
お問い合わせコンテンツを作成する方法
お問い合わせとは
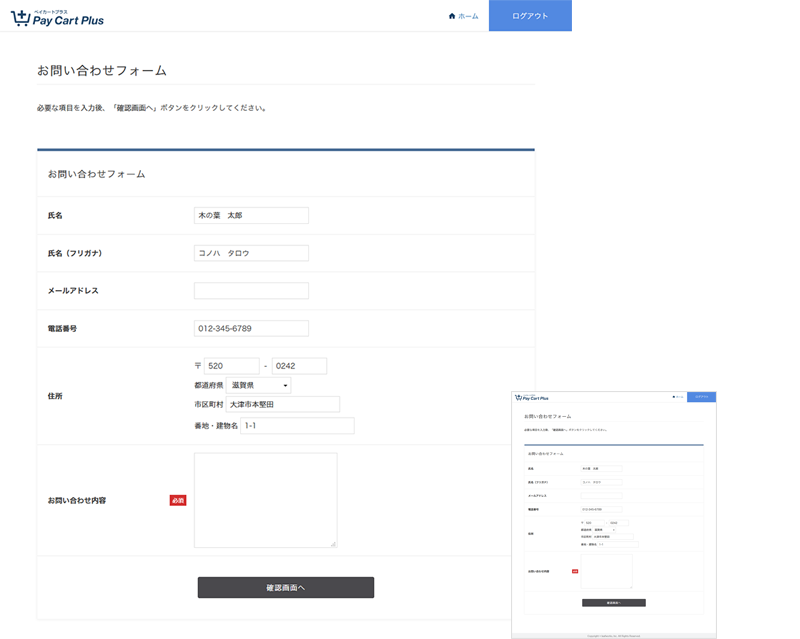
コンテンツタイプ:お問い合わせ

【お問い合わせ】コンテンツでは、お問い合わせフォームを作成することができます。管理者にお問い合わせを行う際に使用するフォームで、一般、会員ともに使用できるお問い合わせフォームです。
お問い合わせのフォームやエラーを表示する変数を用意しています。
お問い合わせコンテンツの作成
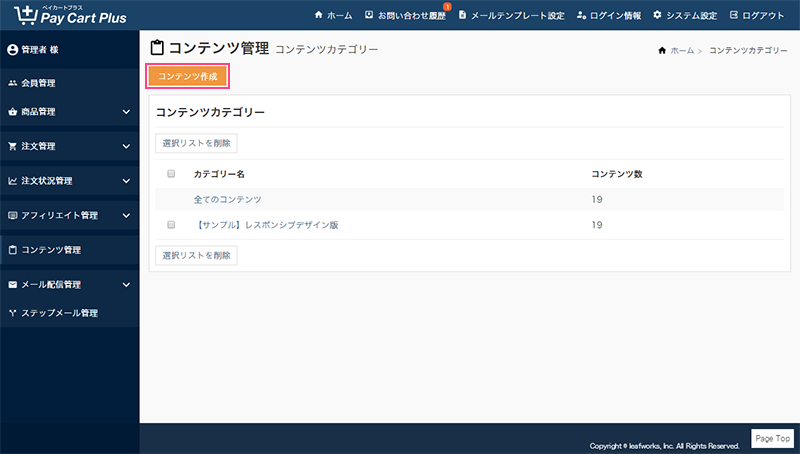
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「お問い合わせ」を選択すると、お問い合わせのコンテンツを作成することができます。

コンテンツタイプ
「お問い合わせ」を選択し、お問い合わせフォームを作成します。
「お問い合わせ」の具体的な設定方法は、以降の「お問い合わせコンテンツの設定」から詳しく解説しています。
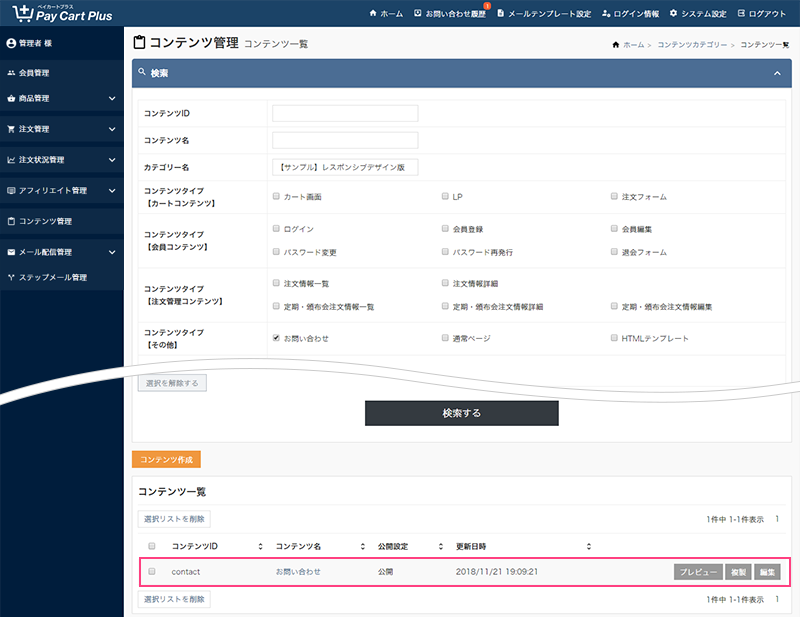
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:contact)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
お問い合わせコンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

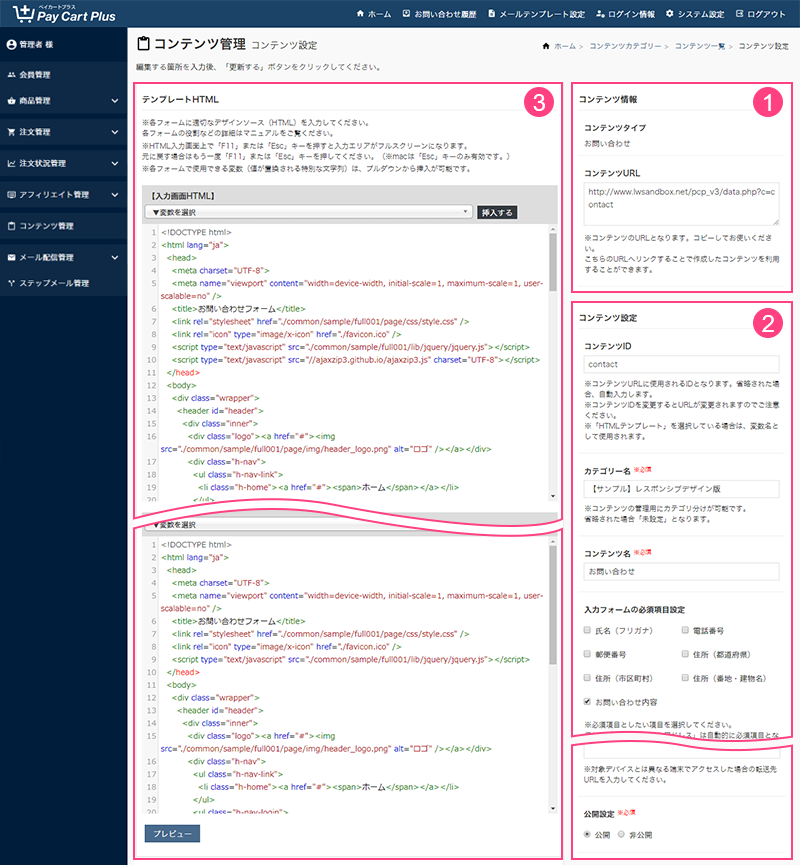
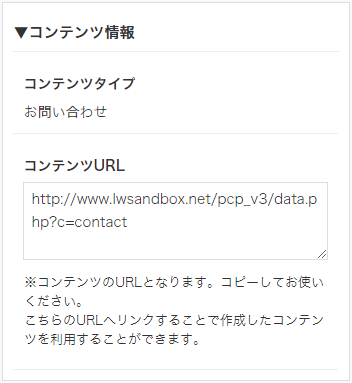
1. コンテンツ情報

コンテンツタイプ
お問い合わせを作成します。「お問い合わせ」と表示されていることを確認してください。
コンテンツURL
コンテンツ(お問い合わせ)のURLとなります。
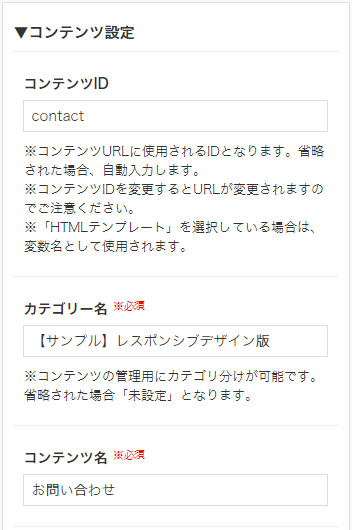
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

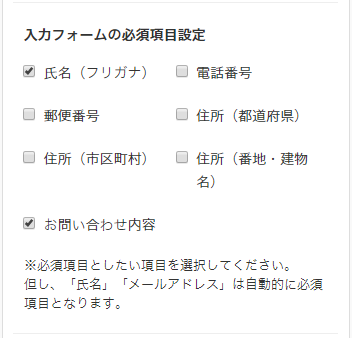
入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、フロント側で入力チェックが行われます。

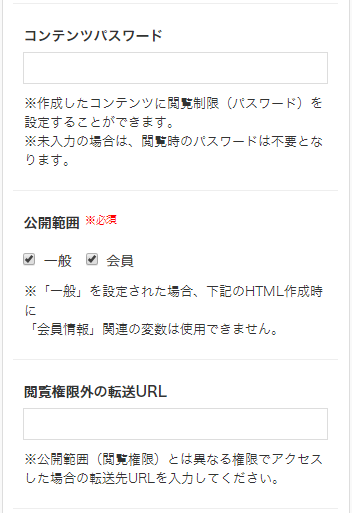
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみに公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
※レスポンシブの場合、「PC」「スマートフォン」の両方にチェックを入れてください。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(お問い合わせフォーム)の公開状態を設定します。初期値は「非公開」です。
3.テンプレートHTML
「お問い合わせ」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 確認画面HTML
- 完了画面HTML
各編集エリアでHTMLの編集や変数を挿入します。
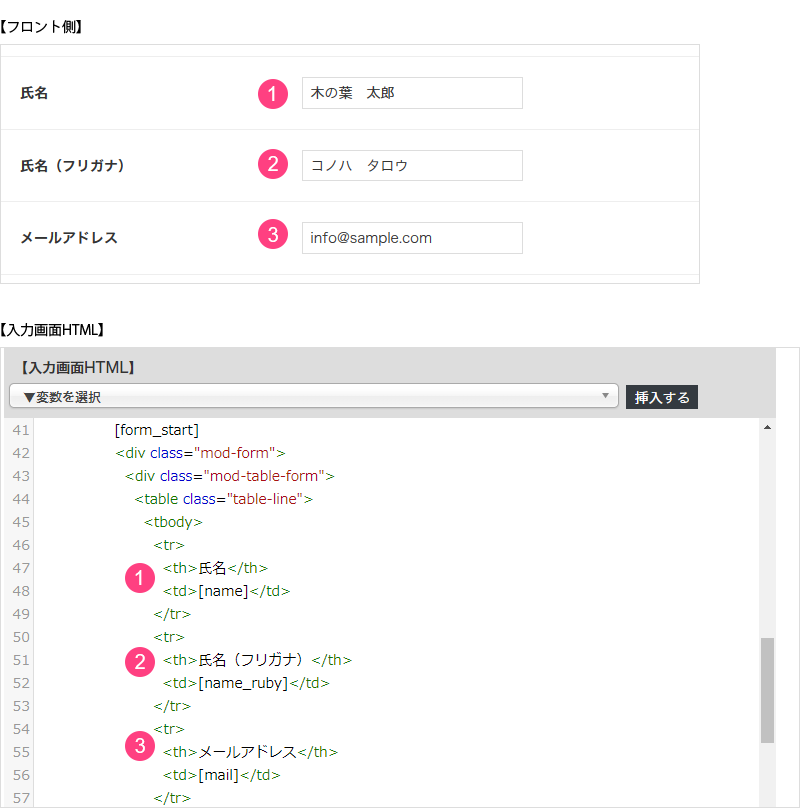
お問い合わせフォームを出力する変数【入力画面HTML】
お問い合わせの「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに、入力画面のコンテンツを作成します。

主にお問い合わせ項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>お問い合わせ内容</caption>
<tbody>
<tr>
<th>氏 名<span class="nec">※</span></th>
<td>[name]
<span class="note">例)木ノ葉 太郎</span></td>
</tr>
<tr>
<th>氏 名(ふりがな)</th>
<td>
[name_ruby]
<span class="note">例)このは たろう</span>
</td>
</tr>
(省略)
</table>
<p class="sbmt">
<input type="submit" value="確認画面へ" />
</p>
</div>
<!--form-->
[form_end]
お問い合わせフォームの氏名や性別などの入力フォーム項目の変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| 氏名(ふりがな) | [name_ruby] |
| 性別 | [sex_radio] |
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、お問い合わせフォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、【入力画面HTML】で「エラー挿入位置(エラー挿入HTML)」変数: [error] が記述されている場所に出力されます。

| フロント側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。


