
LPコンテンツを作成する方法
LPとは
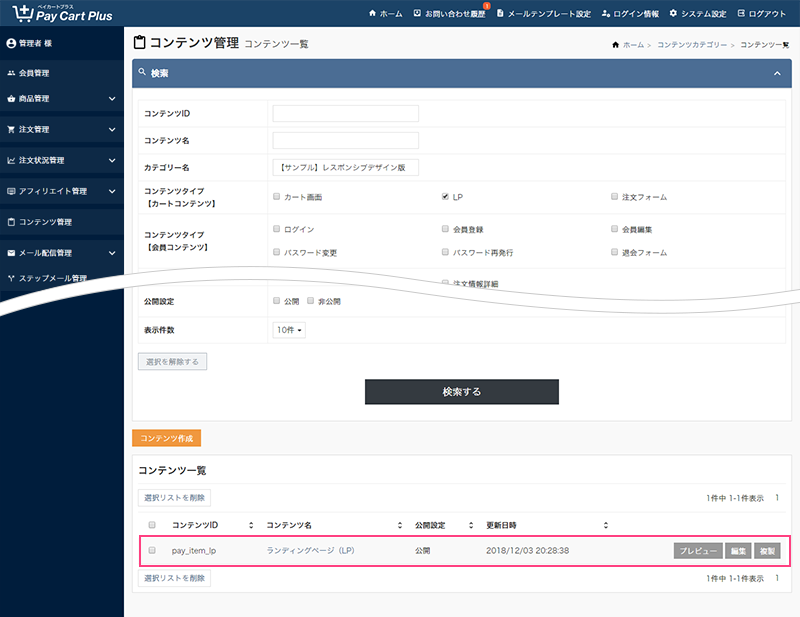
コンテンツタイプ:LP

LPコンテンツはカート機能を実装したLPを作成することができます。全ての購入フローがLPコンテンツの1ページで完結できるので、カート離脱対策にもなります。
お客様情報を入力するための変数を用意しています。
LPコンテンツの作成
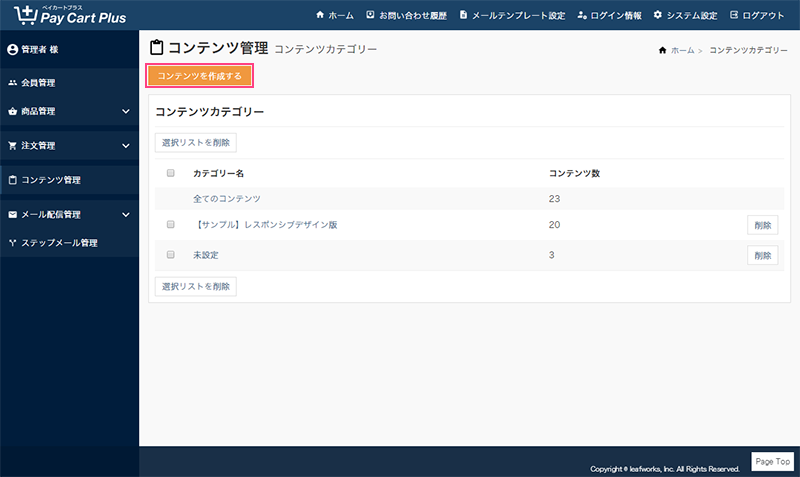
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「LP」を選択すると、LPのコンテンツを作成することができます。

コンテンツタイプ
「LP」を選択し、LPを作成します。
「LP」の具体的な設定方法は、以降の「LPコンテンツの設定」から詳しく解説しています。
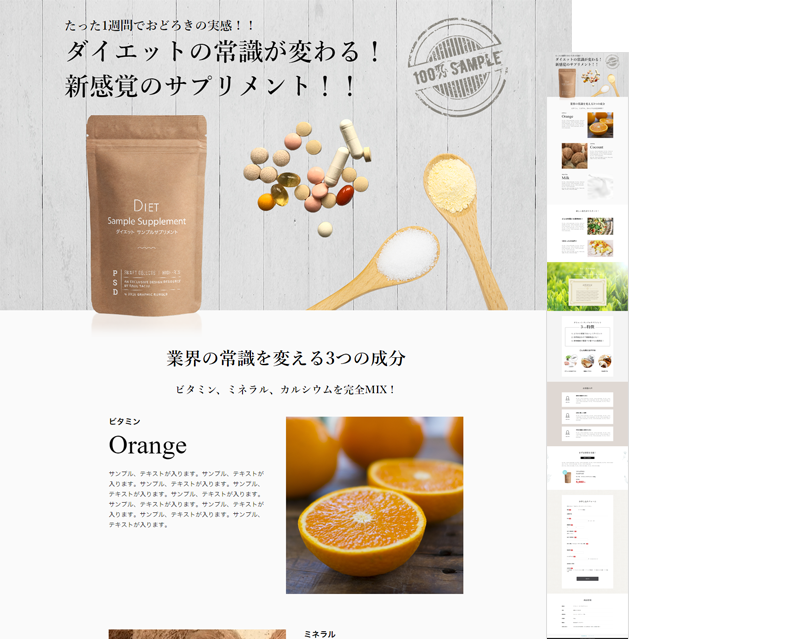
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:pay_item_lp)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
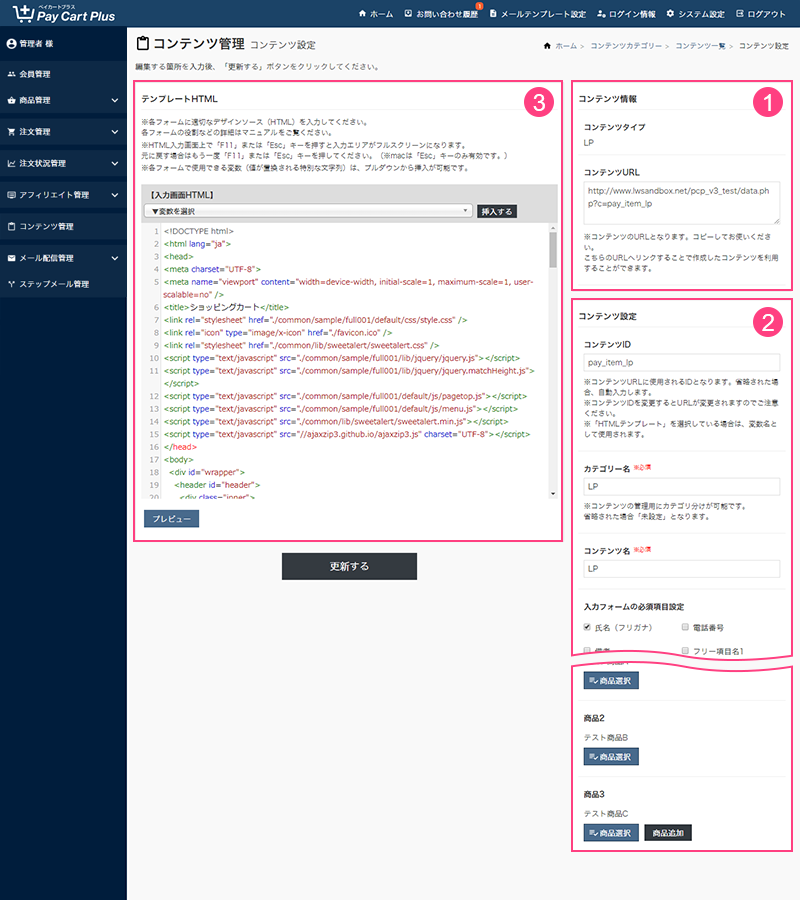
LPコンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

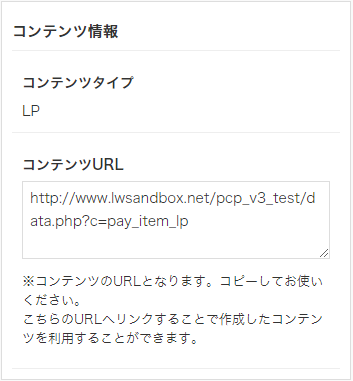
1. コンテンツ情報

コンテンツタイプ
LPを作成します。「LP」と表示している事を確認してください。
コンテンツURL
コンテンツ(LPページ)のURLとなります。
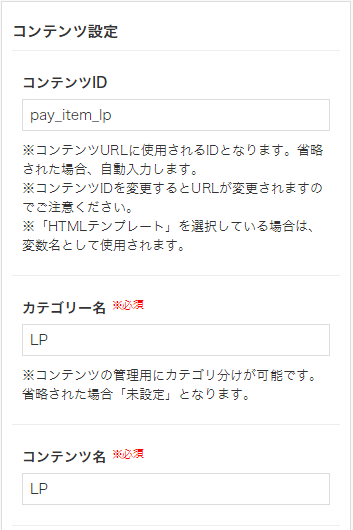
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

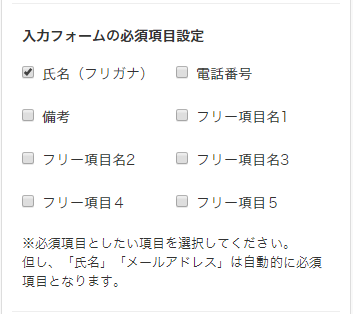
入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、フロント側で入力チェックが行われます。

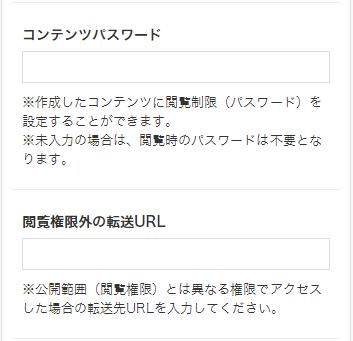
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブデザインの場合、
「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(LP)の公開状態を設定します。初期値は「非公開」です。

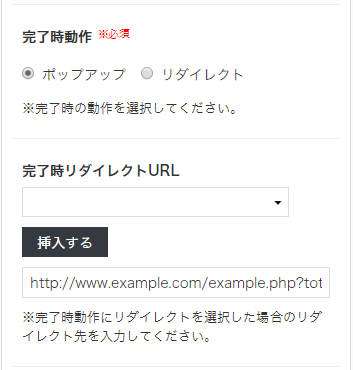
完了時動作
購入が完了した時のページ遷移の挙動を設定します。「ポップアップ」の場合、JavaScriptによって購入完了の画面が表示されます。
「リダイレクト」の場合、「完了時リダイレクトURL」に設定したURLに遷移します。

LP商品設定
LPで販売する商品を設定します。最大5商品まで複数登録することができます。
3. テンプレートHTML
「注文フォーム」コンテンツでは以下の編集エリアを用意しています。
・入力画面HTML

LPを出力する変数【入力画面HTML】
LPを出力するコンテンツ全体のHTMLを入力します。 ここでは独自にデザインしたLPページデータやLPフォームを実装することができます。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="inner">
<h2>お申し込みフォーム</h2>
<div class="box box-message">
<p>項目を入力して「注文する」ボタンをクリックしてください。</p>
</div>
<!-- /.box-message -->
<div class="form-wrap">
<form action="./" method="post">
<input type="hidden" name="type" value="">
<div class="mod-form">
<div class="box">
<div class="mod-form-block">
<dl class="flex-wrap">
<dt>商品<span class="mark-req">必須</span></dt>
<dd>[pay_item_check]</dd>
</dl>
</div>
(省略)
<dl>
<dt>カード名義<span class="mark-req">必須</span></dt>
<dd>[card_name]</dd>
</dl>
</div>
</div>
<div class="mod-form-btn btn-block">
[form_lp_button]
</div>
<!-- /.mod-form-btn -->
</div>
</div>
</div>
[form_end]氏名や住所などのお客様情報を入力する変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 商品 | [name] |
| 氏名 | [regist_unix] |
| 郵便番号 | 〒[add_num1]-[add_num2] |



