
パスワード再発行フォームコンテンツを作成する方法
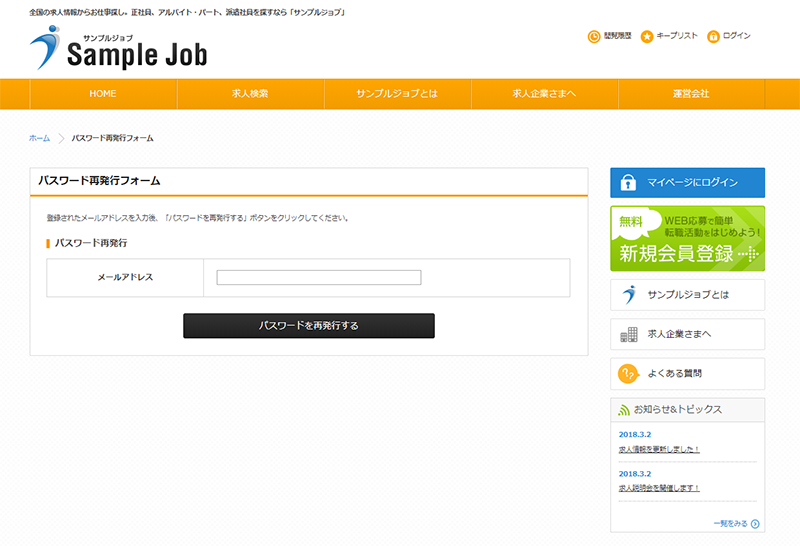
パスワード再発行フォームとは
コンテンツタイプ:パスワード再発行フォーム
【パスワード再発行フォーム】を作成するコンテンツタイプです。

【パスワード再発行フォーム】コンテンツを作成すると、パスワード再発行フォームを作成することができます。
パスワードを忘れた際に、再発行するために使用します。
パスワード再発行フォームやエラーを表示する変数を用意しています。
パスワード再発行フォームコンテンツの作成
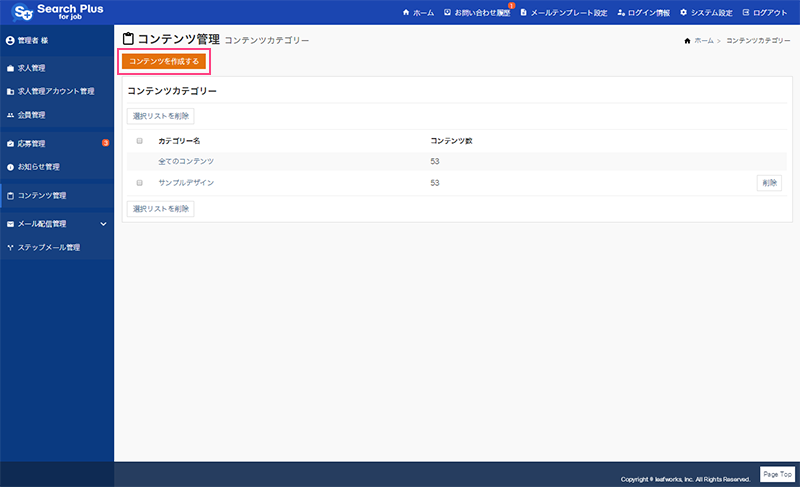
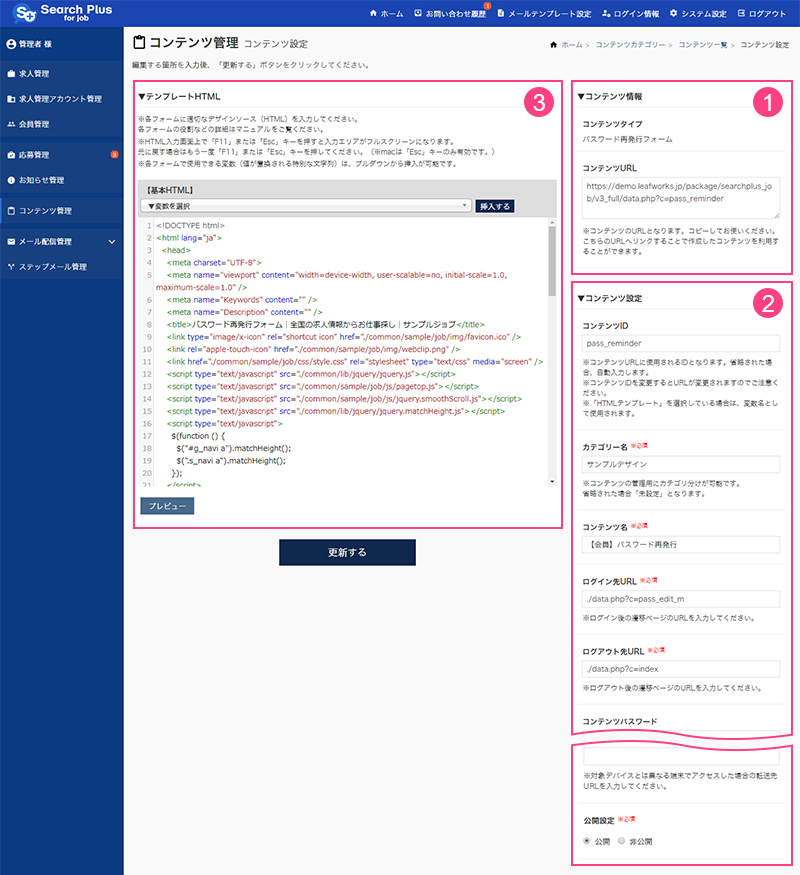
管理者画面:コンテンツ管理 > コンテンツを作成する

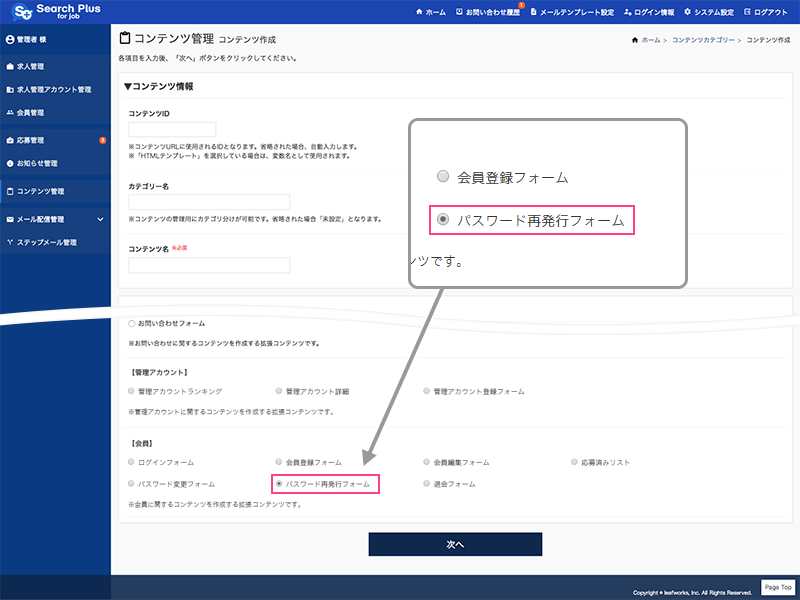
コンテンツ作成画面のコンテンツタイプから「パスワード再発行フォーム」を選択すると、パスワード再発行フォームのコンテンツを作成することができます。

- コンテンツタイプ
- 「パスワード再発行フォーム」を選択し、パスワード再発行フォームを作成します。
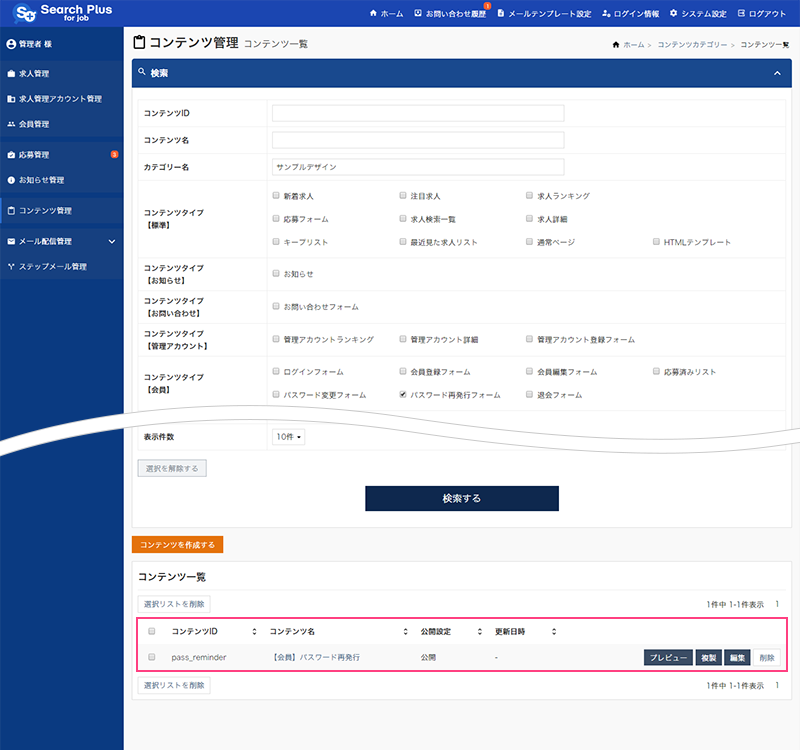
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:pass_reminder)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
パスワード再発行フォームコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「パスワード再発行フォーム」を作成する方法について解説します。

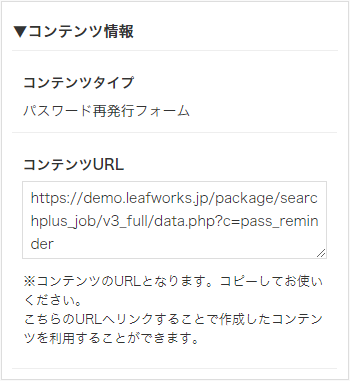
1. コンテンツ情報

コンテンツタイプ
パスワード再発行フォームを作成します。「パスワード再発行フォーム」と表示されていることを確認してください。
コンテンツURL
コンテンツ(パスワード再発行フォームページ)のURLとなります。
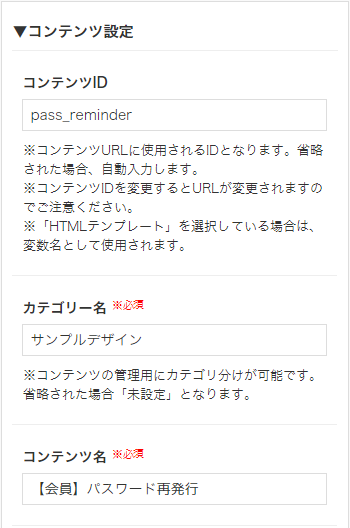
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

ログイン先URL
会員がログインした際のリダイレクト(遷移)先URLを設定します。
ログアウト先URL
会員がログアウトした際のリダイレクト(遷移)先URLを設定します。

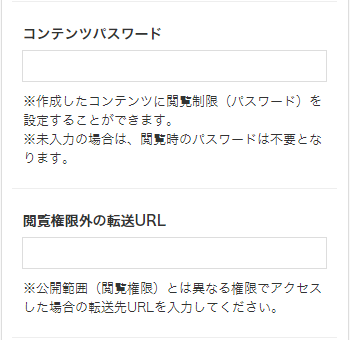
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(パスワード再発行フォーム)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「パスワード再発行フォーム」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
※フォームの入力内容チェックや入力されたメールアドレス宛へのメール送信は、JavaScriptが行います。
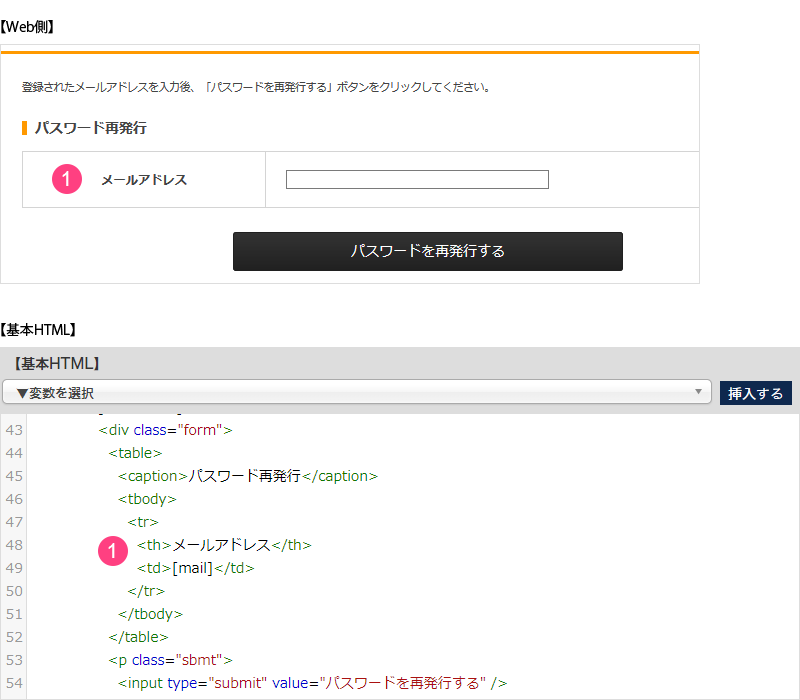
パスワード再発行フォームを出力する変数【基本HTML】
会員がログインパスワードを忘れた際の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。
こちらのコードをベースに、入力画面のコンテンツを作成します。

主にメールアドレス入力項目(フォーム)を出力する変数が使用可能です。

- Attention
-
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>パスワード再発行</caption>
<tbody>
<tr>
<th>メールアドレス</th>
<td>[mail]</td>
</tr>
</tbody>
</table>
<p class="sbmt">
<input type="submit" value="パスワードを再発行する" />
</p>
</div>
<!--form-->
[form_end]
パスワード再発行フォームのメールアドレスの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| メールアドレス | [mail] |



