
定期・頒布会予約情報編集コンテンツを作成する方法
定期・頒布会予約情報編集とは
コンテンツタイプ:定期・頒布会予約情報編集

【定期・頒布会予約情報編集】コンテンツでは、定期・頒布会予約情報を編集するページを作成することができます。
定期・頒布会予約情報の編集フォームやエラーを表示する変数を用意しています。
定期・頒布会予約情報編集コンテンツの作成
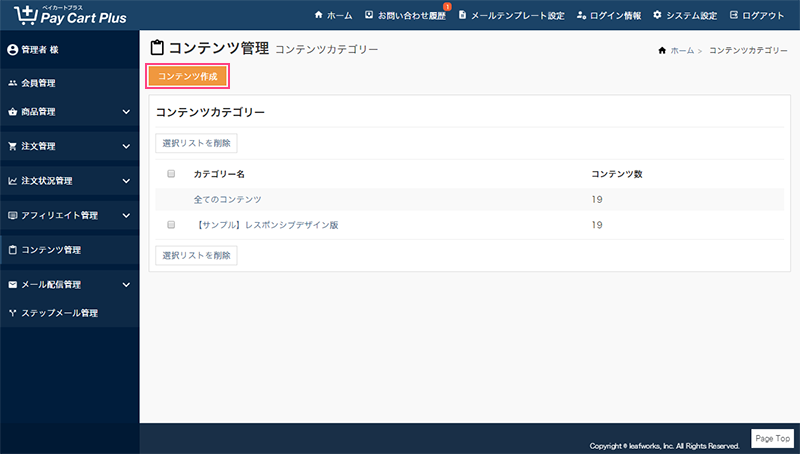
管理者画面:コンテンツ管理 > コンテンツを作成する

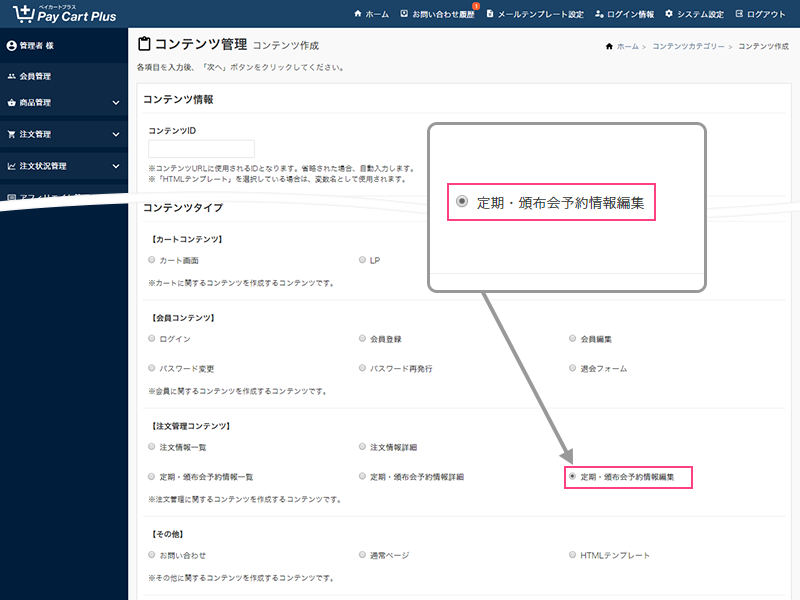
コンテンツ作成画面のコンテンツタイプから「定期・頒布会予約情報編集」を選択すると、定期・頒布会予約情報編集のコンテンツを作成することができます。

コンテンツタイプ
「定期・頒布会予約情報編集」を選択し、定期・頒布会予約情報編集を作成します。
「定期・頒布会予約情報編集」の具体的な設定方法は、以降の「定期・頒布会予約情報編集コンテンツの設定」から詳しく解説しています。
【サンプルデザイン】
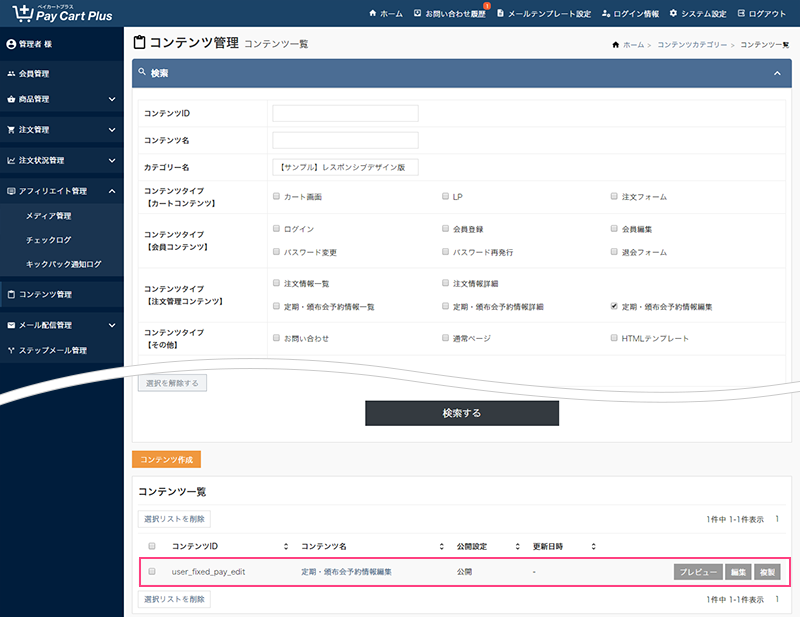
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:user_fixed_pay_edit)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
定期・頒布会予約情報編集コンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

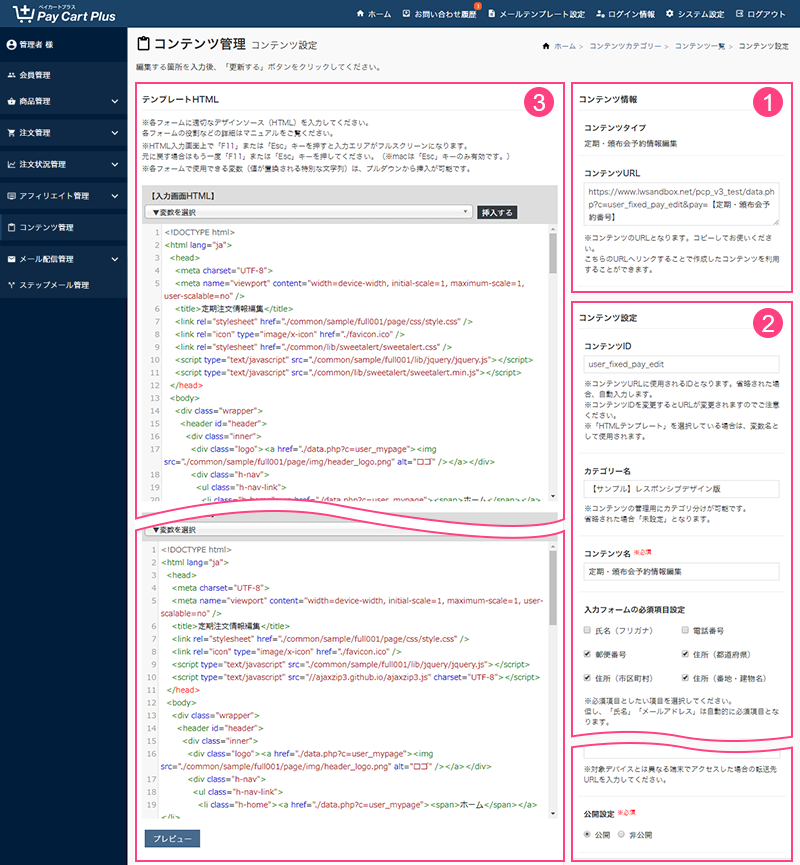
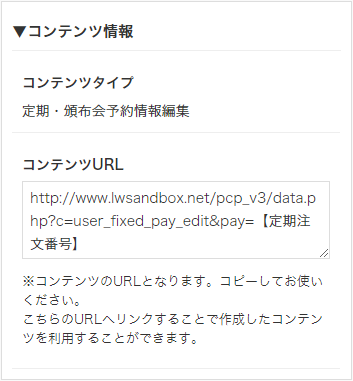
1. コンテンツ情報

コンテンツタイプ
定期・頒布会予約情報編集を作成します。「定期・頒布会予約情報編集」と表示されていることを確認してください。
コンテンツURL
コンテンツ(定期・頒布会予約情報編集)のURLとなります。
※会員ログイン状態の場合のみ確認できます。
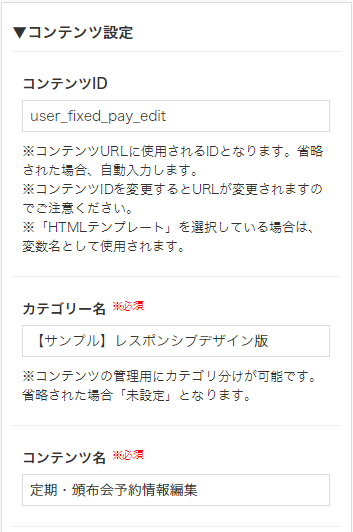
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、フロント側で入力チェックが行われます。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(定期・頒布会予約情報編集)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「定期・頒布会予約情報編集」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 確認画面HTML
- 完了画面HTML
各編集エリアでHTMLの編集や変数を挿入します。
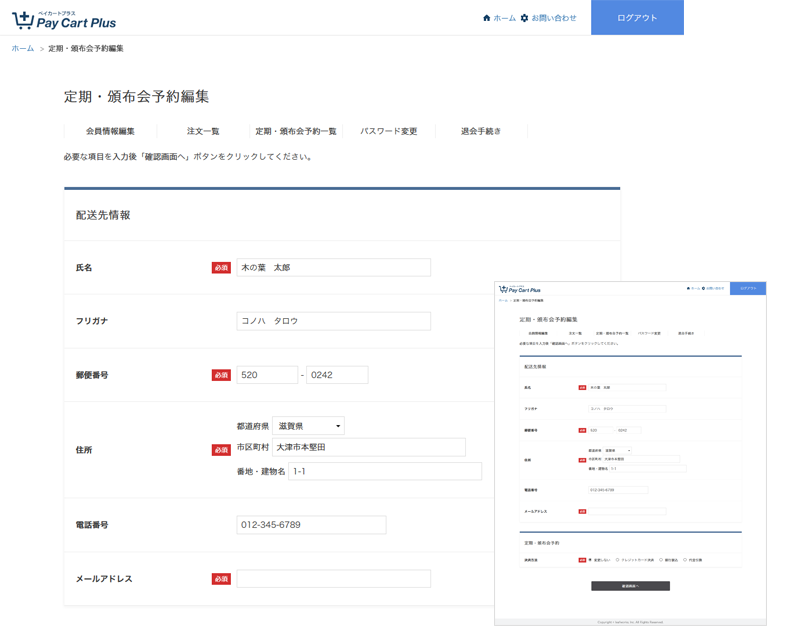
定期・頒布会予約情報編集を出力する変数【入力画面HTML】
定期・頒布会予約情報編集の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに、入力画面のコンテンツを作成します。

主に定期・頒布会予約情報に関する入力項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="box box-line">
<div class="block">
<h2>配送先情報</h2>
<div class="box-body">
<div class="mod-table-info">
(省略)
</div>
<!-- /.box-btn -->
[form_end]
</section>
<!-- /#contents -->
</div>
<!-- /#container -->
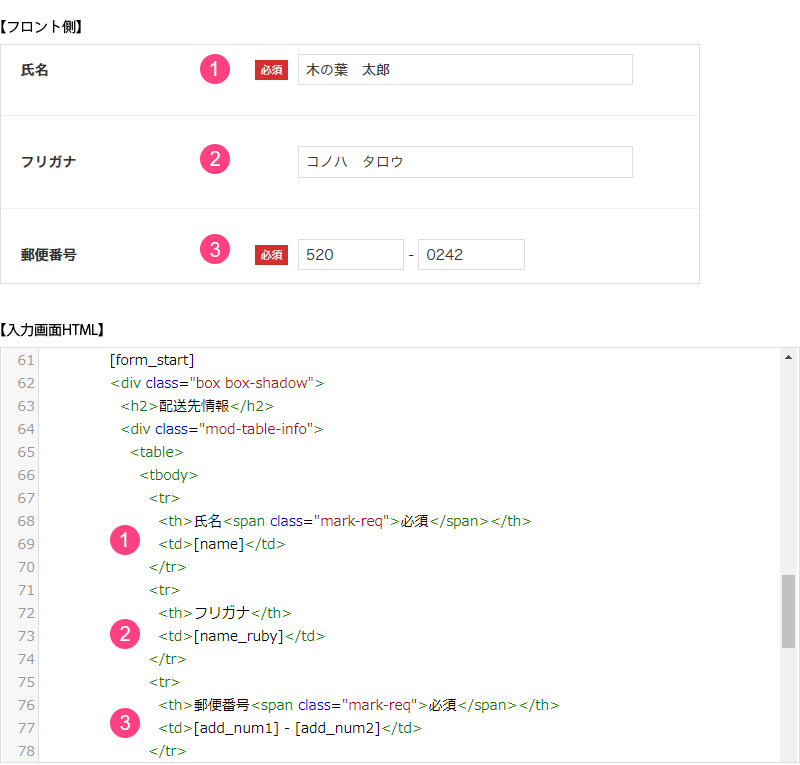
[parts_footer]定期・頒布会予約情報編集の氏名や性別などの入力フォーム項目の変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| フリガナ | [name_ruby] |
| 郵便番号 | [add_num1] - [add_num2] |
エラーを出力する変数【エラー挿入HTML】
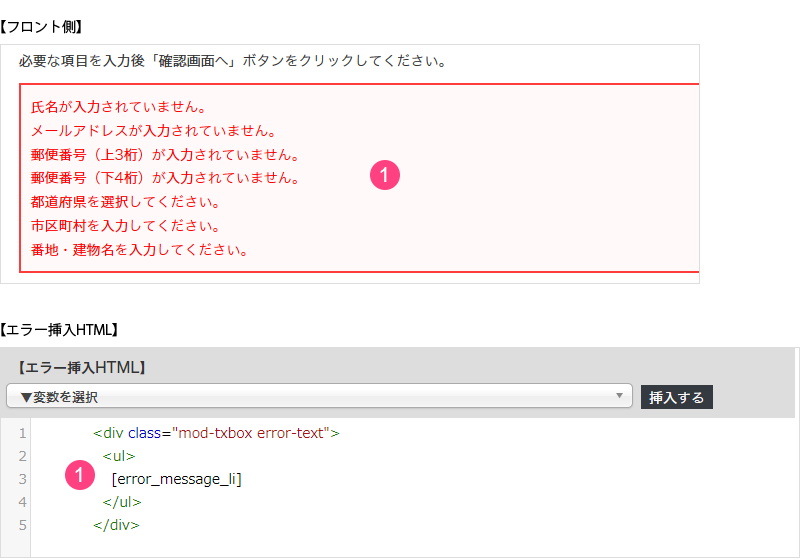
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、定期・頒布会予約情報編集の入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、【入力画面HTML】で「エラー挿入位置(エラー挿入HTML)」変数: [error]を記述した場所に出力されます。

| フロント側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【注文完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。



