通常ページコンテンツを作成する方法
通常ページとは
コンテンツタイプ:通常ページ
【通常ページ】を作成するコンテンツタイプです。

【通常ページ】コンテンツを作成すると、通常ページ(会社概要、サイトマップなど静的なページ)を作成することができます。
ヘッダーやフッターなど共通項目の変数を用意しています。
通常ページコンテンツの作成
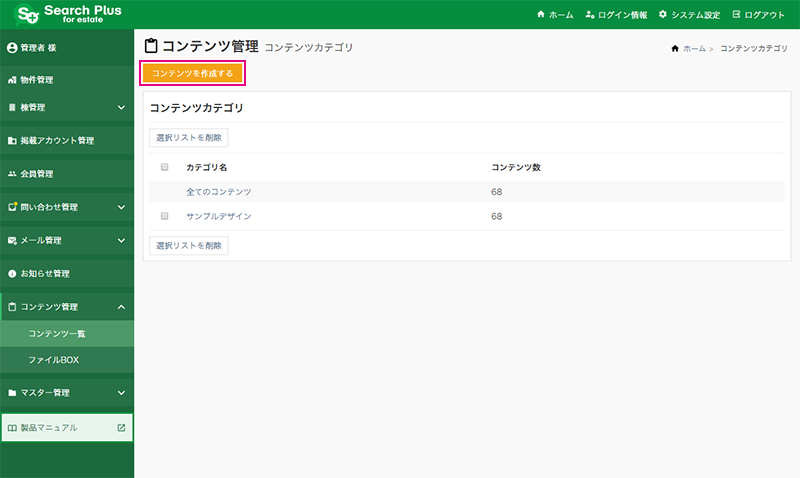
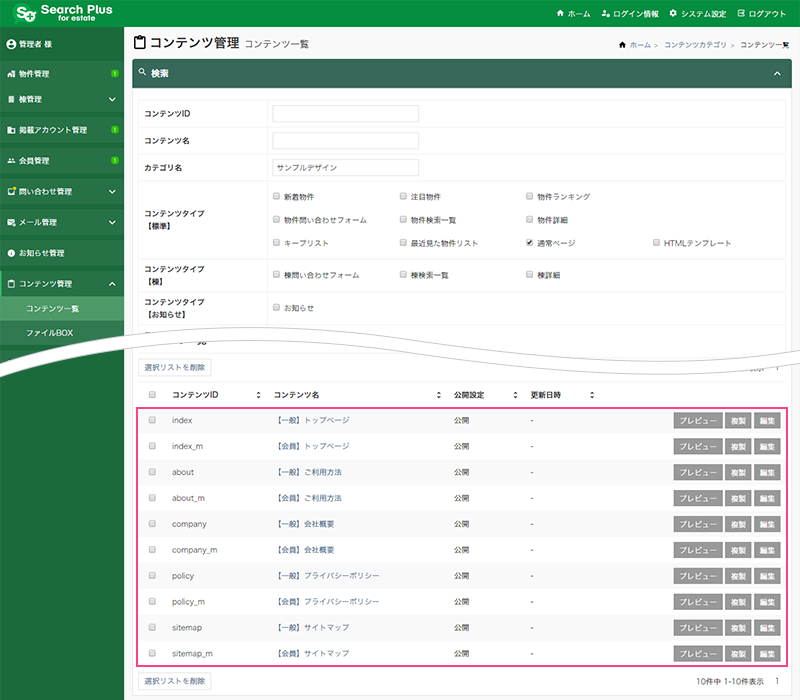
管理者画面:コンテンツ管理 > コンテンツを作成する

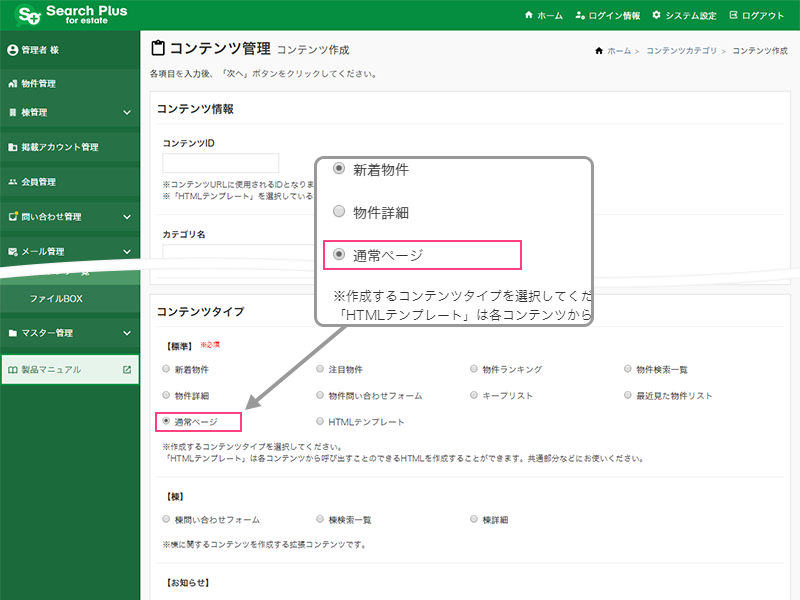
コンテンツ作成画面のコンテンツタイプから「通常ページ」を選択すると、通常ページコンテンツを作成することができます。

【サンプルデザイン】
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:companyなど)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
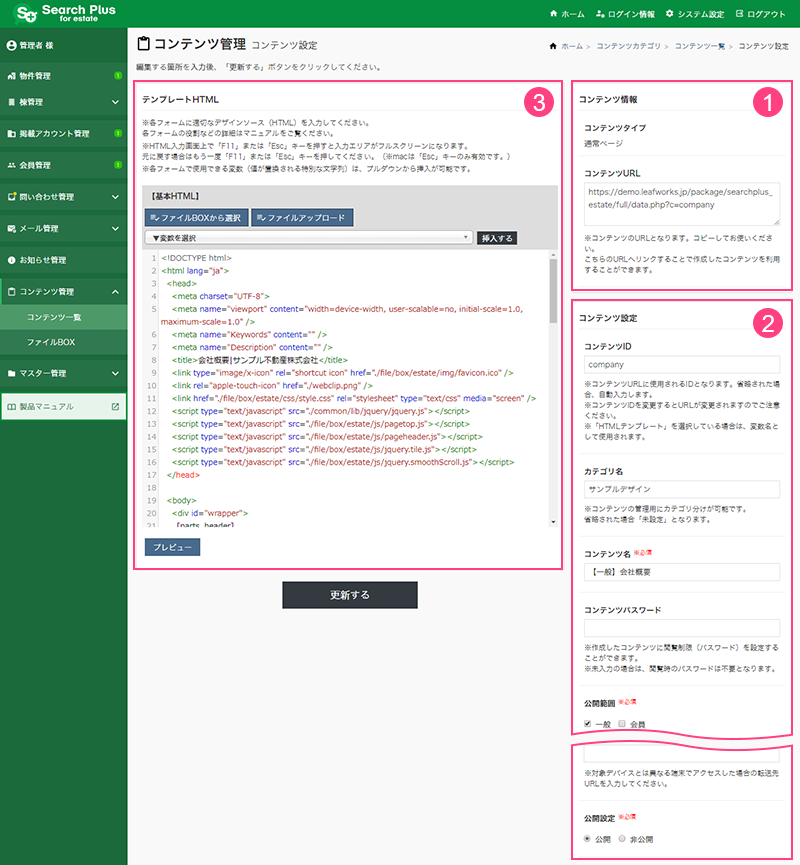
通常ページコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「通常ページ」を作成する方法について解説します。

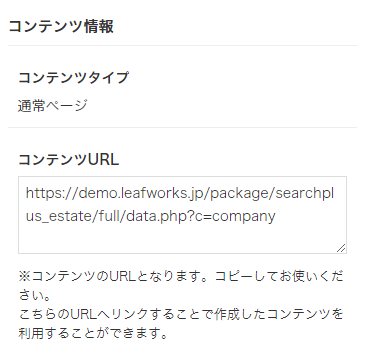
1.コンテンツ情報

コンテンツタイプ
通常ページを作成します。「通常ページ」と表示していることを確認してください。
コンテンツURL
コンテンツ(通常ページページ)のURLとなります。
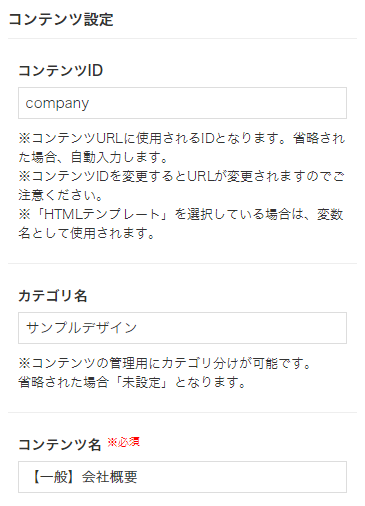
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。省略した場合は自動入力します。変更するとコンテンツURLも変更されます。
※「HTMLテンプレート」を選択している場合は、変数名として使用されます。
カテゴリ名
コンテンツの管理用にカテゴリ分けが可能です。省略した場合は「未設定」になります。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称を設定します。

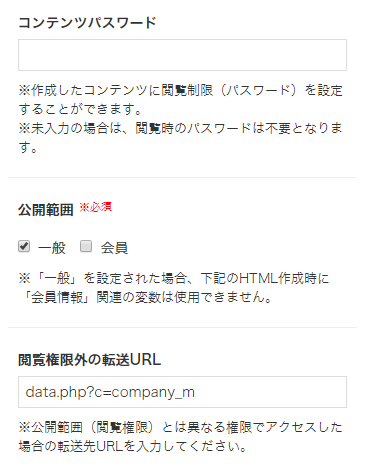
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると会員登録者のみコンテンツが公開されます。
※「一般」を設定された場合、下記のHTML作成時に「会員情報」関連の変数は使用できません。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

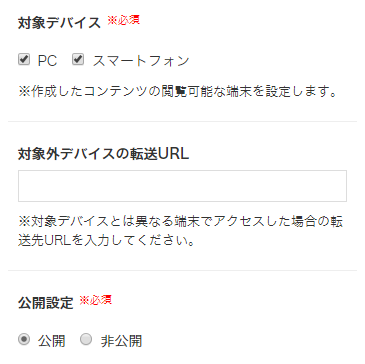
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(通常ページ)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
「通常ページ」コンテンツでは、以下の編集エリアを用意しています。
編集エリアでHTMLの編集や変数を挿入します。
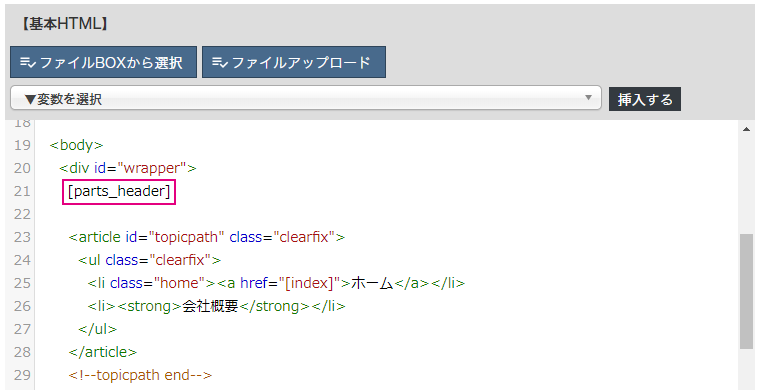
- 基本HTML

通常ページで使用する共通項目を出力する変数【基本HTML】
通常ページを出力するコンテンツ全体のHTMLを入力します。ここで入力するコードがコンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。
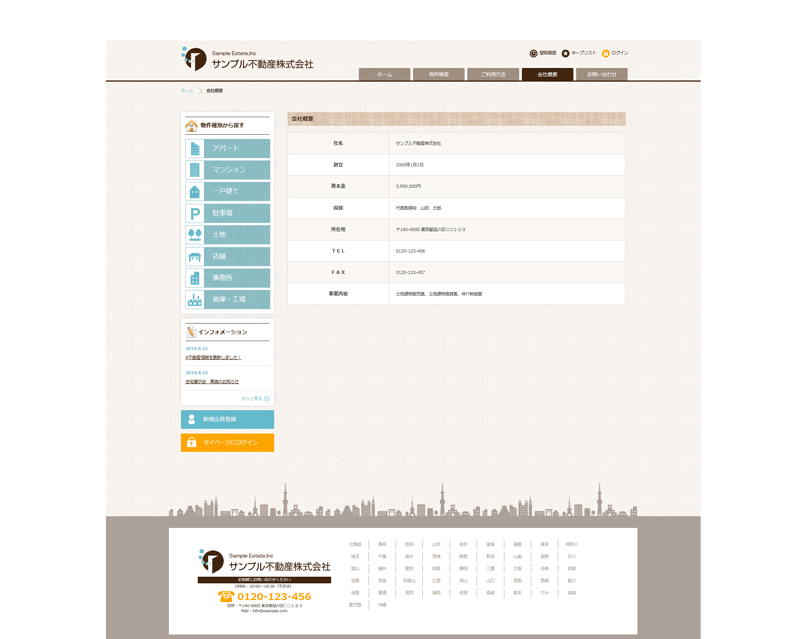
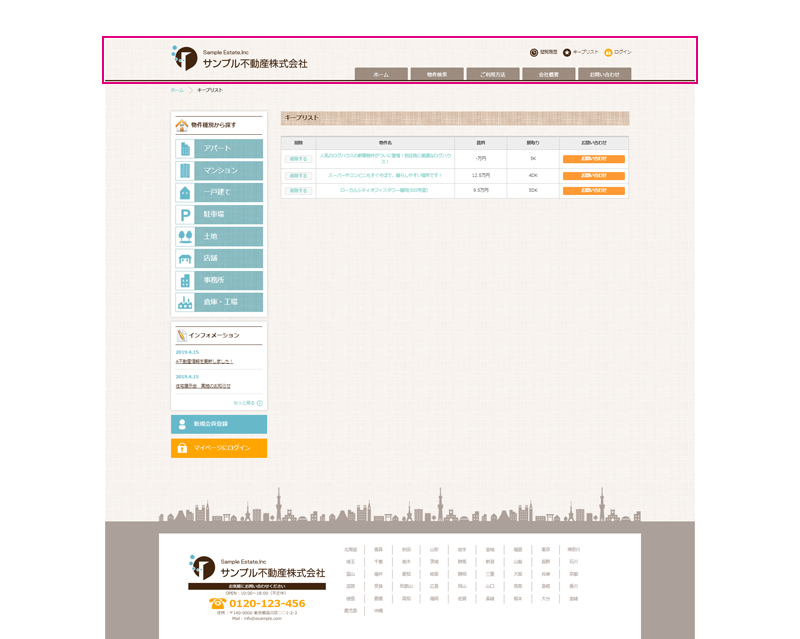
【Web側】

【基本HTML】
通常ページで表示するヘッダー(図3-1)は、「【HTMLテンプレート】【一般】ヘッダー」変数:[parts_header]で出力します。