
会員編集コンテンツを作成する方法
会員編集とは
コンテンツタイプ:会員編集

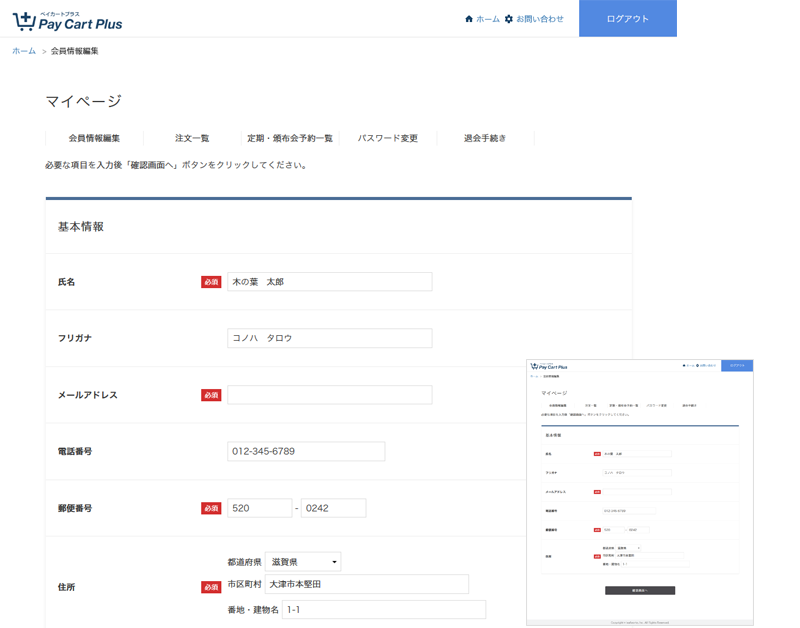
【会員編集】コンテンツでは、会員編集フォームを作成することができます。会員情報の編集を行うページを表示します。
会員編集フォームやエラーを表示する変数を用意しています。
会員編集コンテンツの作成
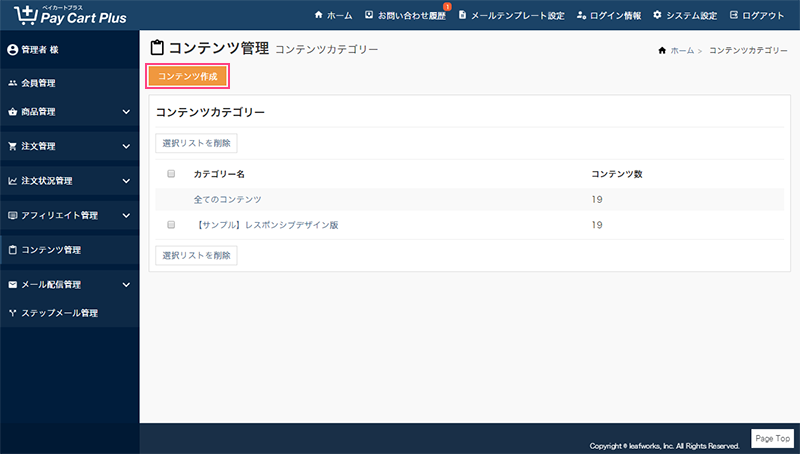
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「会員編集」を選択すると、会員編集のコンテンツを作成することができます。

コンテンツタイプ
「会員編集」を選択し、会員編集フォームを作成します。
「会員編集」の具体的な設定方法は、以降の「会員編集コンテンツの設定」から詳しく解説しています。
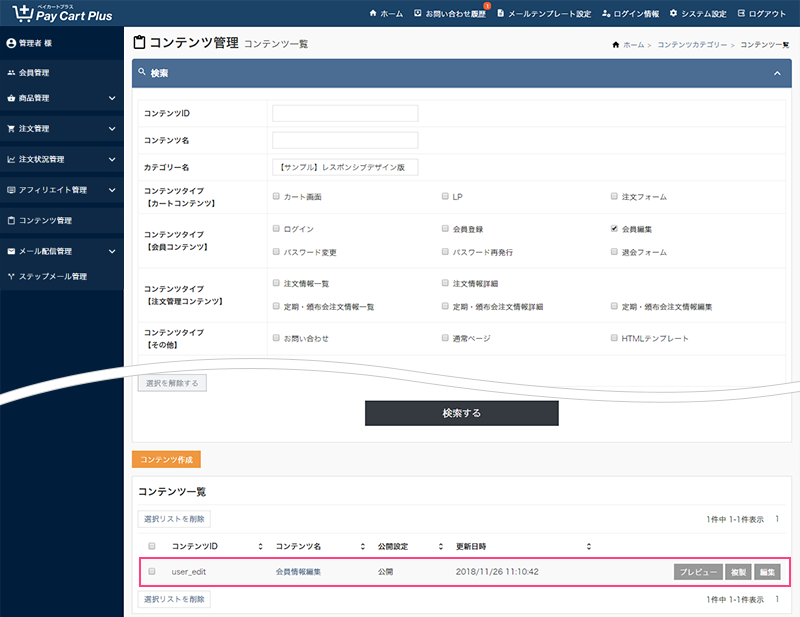
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:user_edit)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
会員編集コンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

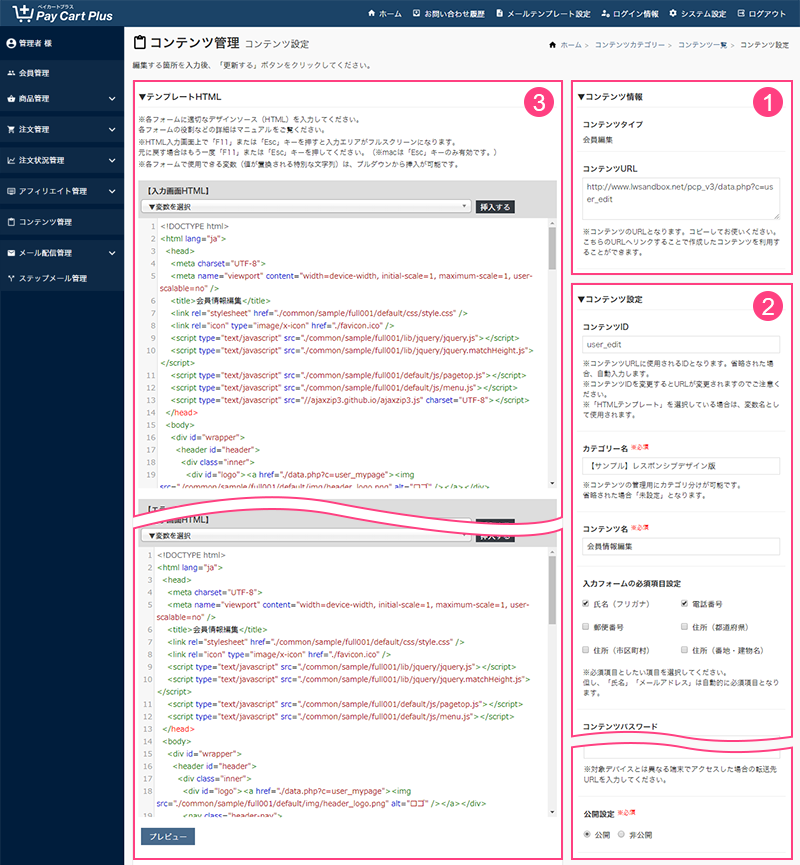
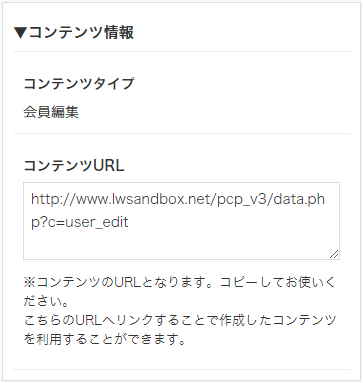
1. コンテンツ情報

コンテンツタイプ
会員編集を作成します。「会員編集」と表示されていることを確認してください。
コンテンツURL
コンテンツ(会員編集フォーム)のURLとなります。
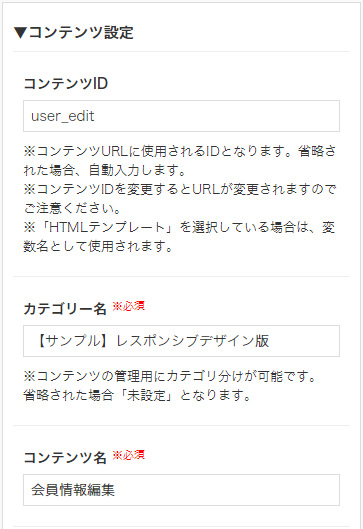
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

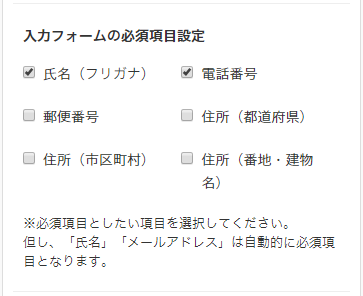
入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、フロント側で入力チェックが行われます。

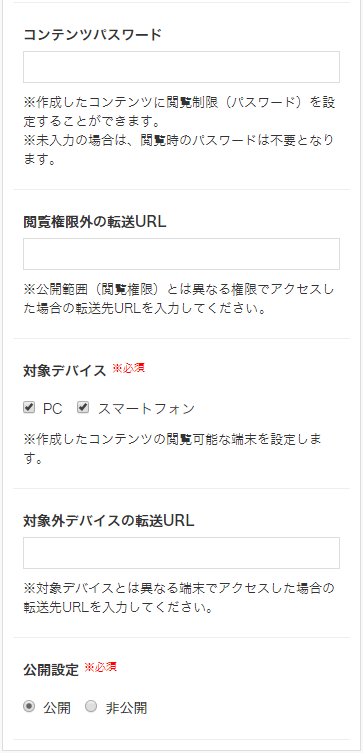
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(会員編集フォーム)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「会員編集」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 確認画面HTML
- 完了画面HTML
各編集エリアでHTMLの編集や変数を挿入します。
会員編集フォームを出力する変数【入力画面HTML】
会員情報編集の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに、入力画面のコンテンツを作成します。

主に会員入力項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="mod-table-info">
<table>
<tbody>
<tr>
<th>氏名<span class="mark-req">必須</span></th>
<td>[name]</td>
</tr>
<tr>
<th>フリガナ</th>
<td>[name_ruby]</td>
</tr>
<tr>
(省略)
</tr>
</tbody>
</table>
<div class="button-contents">
[form_check_button]
</div>
</div>
<!-- /.mod-table-info →
[form_end]氏名や性別などの入力された項目の確認用変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| 氏名(ふりがな) | [name_ruby] |
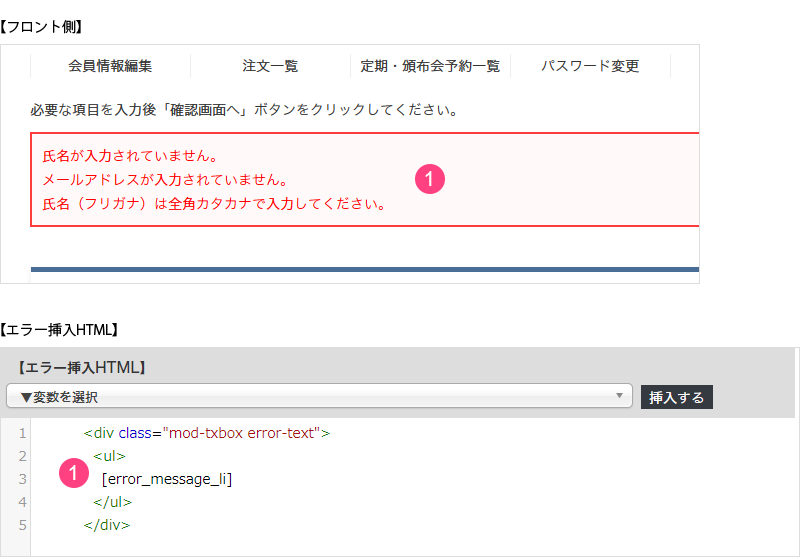
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、入力項目に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、【入力画面HTML】で「エラー挿入位置(エラー挿入HTML)」変数:[error]が記述された場所に出力されます。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。



