
退会フォームコンテンツを作成する方法
退会フォームとは
コンテンツタイプ:退会フォーム
【退会フォーム】を作成するコンテンツタイプです。

【退会フォーム】コンテンツを作成すると、退会フォームを作成することができます。
会員が退会する時に使用します。
退会手続きに必要な退会用ボタンを表示する変数を用意しています。
退会フォームコンテンツの作成
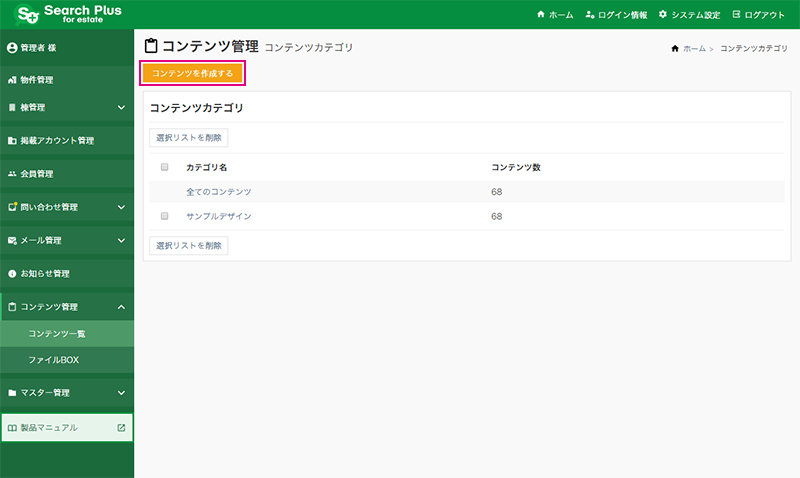
管理者画面:コンテンツ管理 > コンテンツを作成する

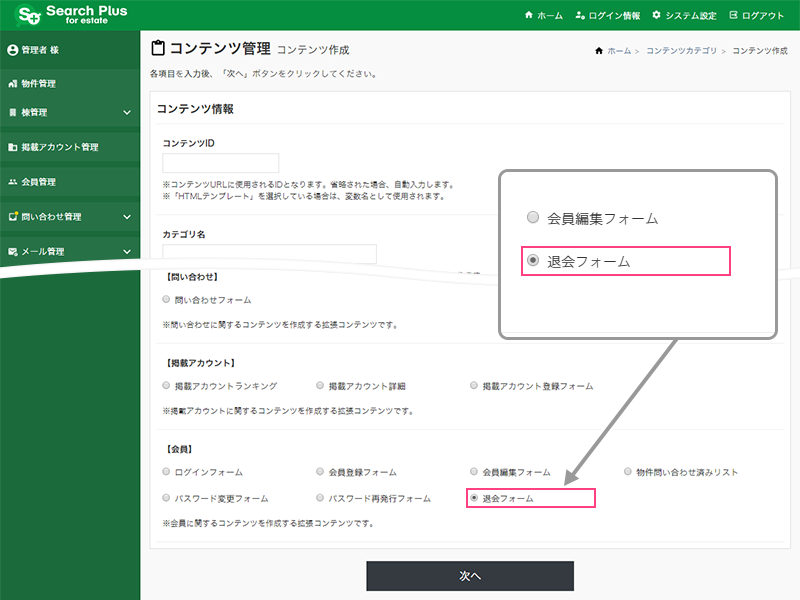
コンテンツ作成画面のコンテンツタイプから「退会フォーム」を選択すると、退会フォームのコンテンツを作成することができます。

【サンプルデザイン】
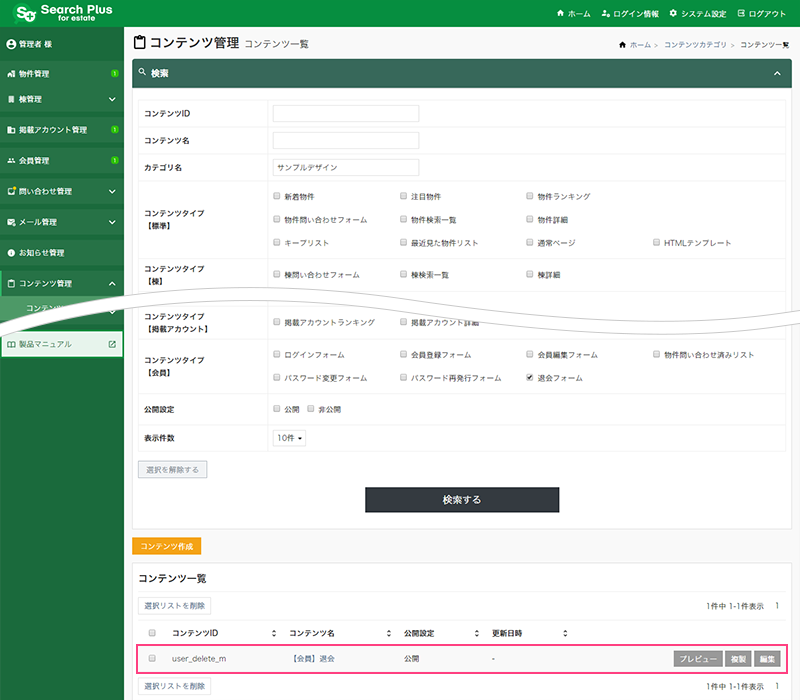
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:user_delete_m)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
退会フォームコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「退会フォーム」を作成する方法について解説します。

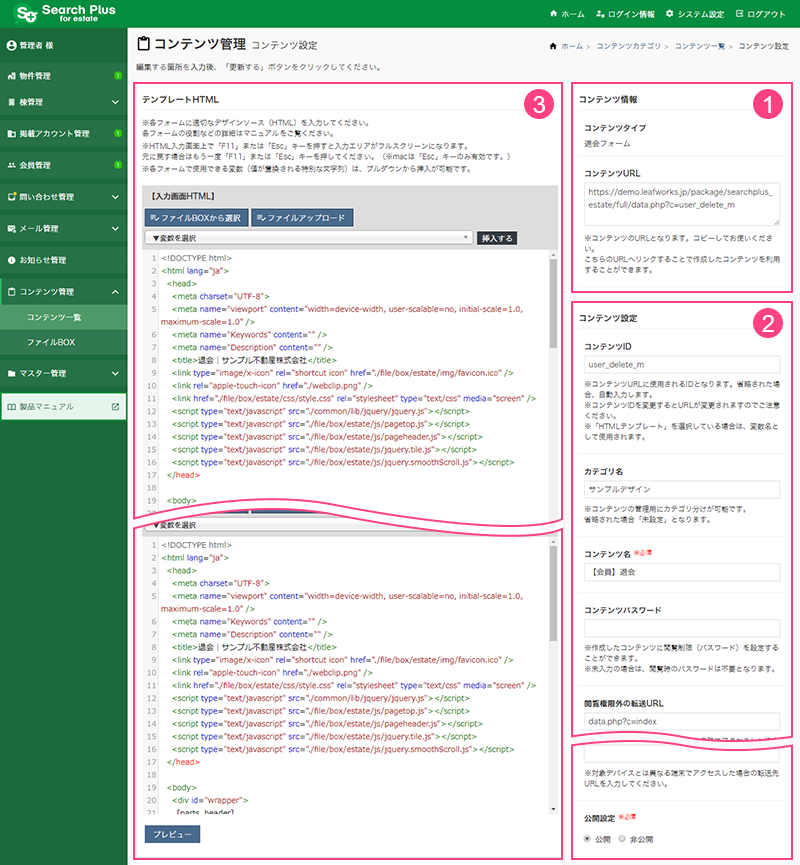
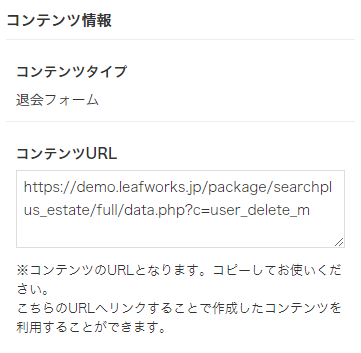
1.コンテンツ情報

コンテンツタイプ
退会フォームを作成します。「退会フォーム」と表示していることを確認してください。
コンテンツURL
コンテンツ(退会フォームページ)のURLとなります。
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。省略した場合は自動入力します。再発行するとコンテンツURLも再発行されます。
※「HTMLテンプレート」を選択している場合は、変数名として使用されます。
カテゴリ名
コンテンツの管理用にカテゴリ分けが可能です。省略した場合は「未設定」になります。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称を設定します。

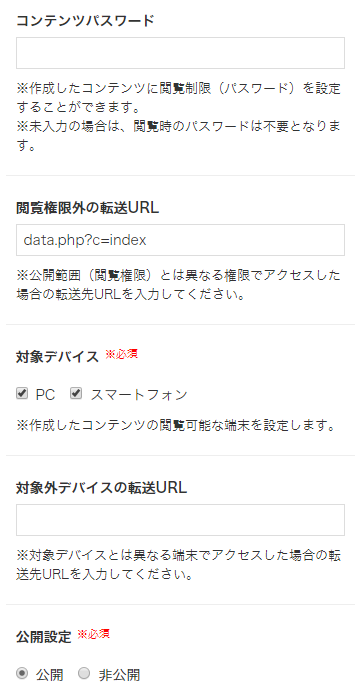
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(退会フォーム)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
「退会フォーム」コンテンツでは、以下の編集エリアを用意しています。
各編集エリアでHTMLの編集や変数を挿入します。
- 入力画面HTML
- 完了画面HTML
退会フォームを出力する変数【入力画面HTML】
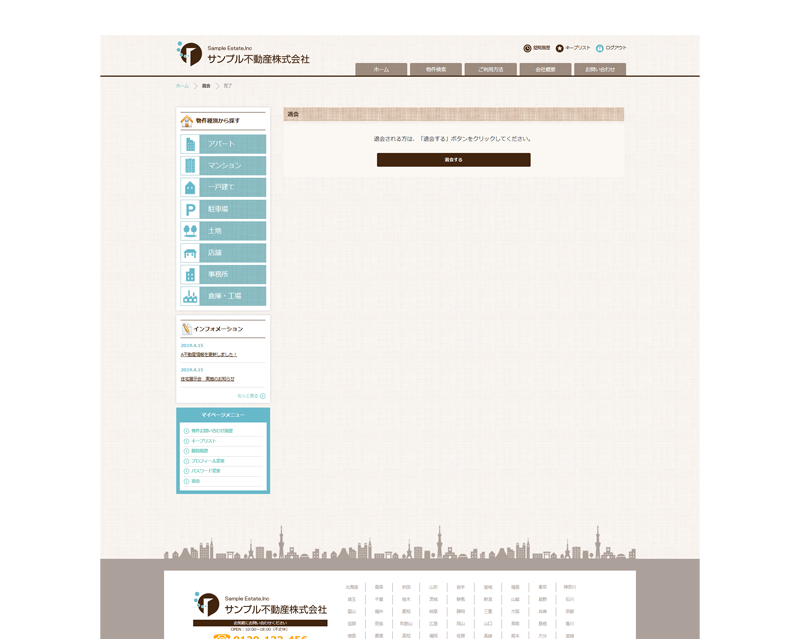
退会手続きの「退会フォーム」を出力するコンテンツ全体のHTMLを記述します。
こちらのコードをベースに入力画面のコンテンツを作成します。

主に退会ボタンの変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="comp clearfix">
<dl>
<dt>退会される方は、下記の「退会する」ボタンをクリックしてください。</dt>
<dd>
[form_delete_button]
</dd>
</dl>
</div>
<!--comp-->
[form_end]
退会フォームに使用する退会ボタンの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 退会ボタン | [form_delete_button] |



