
問い合わせフォームコンテンツを作成する方法
問い合わせフォームとは
コンテンツタイプ:問い合わせフォーム
【問い合わせフォーム】を作成するコンテンツタイプです。

【問い合わせフォーム】コンテンツを作成すると、問い合わせフォームを作成することができます。
管理者に問い合わせを行う際に使用するフォームで、一般、会員ともに使用できます。
問い合わせフォームやエラーを表示する変数を用意しています。
問い合わせフォームコンテンツの作成
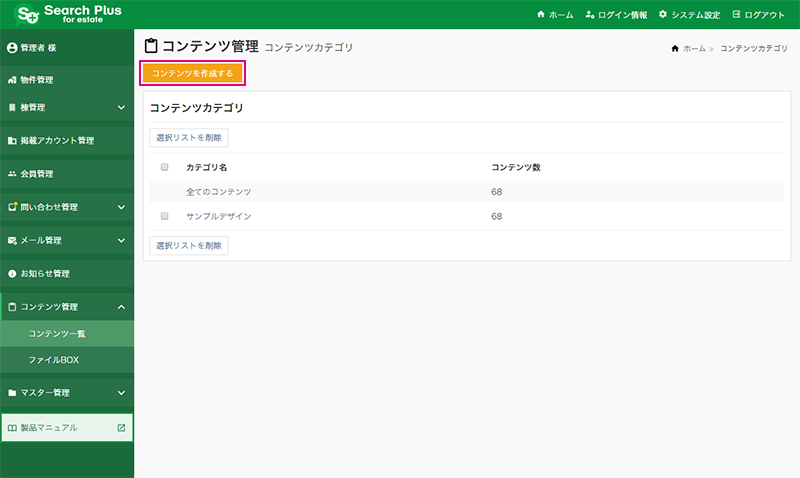
管理者画面:コンテンツ管理 > コンテンツを作成する

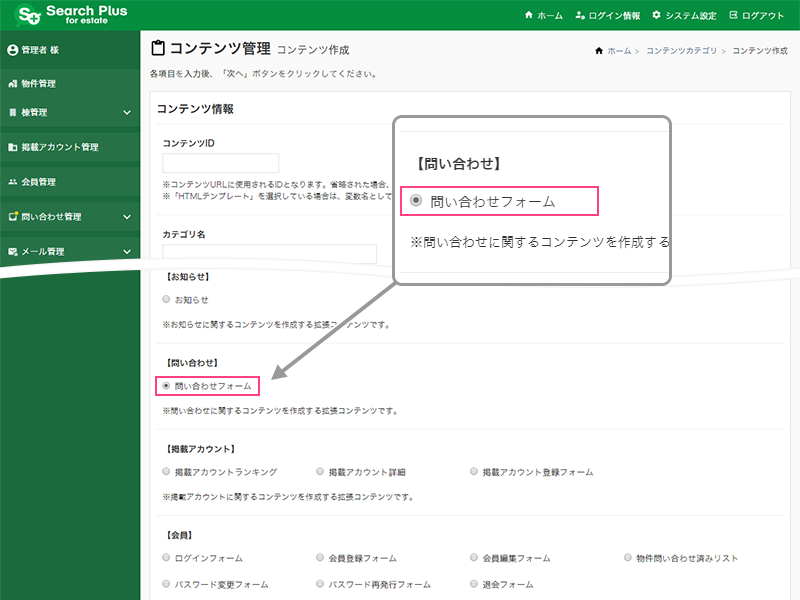
コンテンツ作成画面のコンテンツタイプから「問い合わせフォーム」を選択すると、問い合わせフォームのコンテンツを作成することができます。

【サンプルデザイン】
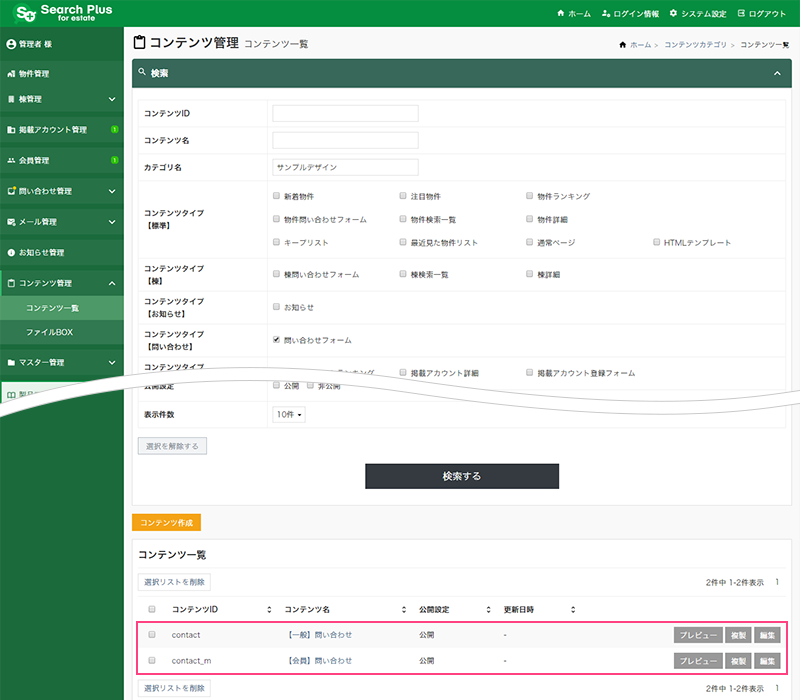
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:entry)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
問い合わせフォームコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「問い合わせフォーム」を作成する方法について解説します。

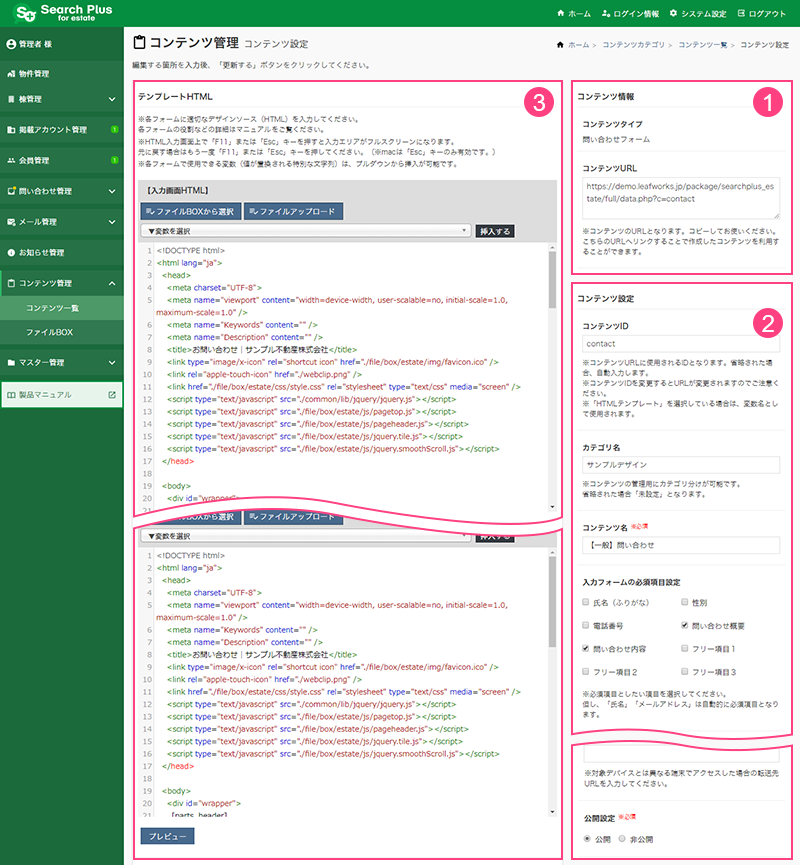
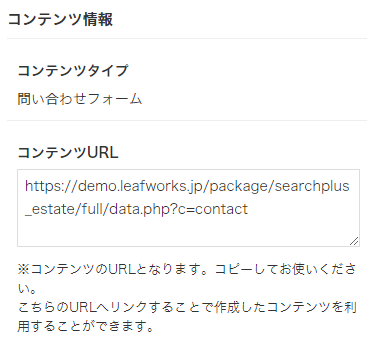
1.コンテンツ情報

コンテンツタイプ
問い合わせフォームを作成します。「問い合わせフォーム」と表示していることを確認してください。
コンテンツURL
コンテンツ(問い合わせフォームページ)のURLとなります。
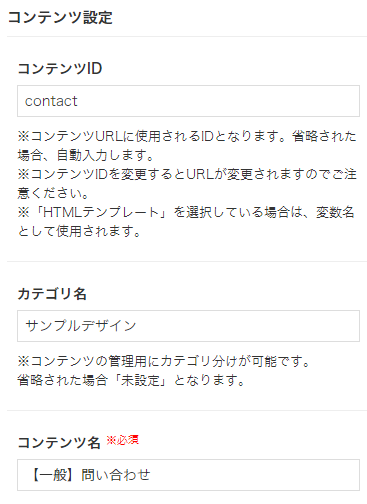
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。省略した場合は自動入力します。変更するとコンテンツURLも変更されます。
※「HTMLテンプレート」を選択している場合は、変数名として使用されます。
カテゴリ名
コンテンツの管理用にカテゴリ分けが可能です。省略した場合は「未設定」になります。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称を設定します。

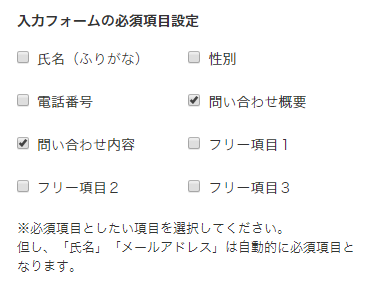
入力フォームの必須項目設定
必須項目を設定します。チェックした項目はWeb側で入力チェックが行われ、不備があるとエラーを表示します。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみが公開されます。
※「一般」を設定された場合、下記のHTML作成時に「会員情報」関連の変数は使用できません。
閲覧権限外の転送URL
「会員」でログインしていない状態でアクセスした際の転送先URLです。

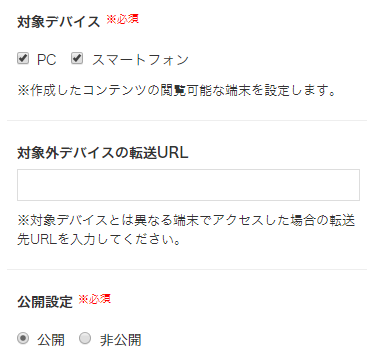
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(問い合わせフォーム)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
「問い合わせフォーム」コンテンツでは、以下の編集エリアを用意しています。
各編集エリアでHTMLの編集や変数を挿入します。
- 入力画面HTML
- エラー挿入HTML
- 確認画面HTML
- 完了画面HTML
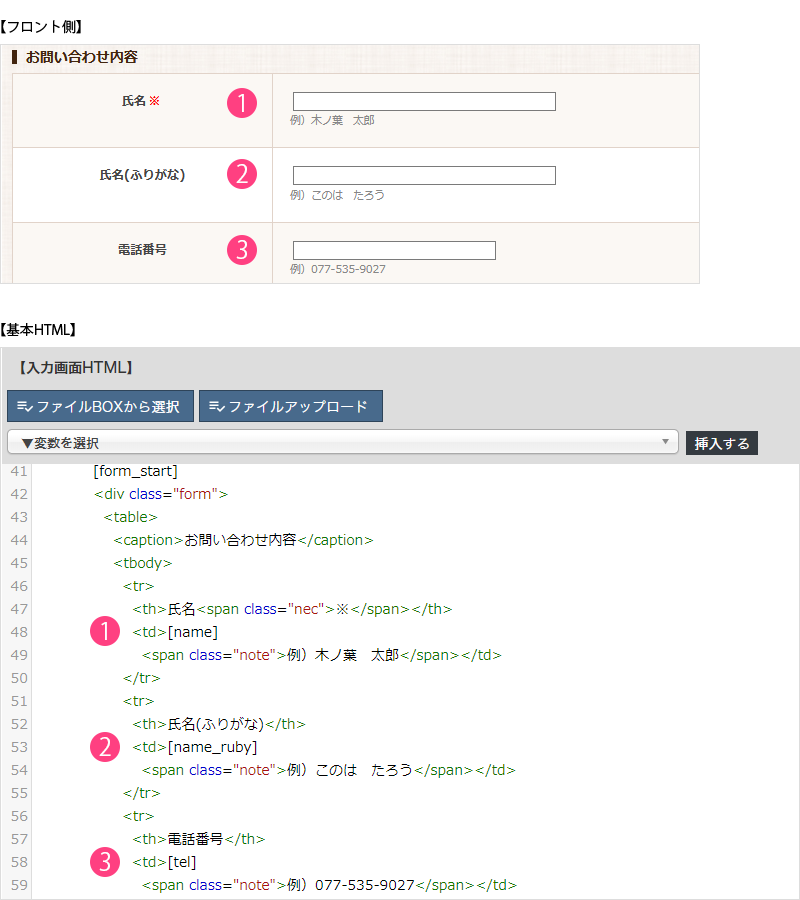
問い合わせフォームを出力する変数【入力画面HTML】
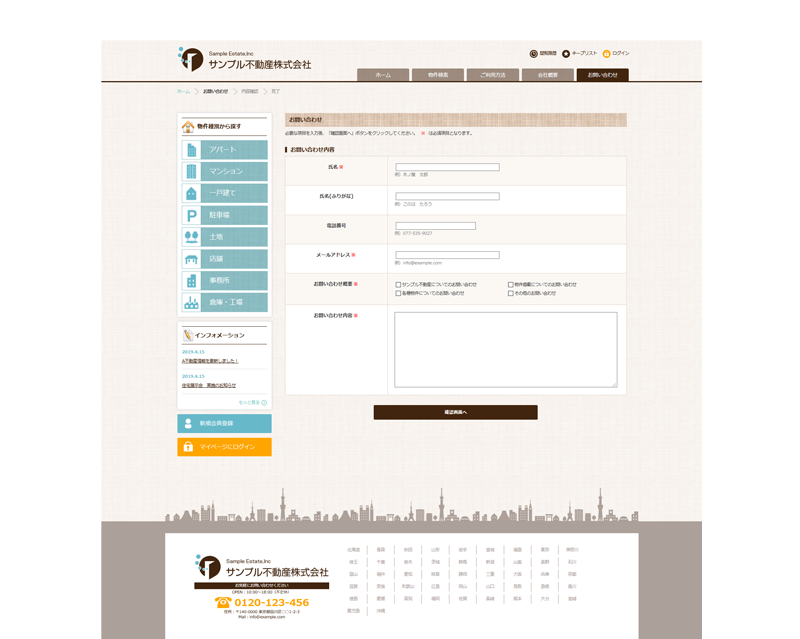
問い合わせの「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに入力画面のコンテンツを作成します。

主に問い合わせ入力項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>お問い合わせ内容</caption>
<tbody>
<tr>
<th>氏 名<span class="nec">※</span></th>
<td>[name]
<span class="note">例)木ノ葉 太郎</span></td>
</tr>
<tr>
<th>氏 名(ふりがな)</th>
<td>
[name_ruby]
<span class="note">例)このは たろう</span>
</td>
</tr>
(省略)
</table>
<p class="sbmt">
<input type="submit" value="確認画面へ" />
</p>
</div>
<!--form-->
[form_end]問い合わせフォームの氏名や性別などの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| 氏名(ふりがな) | [name_ruby] |
| 性別 | [sex_radio] |
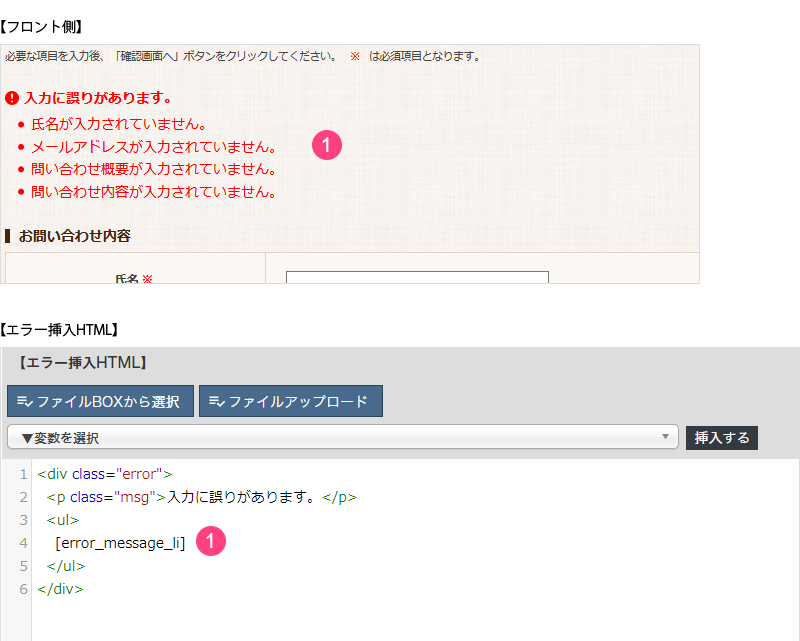
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、問い合わせフォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図3-2)は、「エラー挿入位置(エラー挿入HTML)」変数: [error] で出力します。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。



