
ログインフォームコンテンツを作成する方法
ログインフォームとは
コンテンツタイプ:ログインフォーム
【ログインフォーム】を作成するコンテンツタイプです。

【ログインフォーム】コンテンツを作成すると、ログインフォームを作成することができます。
会員がログインするためのフォームを表示します。
ログインフォームやエラーを表示する変数を用意しています。
ログインフォームコンテンツの作成
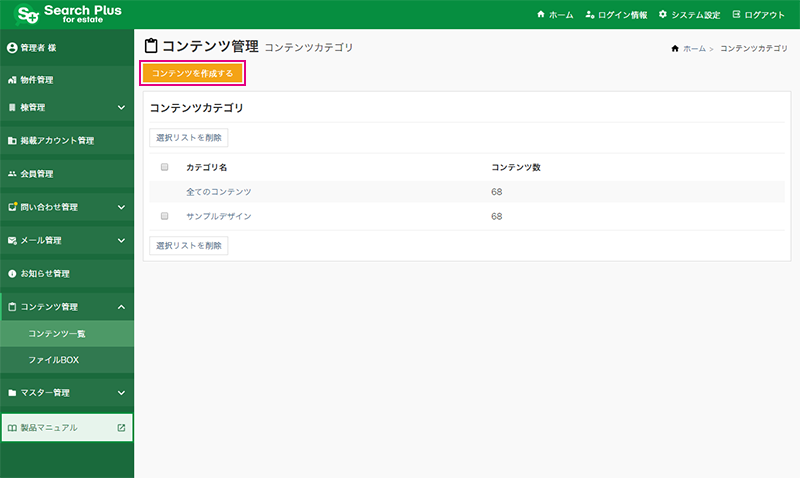
管理者画面:コンテンツ管理 > コンテンツを作成する

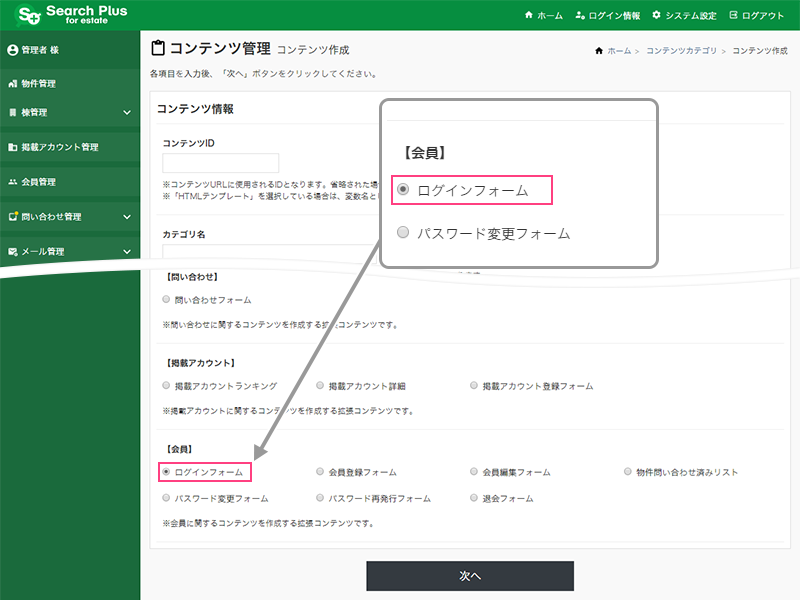
コンテンツ作成画面のコンテンツタイプから「ログインフォーム」を選択すると、ログインフォームのコンテンツを作成することができます。

【サンプルデザイン】
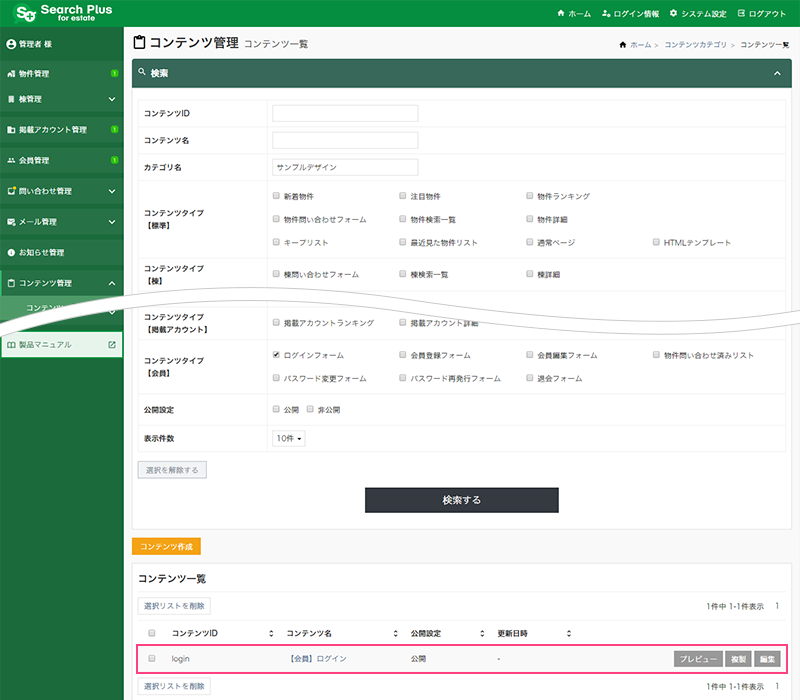
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:login)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
ログインフォームコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「ログインフォーム」を作成する方法について解説します。

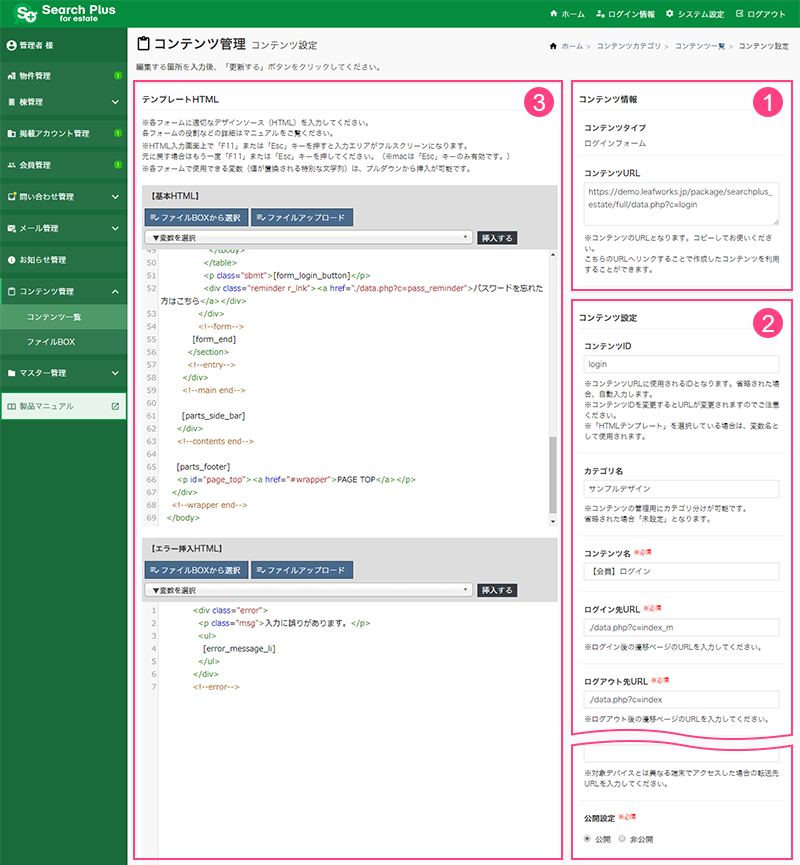
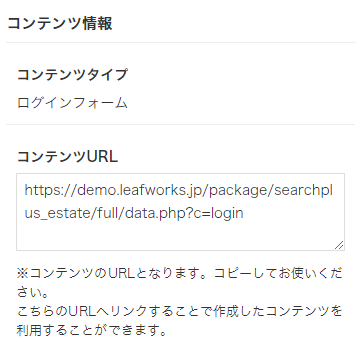
1.コンテンツ情報

コンテンツタイプ
ログインフォームを作成します。「ログインフォーム」と表示していることを確認してください。
コンテンツURL
コンテンツ(ログインフォームページ)のURLとなります。
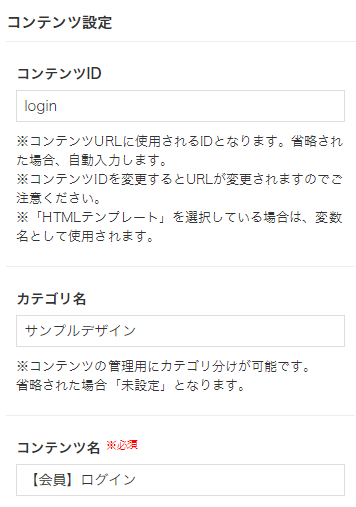
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。省略した場合は自動入力します。変更するとコンテンツURLも変更されます。
※「HTMLテンプレート」を選択している場合は、変数名として使用されます。
カテゴリ名
コンテンツの管理用にカテゴリ分けが可能です。省略した場合は「未設定」になります。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称を設定します。

ログイン先URL
会員がログインした際のリダイレクト(遷移)先URLを設定します。
ログアウト先URL
会員がログアウトした際のリダイレクト(遷移)先URLを設定します。

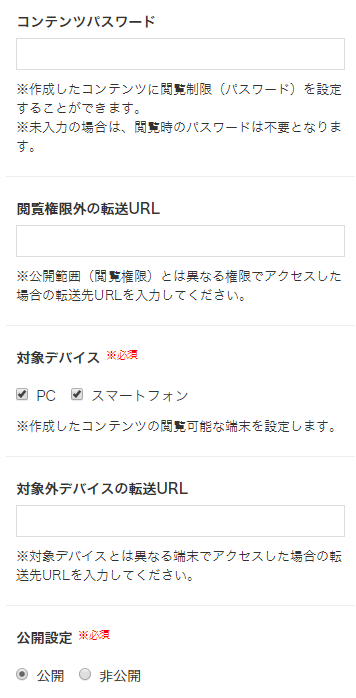
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(ログインフォーム)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
「ログインフォーム」コンテンツでは、以下の編集エリアを用意しています。
各編集エリアでHTMLの編集や変数を挿入します。
- 入力画面HTML
- エラー挿入HTML
ログインフォームを出力する変数【入力画面HTML】
会員情報の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに入力画面のコンテンツを作成します。

主にログイン入力項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>ログイン</caption>
<tbody>
<tr>
<th>メールアドレス</th>
<td>[login_id]</td>
</tr>
(省略)
<p class="sbmt">
<input type="submit" value="ログイン" />
</p>
<div class="reminder r_lnk"><a href="./data.php?c=pass_reminder">パスワードを忘れた方はこちら</a></div>
</div>
<!--form-->
[form_end]
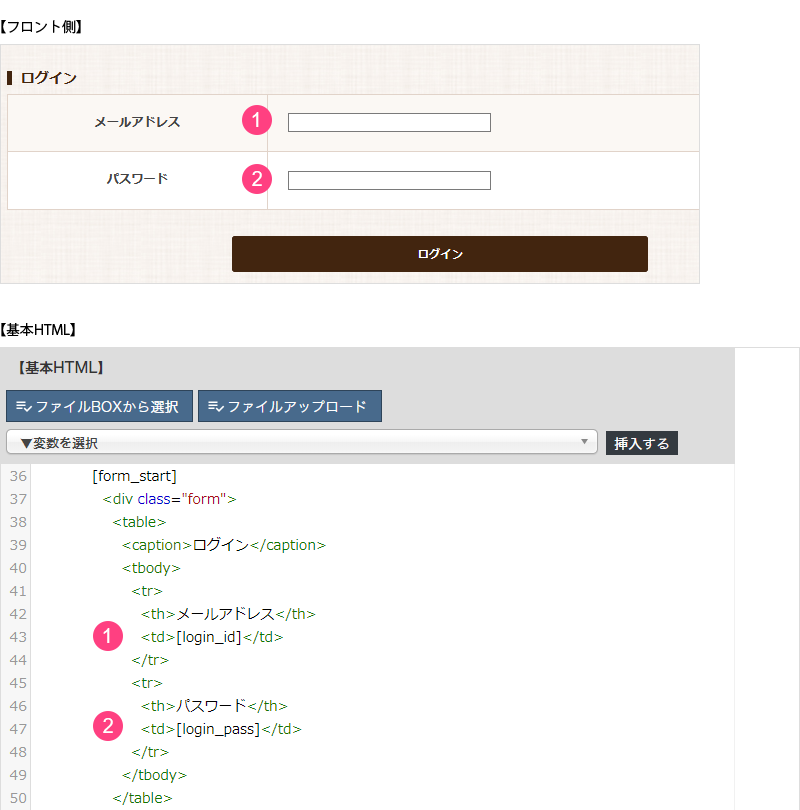
ログインフォームのメールアドレスやパスワードの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| メールアドレス | [login_id] |
| パスワード | [login_pass] |
エラーを出力する変数【エラー挿入HTML】
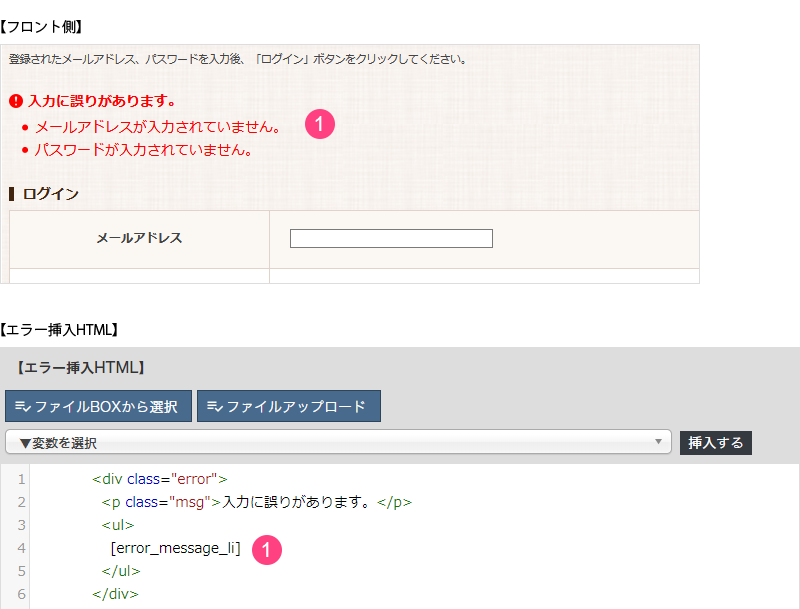
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、ログインフォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図3-2)は、「エラー挿入位置(エラー挿入HTML)」変数: [error] で出力します。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |



