
パスワード再発行コンテンツを作成する方法
パスワード再発行とは
コンテンツタイプ:パスワード再発行

【パスワード再発行】コンテンツでは、パスワード再発行フォームを作成することができます。パスワードを忘れた際、再発行(新規設定)するために使用します。
▼パスワード再発行のフロー
①パスワード再発行フォームに、登録している「メールアドレス」を入力します。
②当該のメールアドレス宛に、パスワード再発行用URLを記載したメールが送信されます。
③「②」に記載のURLをクリックすると、ログイン状態でマイページに遷移します。
④「パスワード変更フォーム」で、新たにパスワードを設定します。
パスワード再発行フォームやエラーを表示する変数を用意しています。
パスワード再発行コンテンツの作成
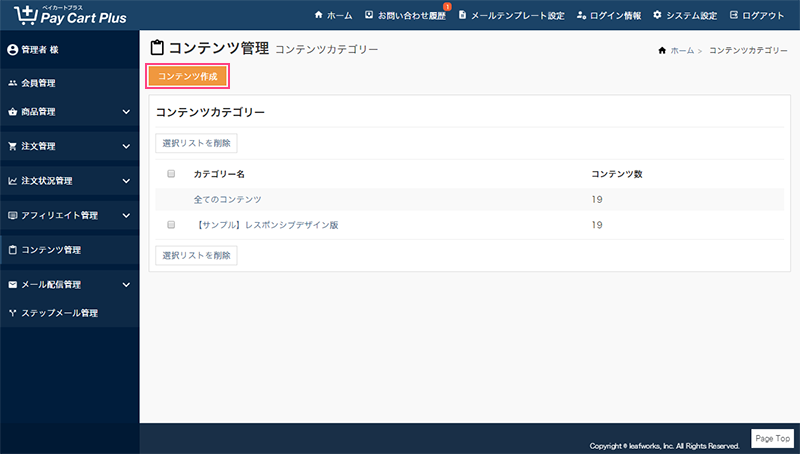
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「パスワード再発行」を選択すると、パスワード再発行のコンテンツを作成することができます。

コンテンツタイプ
「パスワード再発行」を選択し、パスワード再発行を作成します。
「パスワード再発行」の具体的な設定方法は、以降の「パスワード再発行コンテンツの設定」から詳しく解説しています。
【サンプルデザイン】
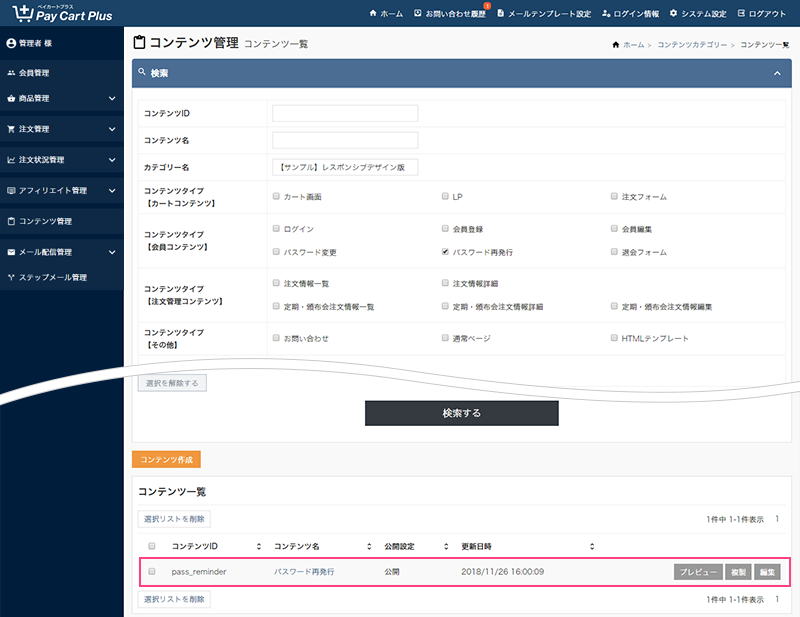
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:pass_reminder)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
パスワード再発行コンテンツの設定
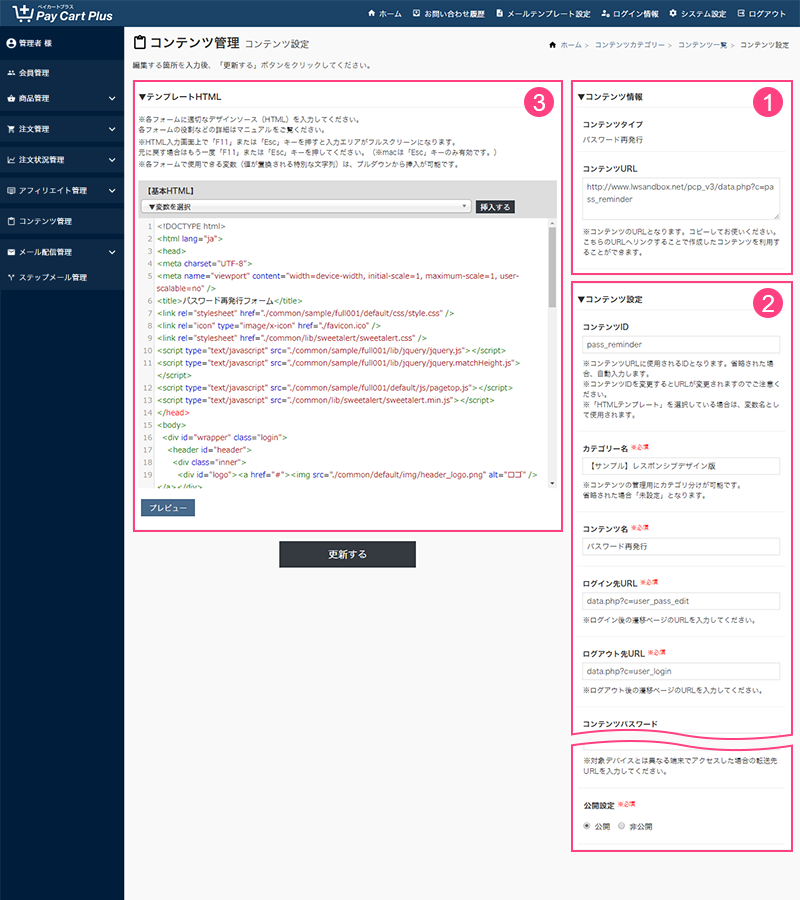
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

1. コンテンツ情報

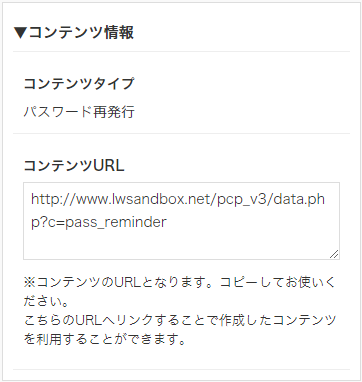
コンテンツタイプ
パスワード再発行を作成します。「パスワード再発行」と表示されていることを確認してください。
コンテンツURL
コンテンツ(パスワード再発行)のURLとなります。
2.コンテンツ設定

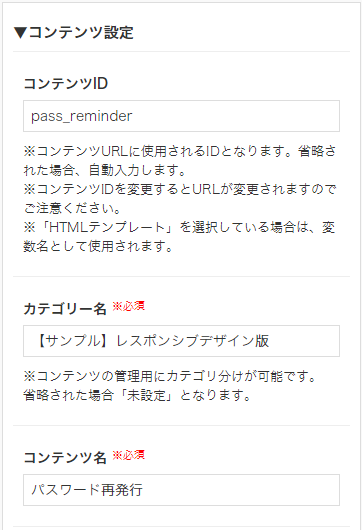
コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

ログイン先URL
会員がログインした際のリダイレクト(遷移)先URLを設定します。
ログアウト先URL
会員がログアウトした際のリダイレクト(遷移)先URLを設定します。

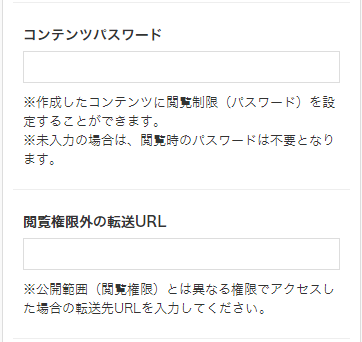
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
閲覧権限外の転送URL
公開範囲(閲覧権限)とは異なる権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(パスワード再発行)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「パスワード再発行」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
※フォームチェックはJavaScriptで行われます。フォームの入力内容や入力されたメールアドレス宛にメール送信が行われます。
パスワード再発行を出力する変数【基本HTML】
会員がログインパスワードを忘れた際の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに、入力画面のコンテンツを作成します。

主にメールアドレス入力項目(フォーム)を出力する変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="mod-table-form">
<input type="hidden" name="type" value="owner" />
<table class="table-line">
<tbody>
<tr>
<th>メールアドレス</th>
<td>[mail]</td>
</tr>
</tbody>
</table>
<div class="button-contents">
[form_send_button]
</div>
</div>
<!-- /. -->
[form_end]
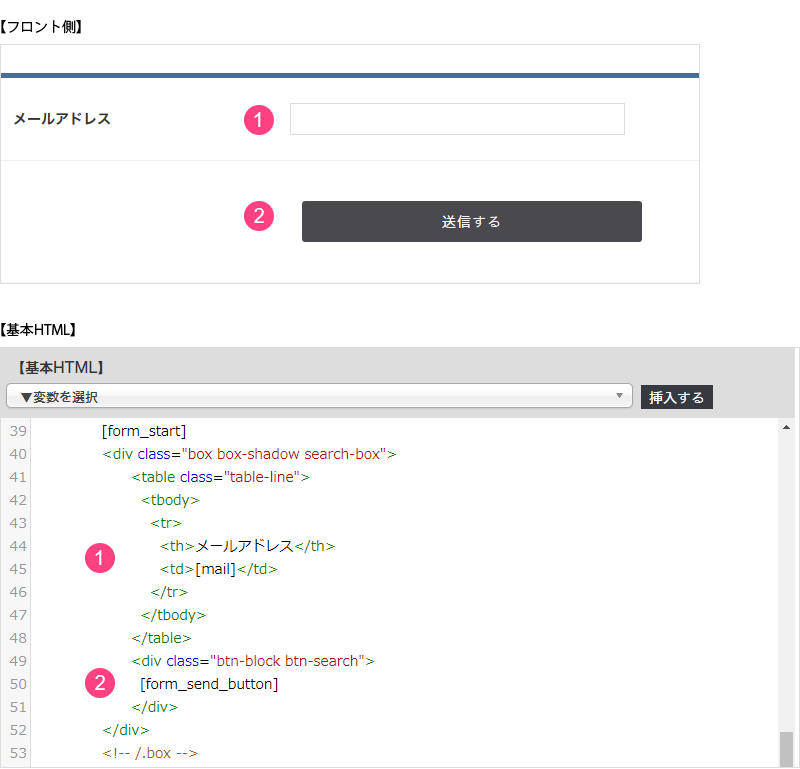
パスワード再発行のメールアドレスの入力フォーム項目の変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| メールアドレス | [mail] |



