
会員登録フォームコンテンツを作成する方法
会員登録フォームとは
コンテンツタイプ:会員登録フォーム
【会員登録フォーム】を作成するコンテンツタイプです。

【会員登録フォーム】コンテンツを作成すると、会員登録フォームを作成することができます。
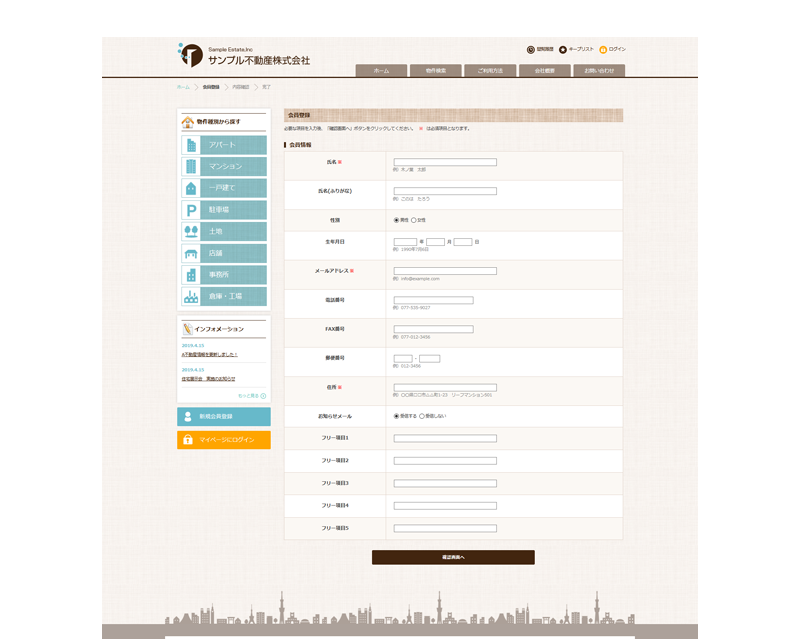
会員登録を行う際の登録フォームです。
会員登録フォームやエラーを表示する変数を用意しています。
会員登録フォームコンテンツの作成
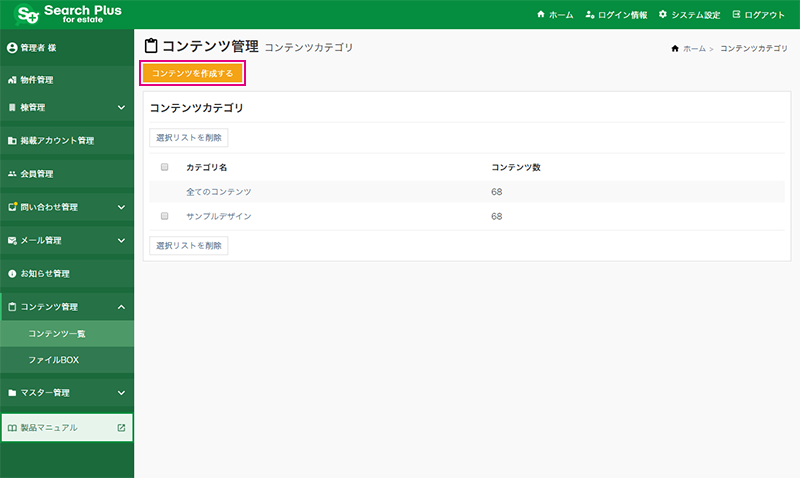
管理者画面:コンテンツ管理 > コンテンツを作成する

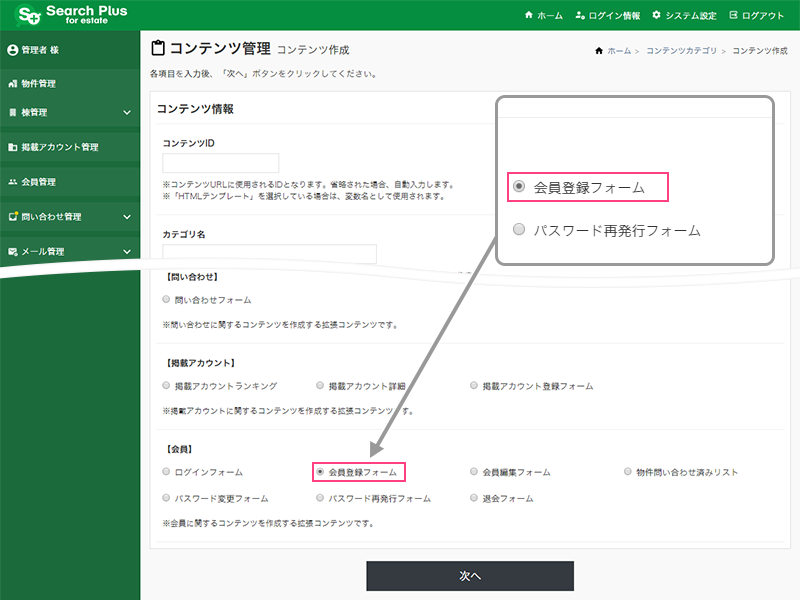
コンテンツ作成画面のコンテンツタイプから「会員登録フォーム」を選択すると、会員登録フォームのコンテンツを作成することができます。

【サンプルデザイン】
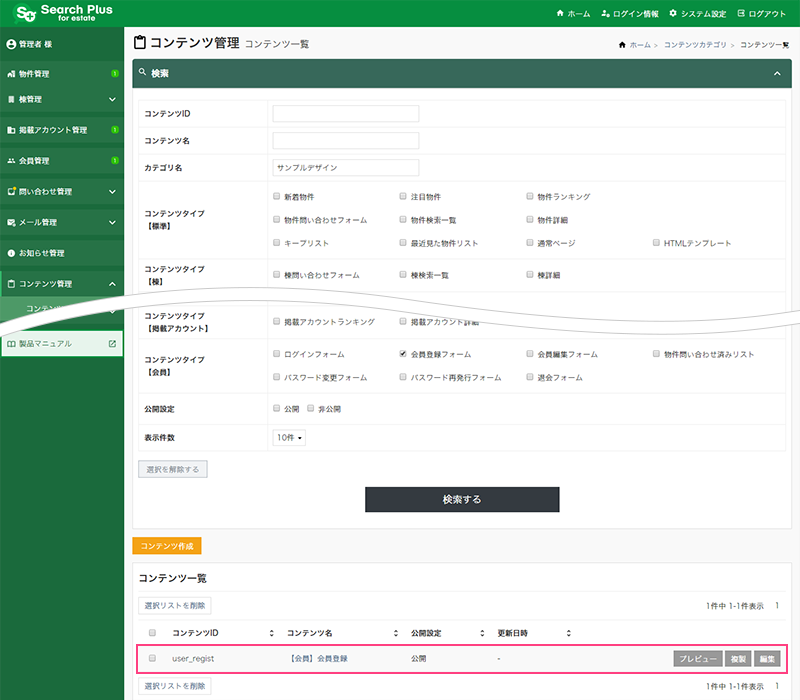
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:user_regist)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
会員登録フォームコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「会員登録フォーム」を作成する方法について解説します。

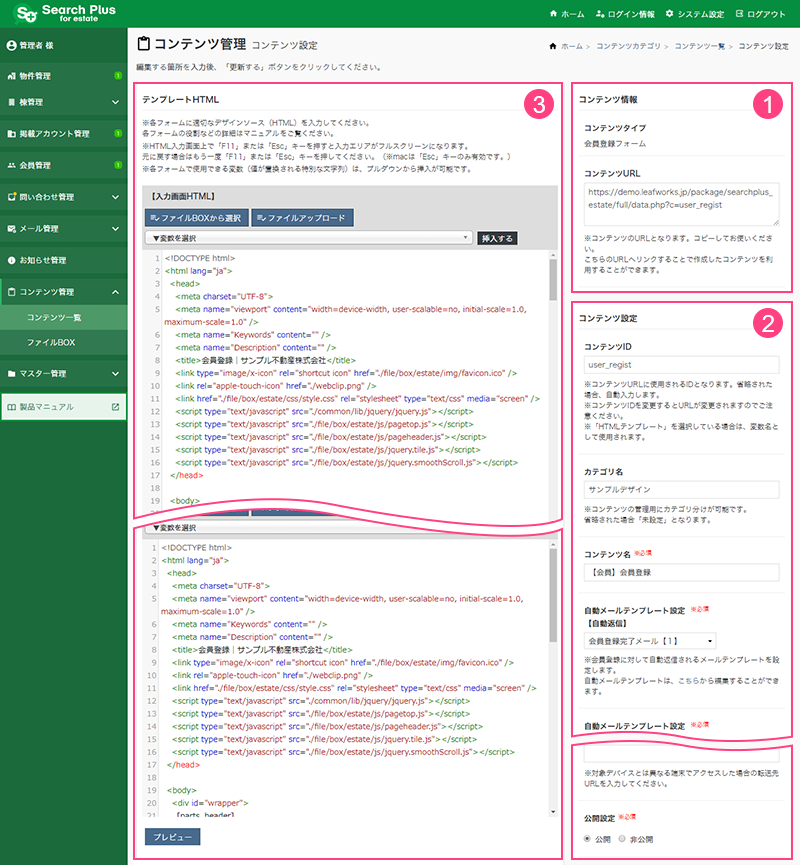
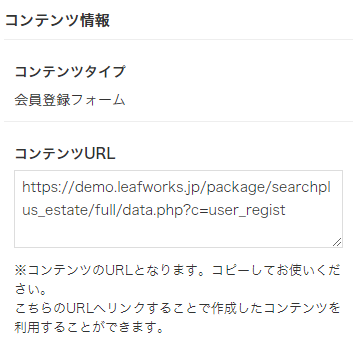
1.コンテンツ情報

コンテンツタイプ
会員登録フォームを作成します。「会員登録フォーム」と表示していることを確認してください。
コンテンツURL
コンテンツ(会員登録フォームページ)のURLとなります。
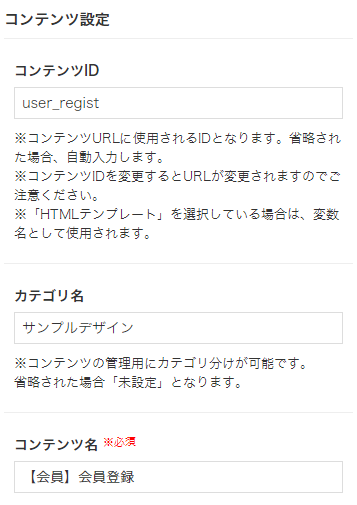
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。省略した場合は自動入力します。変更するとコンテンツURLも変更されます。
※「HTMLテンプレート」を選択している場合は、変数名として使用されます。
カテゴリ名
コンテンツの管理用にカテゴリ分けが可能です。省略した場合は「未設定」になります。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称を設定します。

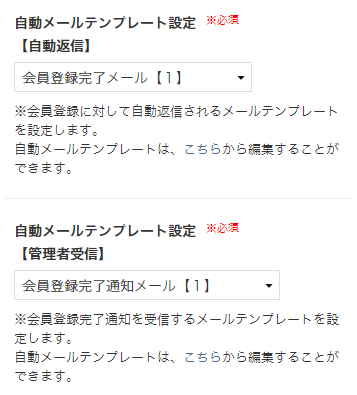
自動メールテンプレート設定【自動返信】
会員登録時、会員へ送信するメールテンプレートを選択します。
自動メールテンプレート設定【管理者受信】
会員登録時、管理者が受信するメールテンプレートを選択します。
※メールテンプレート設定は管理者画面 > メール配信テンプレート設定で編集が可能です。

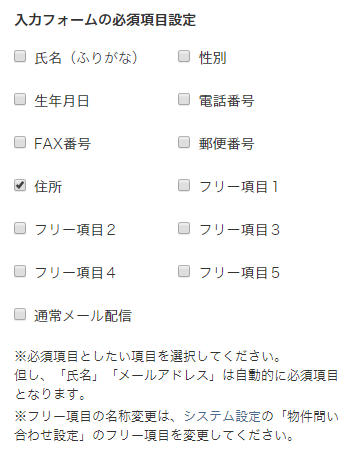
入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、Web側でエラーチェックを行い、不備があればエラーを出力します。

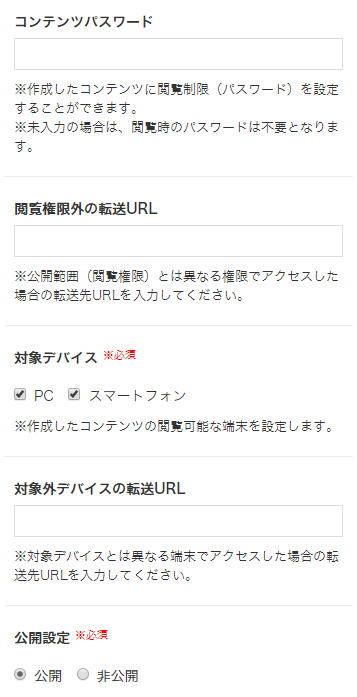
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(会員登録フォーム)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
「会員登録フォーム」コンテンツでは、以下の編集エリアを用意しています。
各編集エリアでHTMLの編集や変数を挿入します。
- 入力画面HTML
- エラー挿入HTML
- 確認画面HTML
- 完了画面HTML
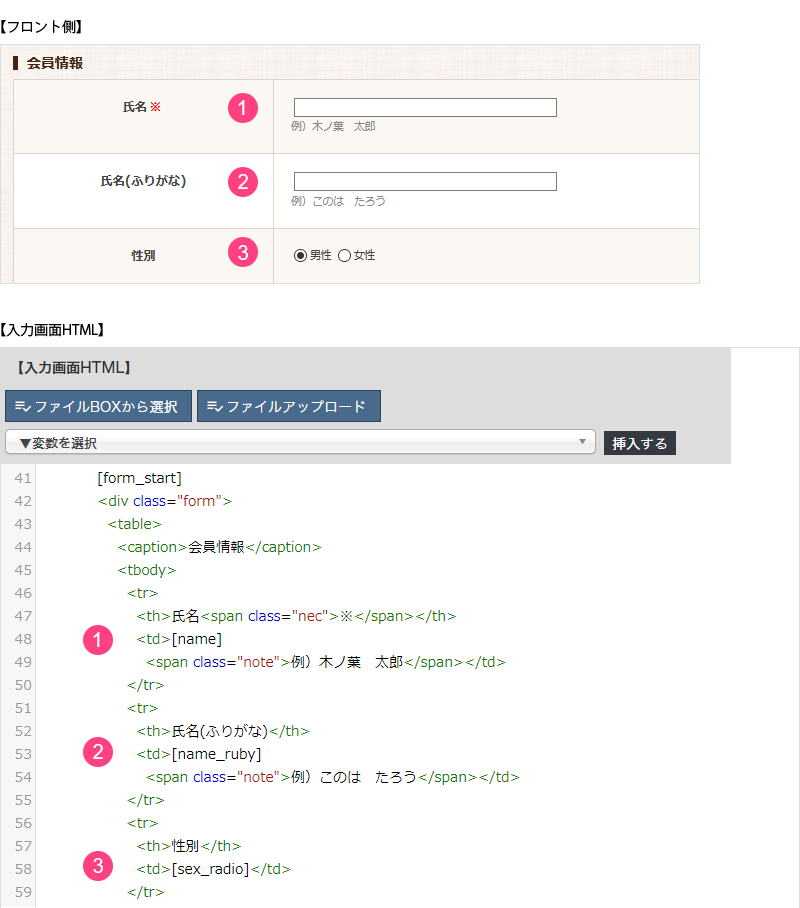
会員登録フォームを出力する変数【入力画面HTML】
会員登録の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに入力画面のコンテンツを作成します。

主に会員登録時の入力項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>会員情報</caption>
<tbody>
<tr>
<th>氏名<span class="nec">※</span></th>
<td>[name]
<span class="note">例)木ノ葉 太郎</span></td>
</tr>
(省略)
<tr>
<th>フリー項目5</th>
<td>[free5]</td>
</tr>
</tbody>
</table>
<p class="sbmt">
<input type="submit" value="確認画面へ" />
</p>
</div>
<!--form-->
[form_end]会員登録フォームの氏名や性別などの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| 氏名(ふりがな) | [name_ruby] |
| 性別 | [sex_radio] |
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、会員登録フォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図3-2)は、「エラー挿入位置(エラー挿入HTML)」変数: [error] で出力します。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。



