります。
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

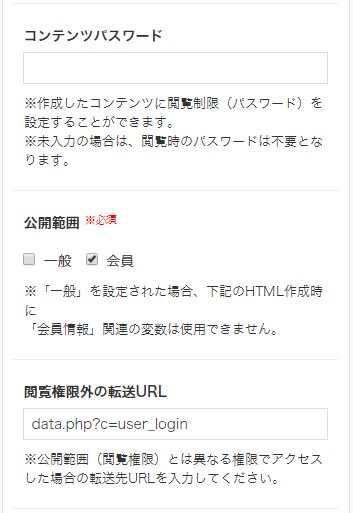
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみページが公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブデザインの場合、
「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(通常ページ)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「通常ページ」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML

通常ページで使用する共通項目を出力する変数【基本HTML】
通常ページを出力するコンテンツ全体のHTMLを入力します。ここで入力するコードが、コンテンツのベースとなります。

通常ページコンテンツでは、ヘッダーやフッターなど共通部分のコンテンツを変数として配置することができます。ここでは通常ページで配置できるヘッダーコンテンツに関して解説します。

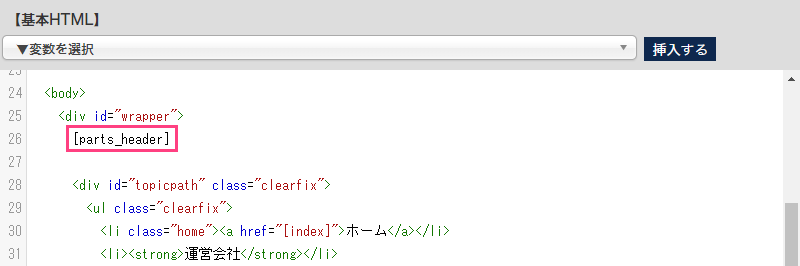
【基本HTML】
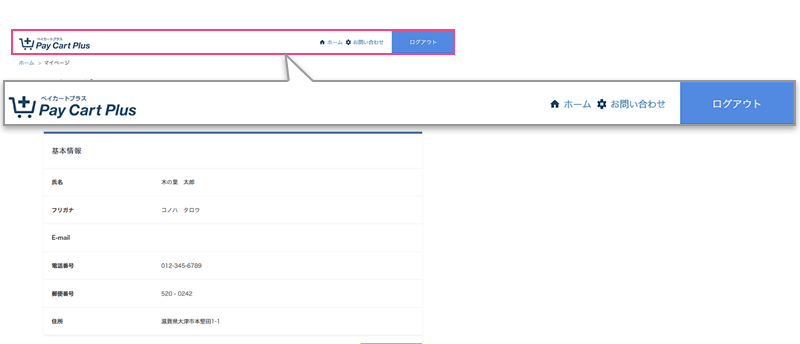
通常ページで表示するヘッダー(図4-1)は、「【HTMLテンプレート】ヘッダー」変数: [parts_header] で出力します。