
注文フォームコンテンツを作成する方法
注文フォームとは
コンテンツタイプ:注文フォーム

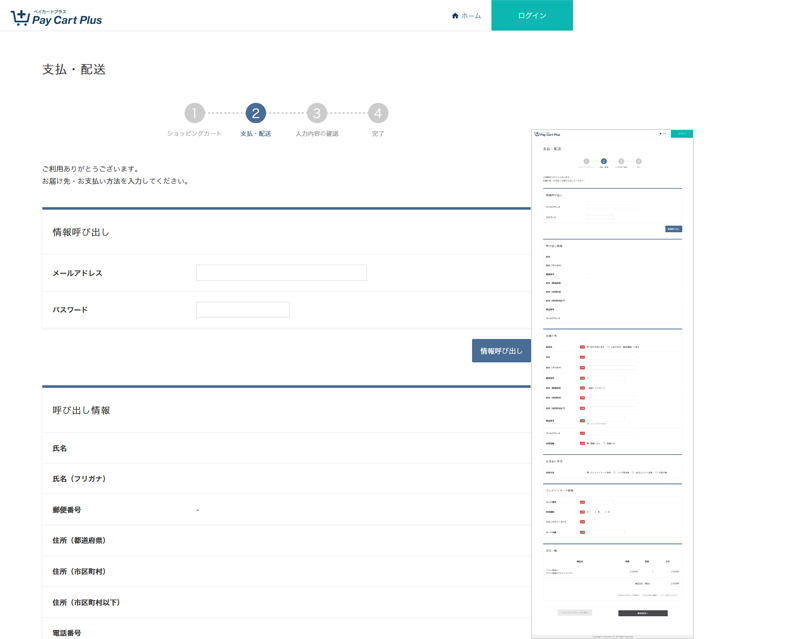
【注文フォーム】コンテンツを作成すると、注文フォームを作成することができます。 注文フォームから、お届け先やお支払い方法の入力が可能です。
注文フォームや購入対象の商品情報を表示する変数を用意しています。
注文フォームコンテンツの作成
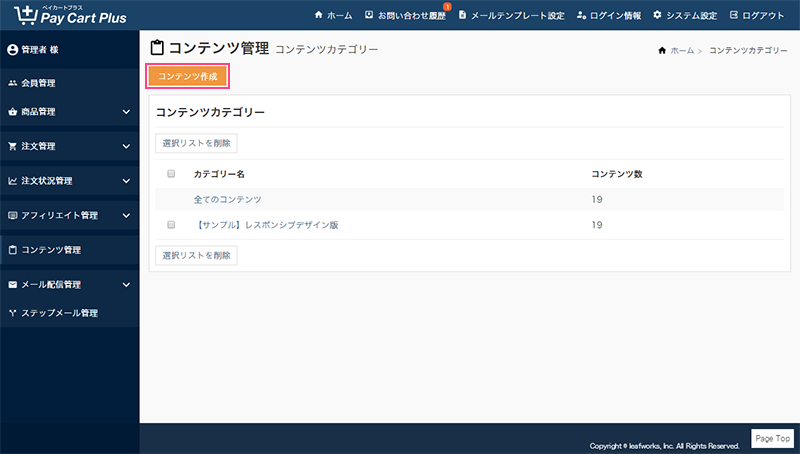
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「注文フォーム」を選択すると、注文フォームのコンテンツを作成することができます。

コンテンツタイプ
「注文フォーム」を選択し、注文フォームを作成します。
「注文フォーム」の具体的な設定方法は、以降の「注文フォームコンテンツの設定」から詳しく解説しています。
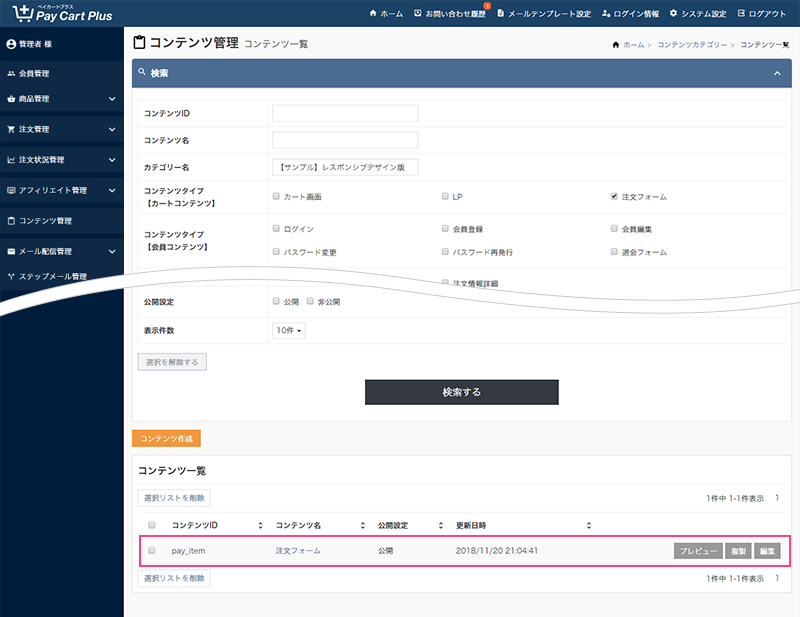
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:pay_item)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
注文フォームコンテンツの設定
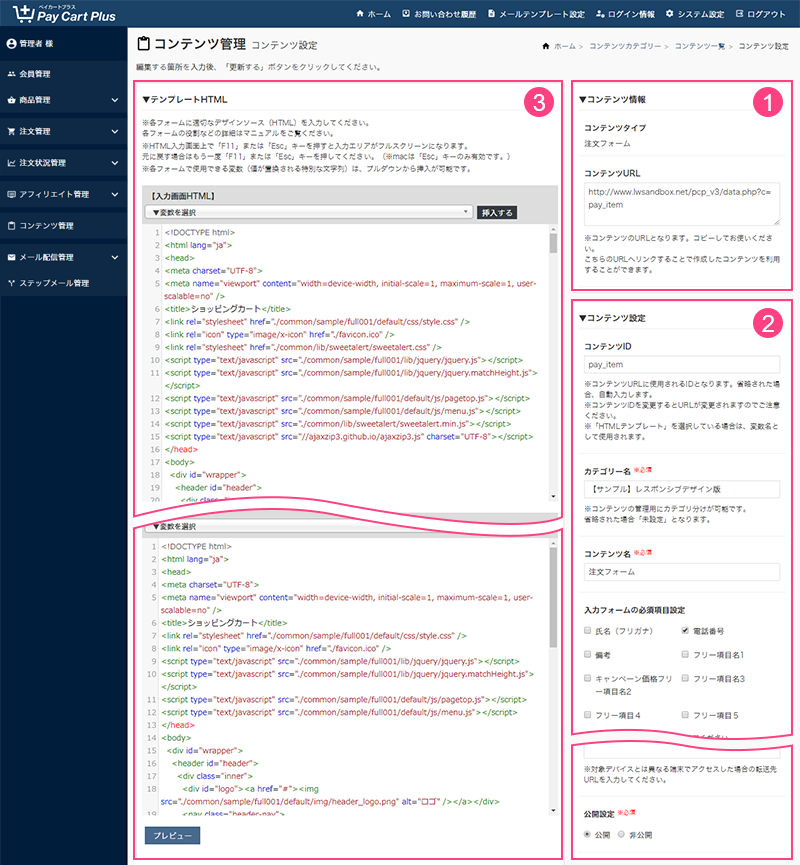
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

1. コンテンツ情報

コンテンツタイプ
注文フォームを作成します。「注文フォーム」と表示されていることを確認してください。
コンテンツURL
コンテンツ(注文フォームページ)のURLとなります。
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、フロント側で入力チェックが行われます。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみページが公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブデザインの場合、
「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(注文フォーム)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「注文フォーム」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 注文一覧HTML
- 定期・頒布会注文一覧HTML
- 確認画面HTML
- 注文完了画面HTML
- 決済画面HTML
各編集エリアでHTMLの編集や変数を挿入します。
注文フォームを出力する変数【入力画面HTML】
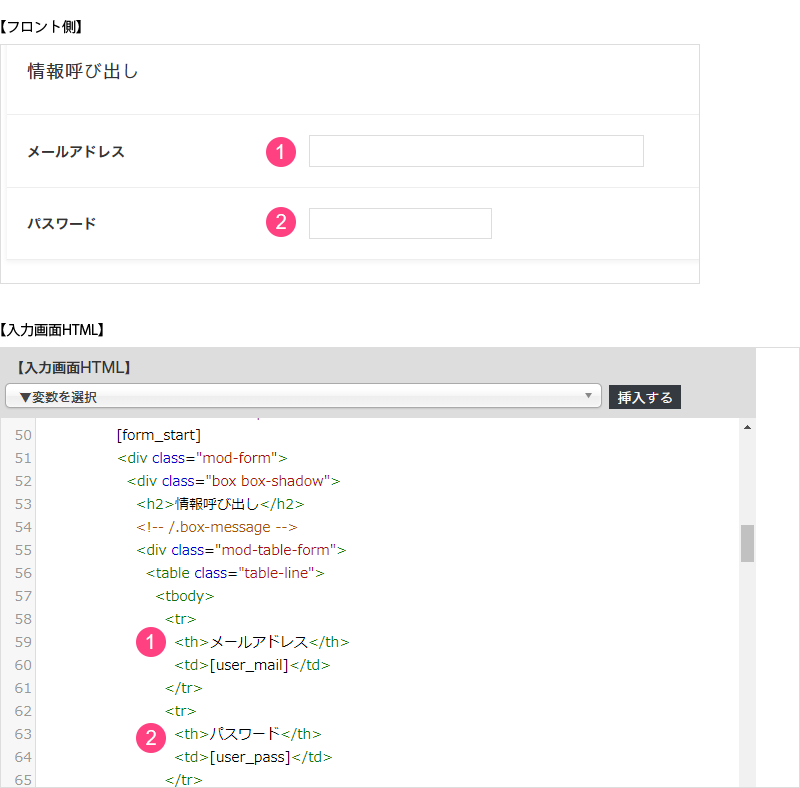
注文の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。 こちらのコードをベースに、入力画面のコンテンツを作成します。

主に注文入力項目(フォーム)、エラー出力、注文対象商品データのリスト出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="box">
<h2>情報呼び出し</h2>
<div class="box-body">
<div class="mod-table-form">
<table class="table-line">
<tbody>
<tr>
<th>メールアドレス</th>
<td>[user_mail]</td>
</tr>
<tr>
<th>パスワード</th>
<td>[user_pass]</td>
</tr>
</tbody>
(省略)
<div class="box-btn">
<div class="button-contents">
<p class="btn btn-back"><a href="./data.php?c=cart">ショッピングカートに戻る</a></p>
[form_check_button]
</div>
</div>
<!-- /.box-btn -->
[form_end]
氏名や性別などの入力フォーム項目の変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 氏名 | [base_user_name] |
| 氏名(フリガナ) | [base_user_name_ruby] |
| 郵便番号 | [base_user_add_num1]-[base_user_add_num2] |
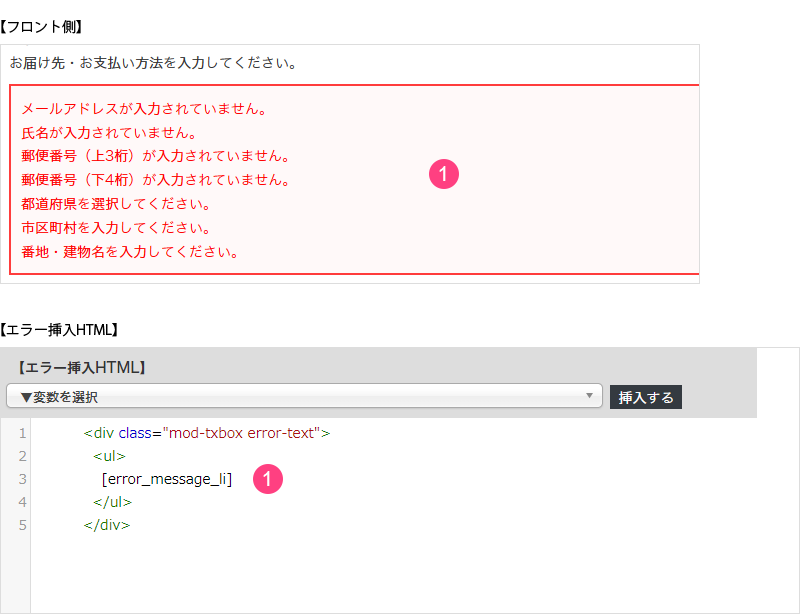
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、注文フォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、【入力画面HTML】で「エラー挿入位置(エラー挿入HTML)」変数: [error] の記述のある箇所に出力されます。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
※エラーのメッセージ内容はシステム内で設定されているため変更することはできません。
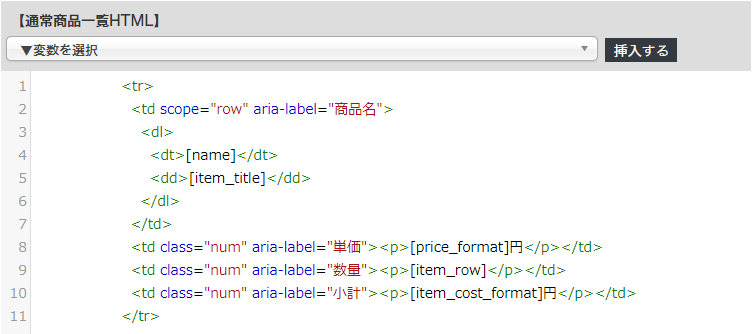
注文対象の通常商品詳細情報を出力する変数【注文一覧HTML】
注文対象の商品データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【入力画面HTML】の「商品リスト(一覧HTML)」変数( [list]タグ)を挿入した箇所に出力されます。
主に商品データ表示に関する変数が使用可能です。

【注文一覧HTML】
表示項目に対応する変数を配置します。

注文対象の商品名や商品価格などの変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 単価 | [price_format] |
| 数量 | [item_row] |
| 小計 | [item_cost_format] |
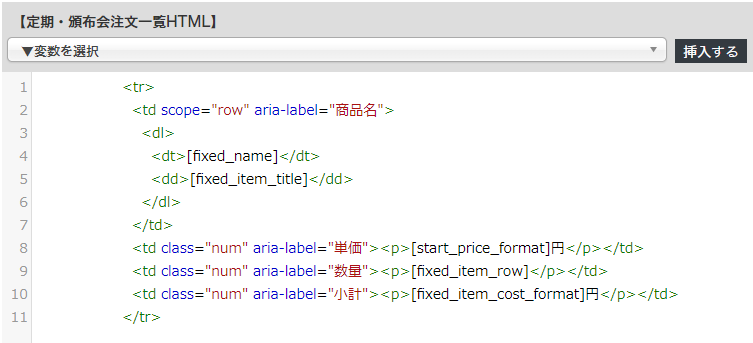
注文対象の定期・頒布会商品詳細情報を出力する変数【定期・頒布会注文一覧HTML】
注文対象の定期・頒布会商品データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【入力画面HTML】の「商品リスト定期(一覧HTML)」変数( [fixed_list]タグ)を挿入した箇所に出力されます。
主に定期・頒布会商品データの表示用変数が使用可能です。

【定期・頒布会注文一覧HTML】
表示項目に対応する変数を配置します。

注文対象の商品名や商品価格などの変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 単価 | [price_format] |
| 数量 | [item_row] |
| 小計 | [item_cost_format] |
【確認画面HTML】と【注文完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。
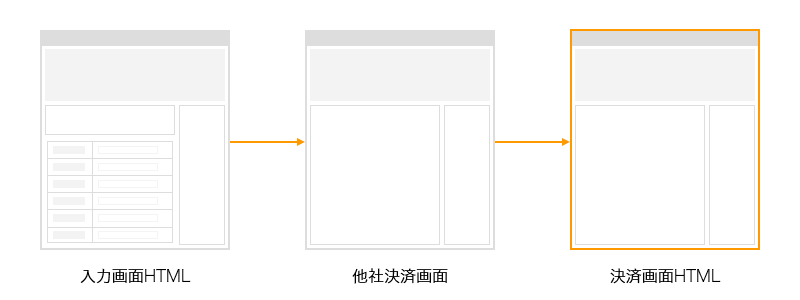
【決済画面HTML】※PayPal決済専用
【決済画面HTML】では、PayPalに遷移後、本カートに戻ってきた際に表示させるページを作成します。

通常は「完了画面HTML」と同じ内容で作成します。


