
注文情報一覧コンテンツを作成する方法
注文情報一覧とは
コンテンツタイプ:注文情報一覧

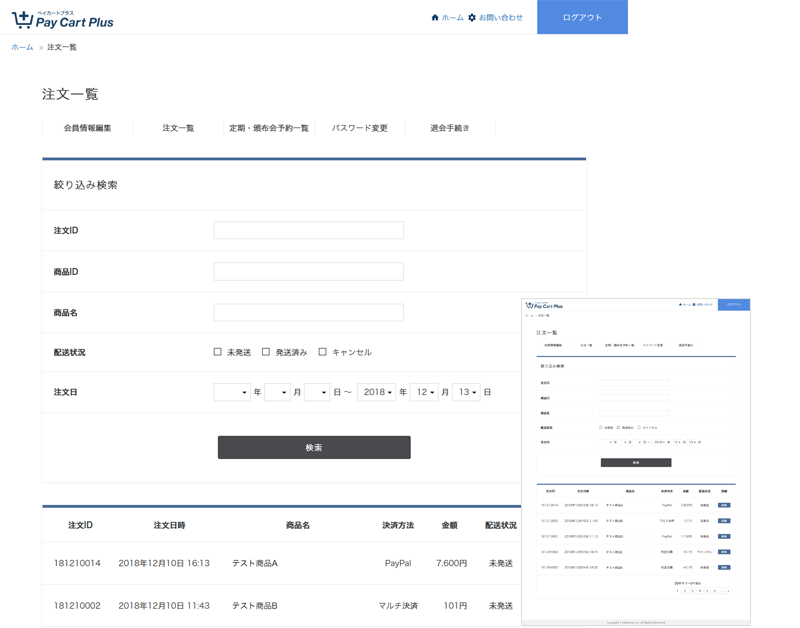
【注文情報一覧】コンテンツでは、会員(自身)の注文情報一覧の表示、絞り込み検索ができる検索フォームが作成できます。
注文情報検索フォームや注文情報一覧を表示する変数を用意しています。
注文情報一覧コンテンツの作成
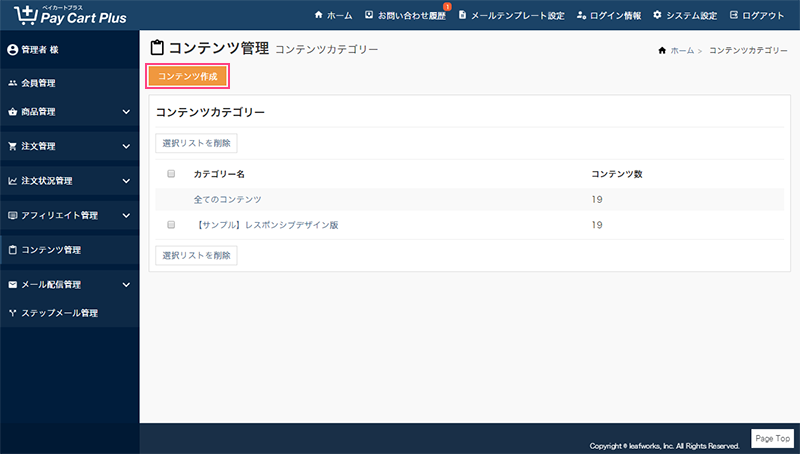
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「注文情報一覧」を選択すると、注文情報一覧のコンテンツを作成することができます。

コンテンツタイプ
「注文情報一覧」を選択し、注文情報一覧を作成します。
「注文情報一覧」の具体的な設定方法は、以降の「注文情報一覧コンテンツの設定」から詳しく解説しています。
【サンプルデザイン】
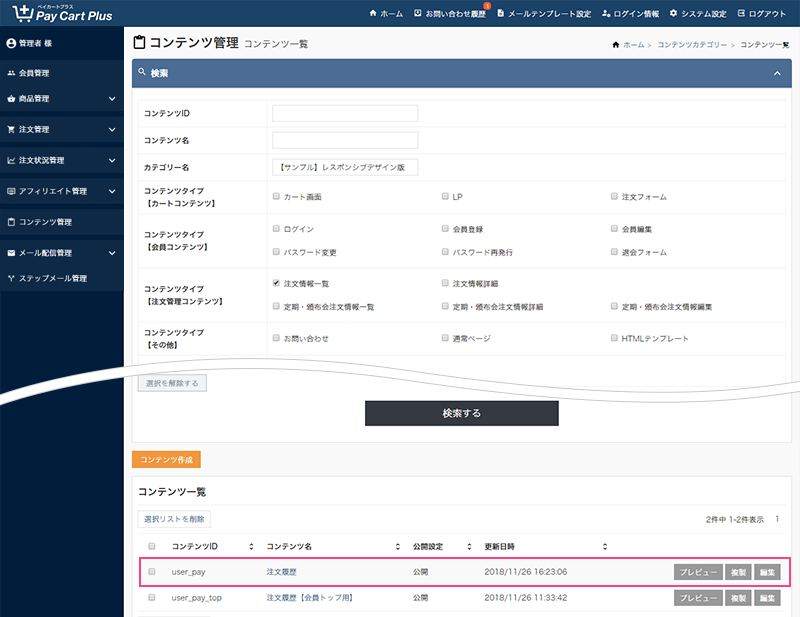
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:user_pay)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
注文情報一覧コンテンツの設定
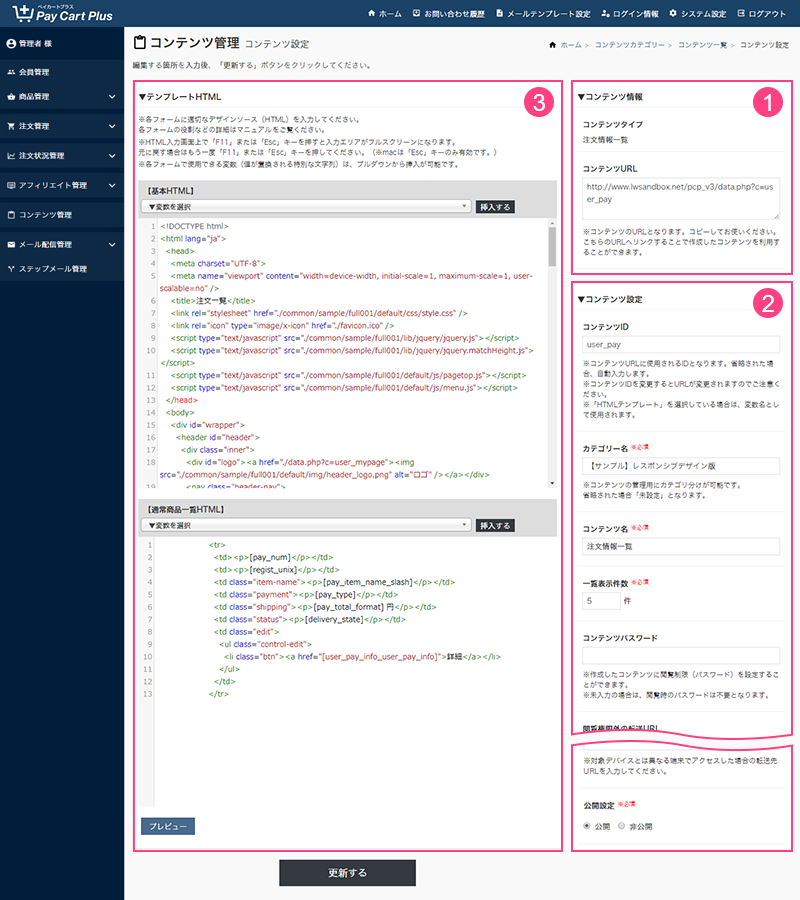
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

1. コンテンツ情報

コンテンツタイプ
注文情報一覧を作成します。「注文情報一覧」と表示されていることを確認してください。
コンテンツURL
コンテンツ(注文情報一覧)のURLとなります。
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

一覧表示件数
コンテンツに表示する注文件数を設定します。
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(注文情報一覧)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
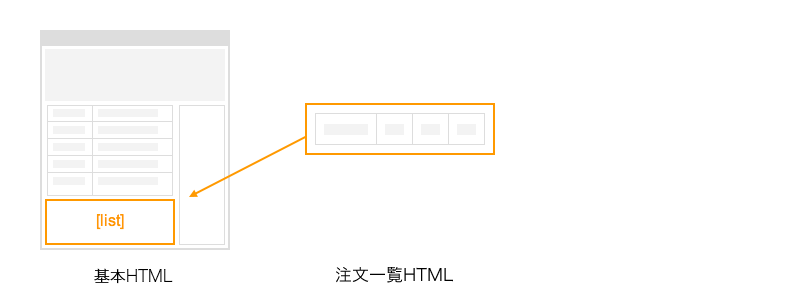
「注文情報一覧」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 注文一覧HTML

各編集エリアでHTMLの編集や変数を挿入します。
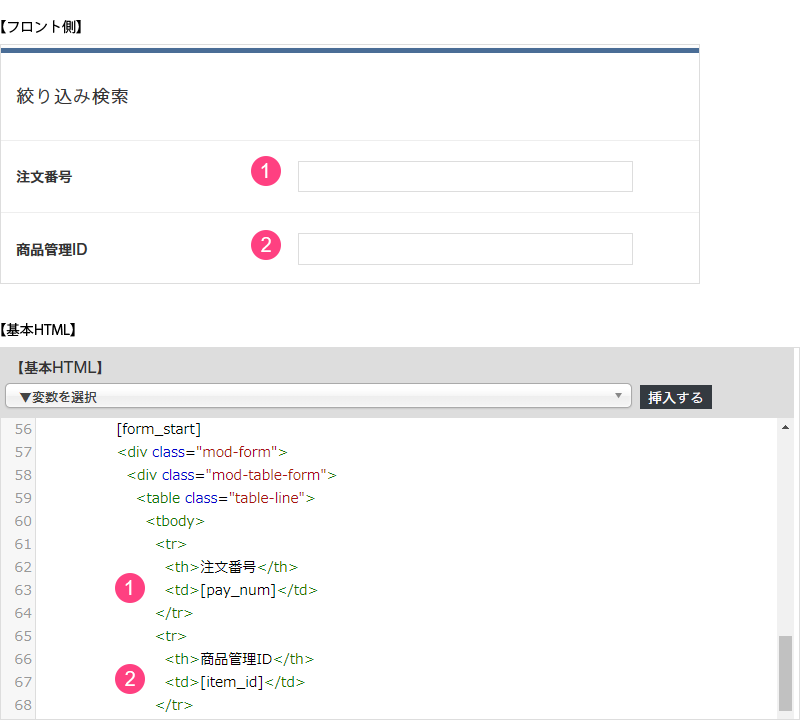
注文情報検索フォームを出力する変数【基本HTML】
注文情報検索フォームを出力するコンテンツ全体のHTMLを入力します。ここで入力するコードが、コンテンツのベースとなります。
注文ID、商品管理ID、商品名、ステータス、注文日が、検索項目として利用できます。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="mod-table-form">
<table class="table-line">
<tbody>
<tr>
<th>注文番号</th>
<td>[pay_num]</td>
</tr>
(省略)
<tr>
<th>注文日</th>
<td class="ymd">[regist_unix]</td>
</tr>
</tbody>
</table>
<div class="button-search">
[form_button]
</div>
</div>
<!-- /.mod-table-form -->
[form_end]
注文情報検索フォームの注文IDや商品名などの入力フォーム項目の変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 注文ID | [pay_num] |
| 商品管理ID | [item_id] |
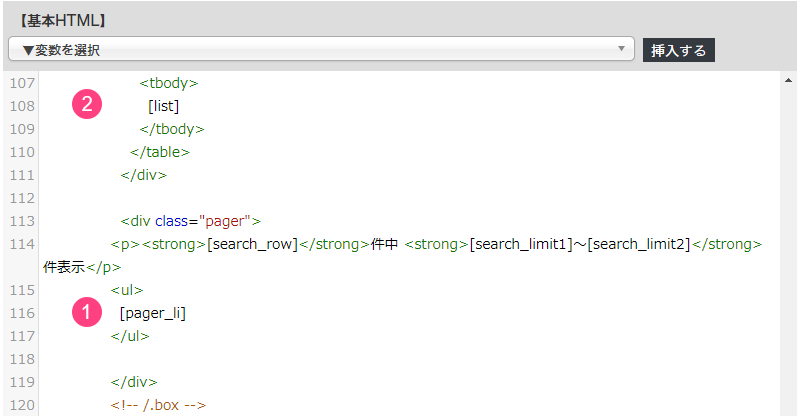
注文情報一覧を出力する変数【基本HTML】
通常商品データを出力するHTMLを入力します。この編集エリアで入力した内容は、【基本HTML】の「注文リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に商品データに関する変数や、商品詳細ページへのリンク等が使用可能です。

【基本HTML】
注文情報一覧リスト(図4-2)は、検索結果が複数ページにまたがる場合に必要な以下の変数で出力します。
「ページャー(<li></li>)変数:[pager_li]
「注文リスト(一覧HTML)」変数:[list]

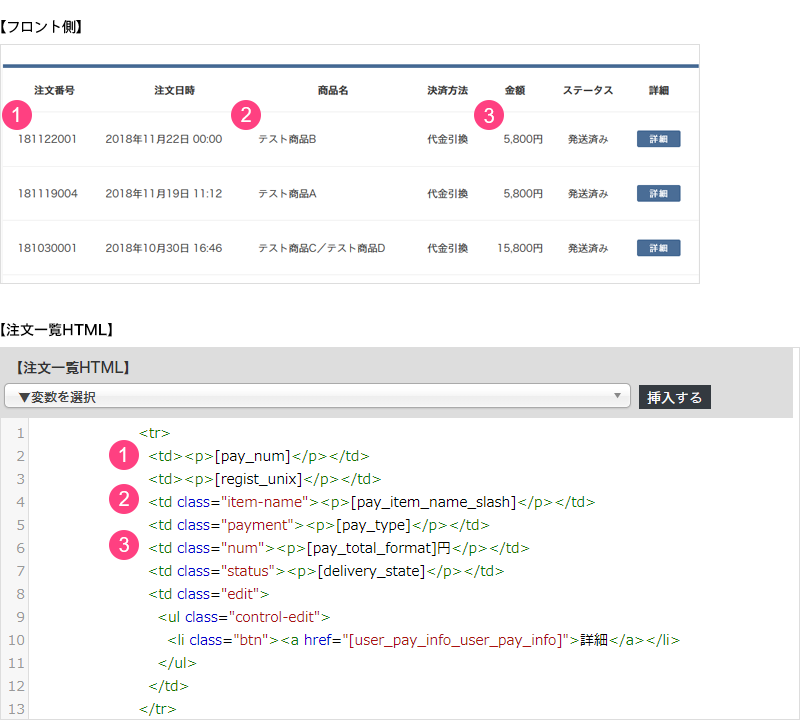
検索一覧の注文詳細情報を出力する変数【注文一覧HTML】
注文データを出力するHTMLを入力します。
この編集エリアで入力した内容は、以下のタグを【基本HTML】に挿入した箇所に出力されます。
「注文リスト(一覧HTML)」変数( [list]タグ)

注文の購入商品名、購入金額や配送状況の表示などの変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 注文番号 | [pay_num] |
| 注文日時 | [regist_unix] |
| 商品名 | [pay_item_name_slash] |



