
ログインコンテンツを作成する方法
ログインとは
コンテンツタイプ:ログイン

【ログイン】コンテンツでは、ログインフォームを作成することができます。会員がログインする為のフォームを表示します。
ログイン情報入力やエラーを表示する変数を用意しています。
ログインコンテンツの作成
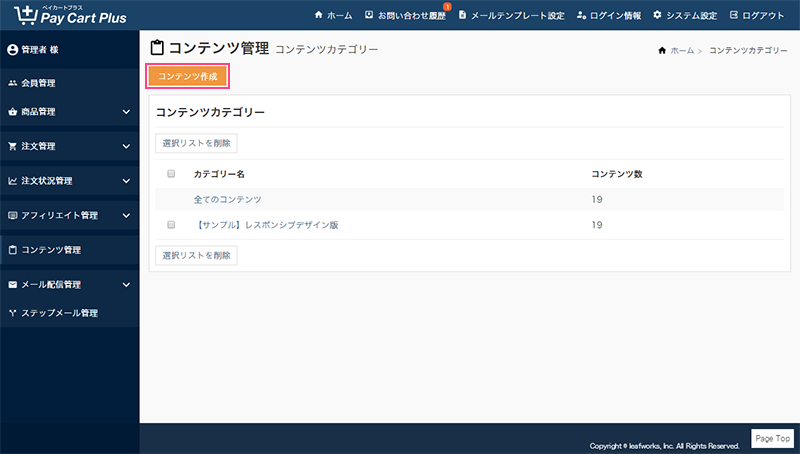
管理者画面:コンテンツ管理 > コンテンツを作成する

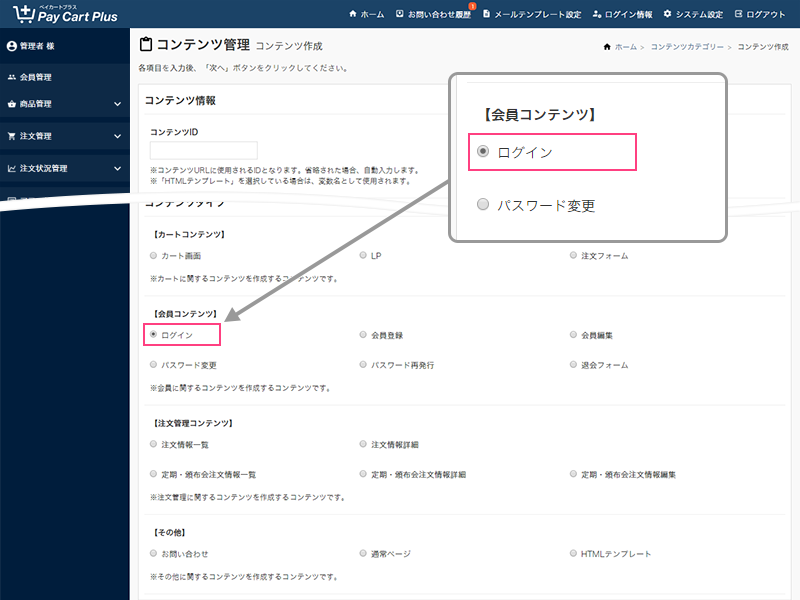
コンテンツ作成画面のコンテンツタイプから「ログイン」を選択すると、ログインのコンテンツを作成することができます。

コンテンツタイプ
「ログイン」を選択し、ログインフォームを作成します。
「ログイン」の具体的な設定方法は、以降の「ログインコンテンツの設定」から詳しく解説しています。
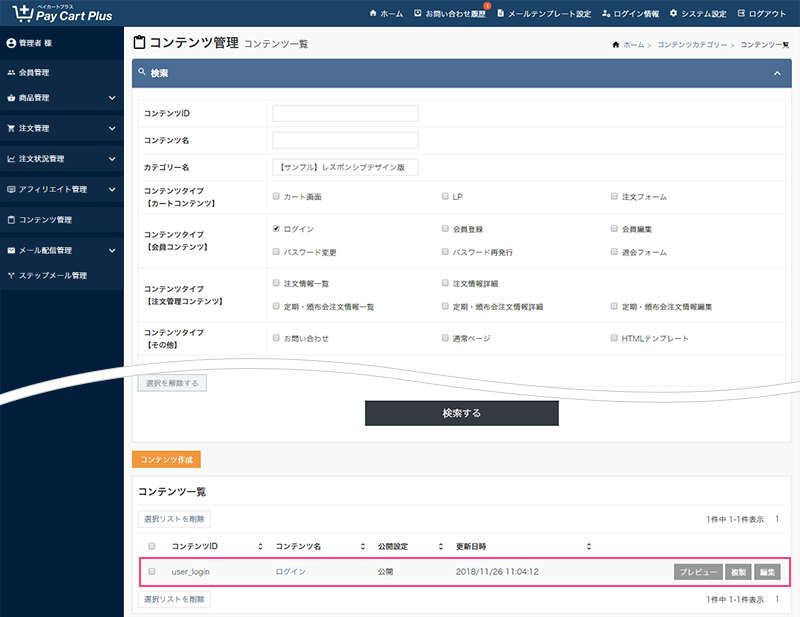
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:user_login)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
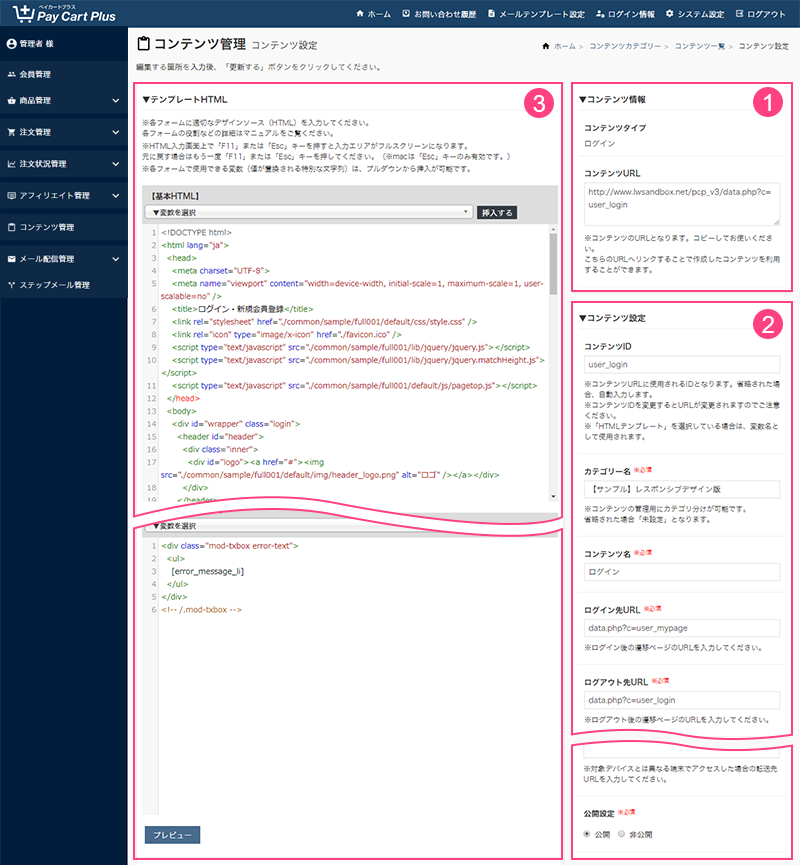
ログインコンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

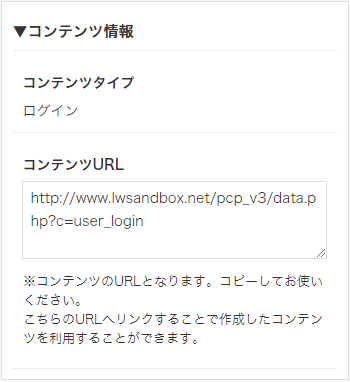
1. コンテンツ情報

コンテンツタイプ
ログインを作成します。「ログイン」と表示されていることを確認してください。
コンテンツURL
コンテンツ(ログインフォーム)のURLとなります。
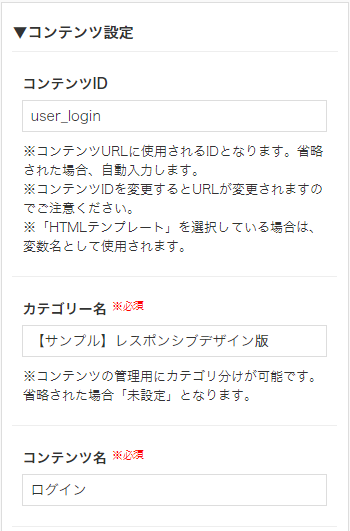
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

ログイン先URL
会員がログインした際のリダイレクト(遷移)先URLを設定します。
ログアウト先URL
会員がログアウトした際のリダイレクト(遷移)先URLを設定します。

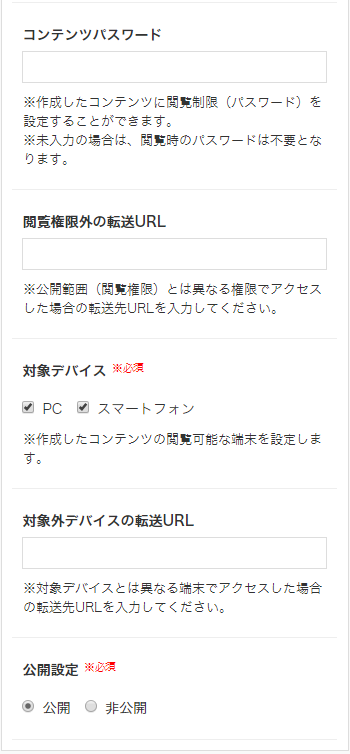
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(ログインフォーム)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「ログイン」コンテンツでは以下の編集エリアを用意しています。
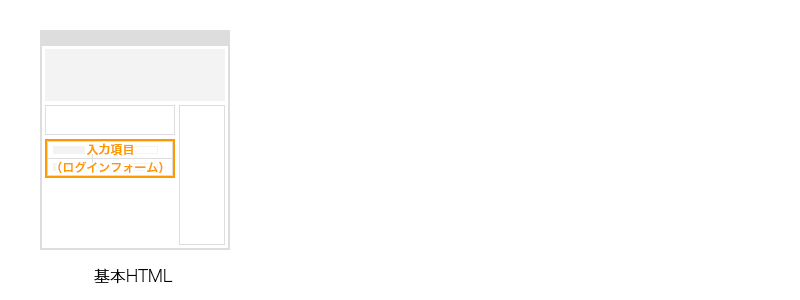
- 基本HTML
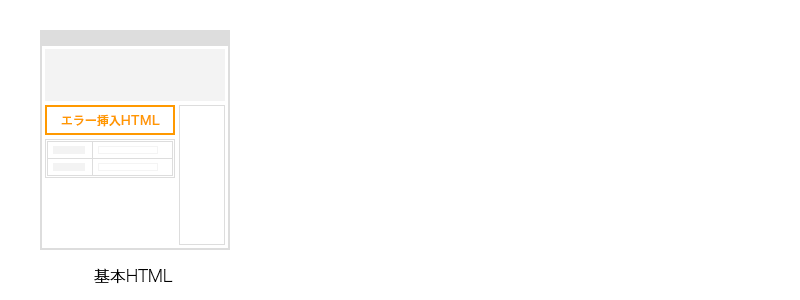
- エラー挿入HTML
各編集エリアでHTMLの編集や変数を挿入します。
ログインフォームを出力する変数【基本HTML】
会員情報編集の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに、入力画面のコンテンツを作成します。

主に会員入力項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
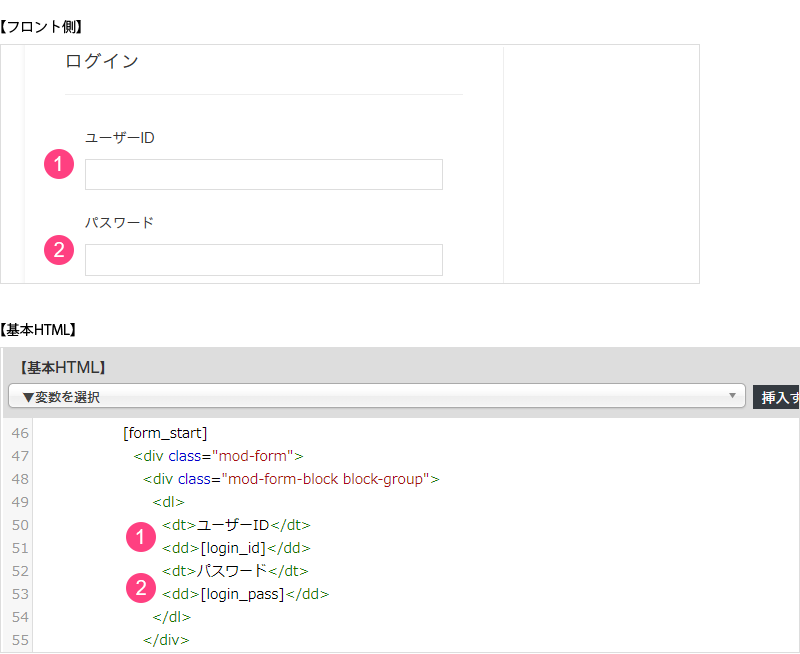
[form_start]
<div class="mod-block-form" data-mh="block-group">
<dl>
<dt>ユーザーID</dt>
<dd>[login_id]</dd>
<dt>パスワード</dt>
<dd>[login_pass]</dd>
</dl>
</div>
<!-- /.mod-block-form -->
<div class="button-login">
[form_login_button]
</div>
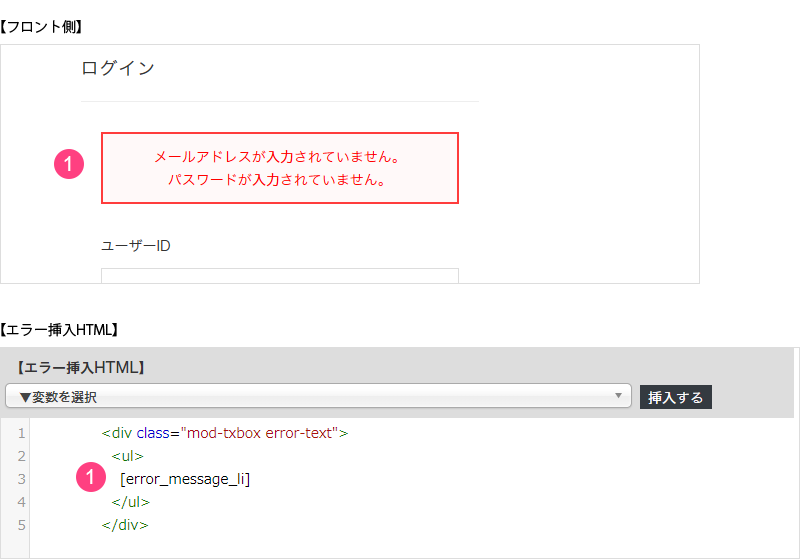
[form_end]エラーを出力する変数【エラー挿入HTML】
ログインフォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、【基本HTML】で「エラー挿入位置(エラー挿入HTML)」変数:[error] が記述されている場所に出力されます。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |


