
パスワード変更フォームコンテンツを作成する方法
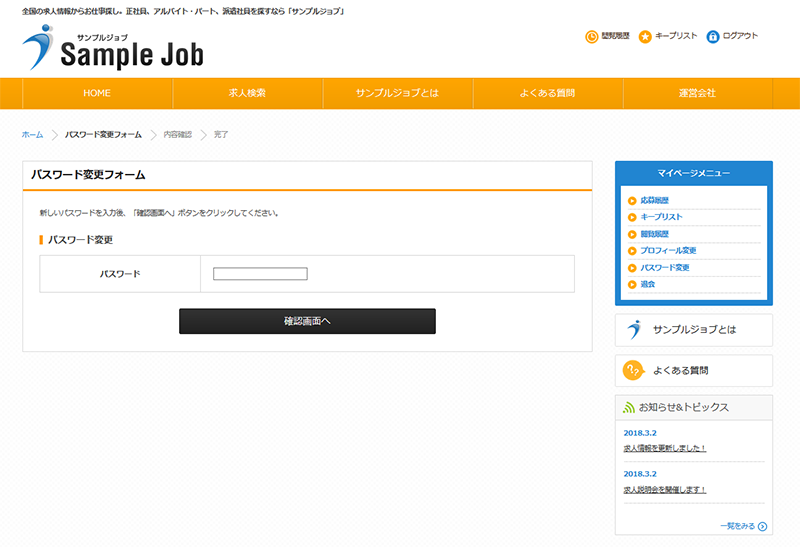
パスワード変更フォームとは
コンテンツタイプ:パスワード変更フォーム
【パスワード変更フォーム】を作成するコンテンツタイプです。

【パスワード変更フォーム】コンテンツを作成すると、パスワード変更フォームを作成することができます。
会員がパスワードを変更する際に使用します。
パスワード変更フォームやエラーを表示する変数を用意しています。
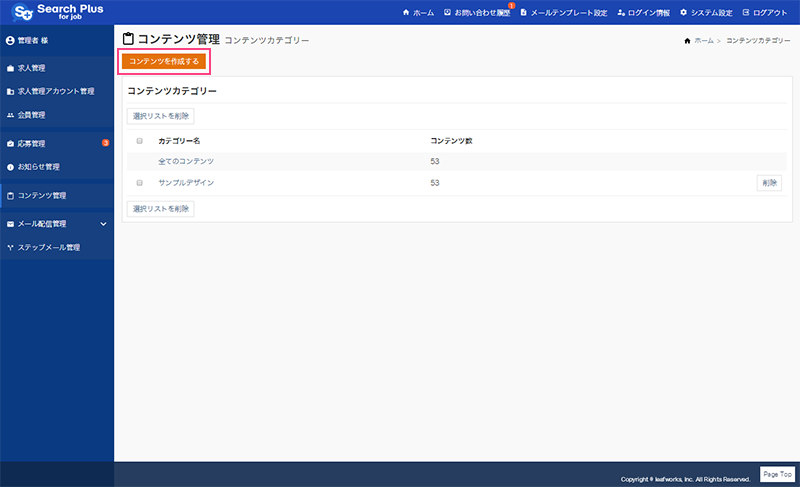
パスワード変更フォームコンテンツの作成
管理者画面:コンテンツ管理 > コンテンツを作成する

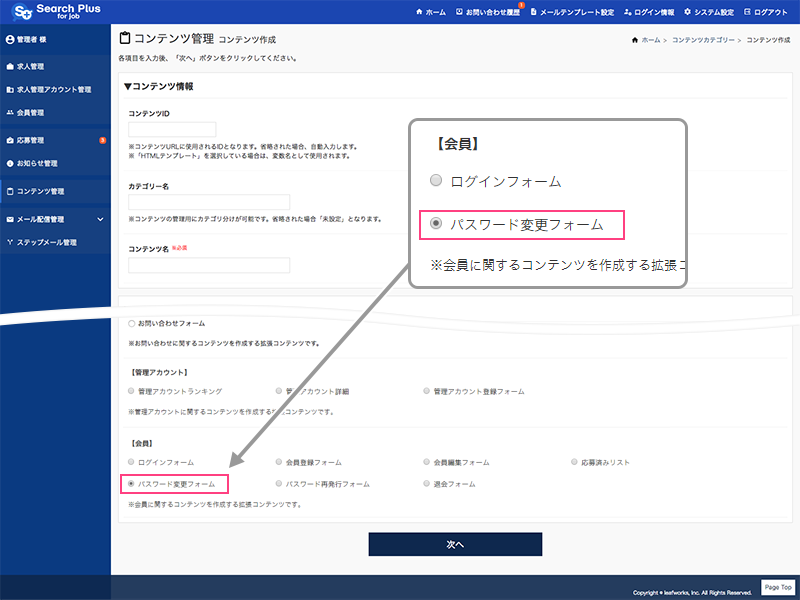
コンテンツ作成画面のコンテンツタイプから「パスワード変更フォーム」を選択すると、パスワード変更フォームのコンテンツを作成することができます。

- コンテンツタイプ
- 「パスワード変更フォーム」を選択し、パスワード変更フォームを作成します。
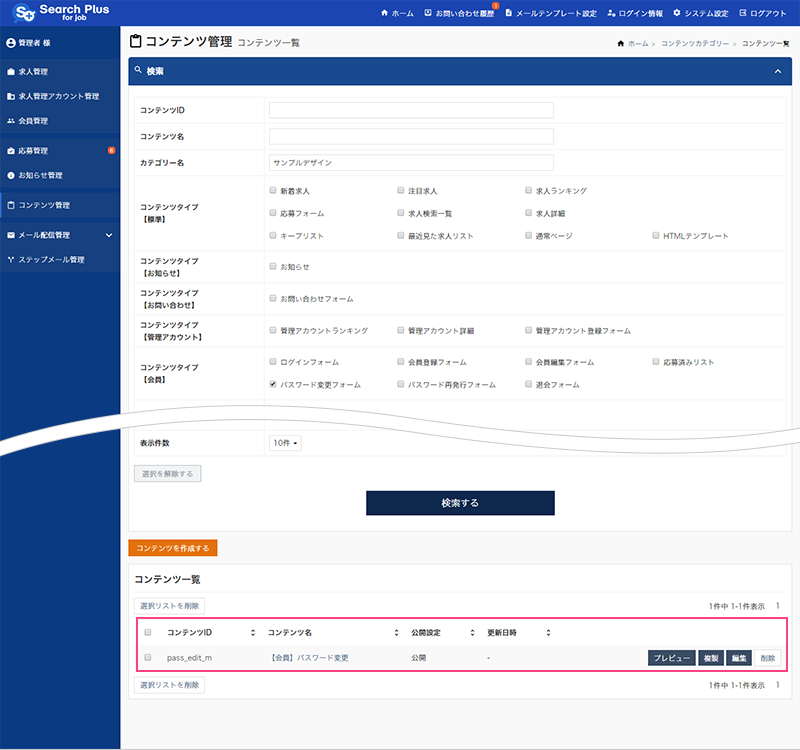
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:pass_edit_m)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
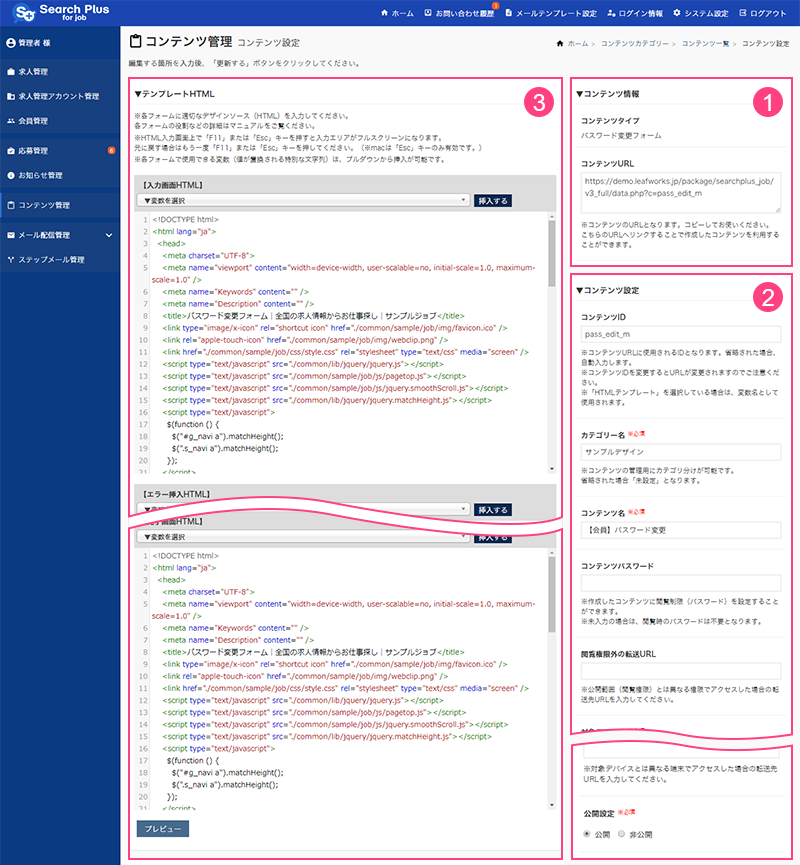
パスワード変更フォームコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「パスワード変更フォーム」を作成する方法について解説します。

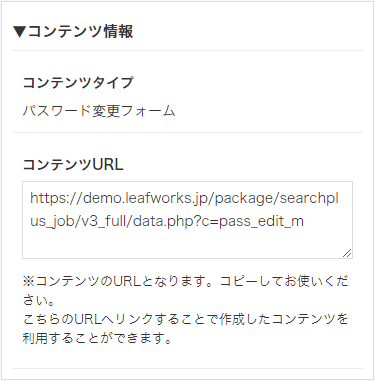
1. コンテンツ情報

コンテンツタイプ
パスワード変更フォームを作成します。「パスワード変更フォーム」と表示されていることを確認してください。
コンテンツURL
コンテンツ(パスワード変更フォームページ)のURLとなります。
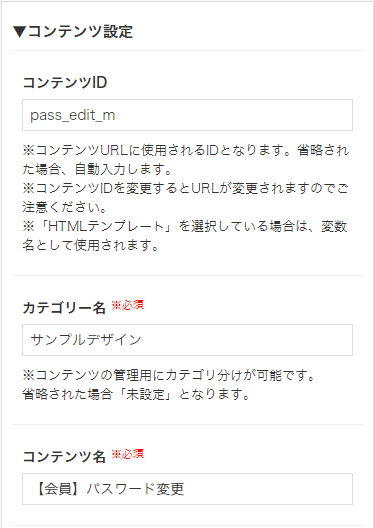
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(パスワード変更フォーム)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「パスワード変更フォーム」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 確認画面HTML
- 完了画面HTML
編集エリアでHTMLの編集や変数を挿入します。
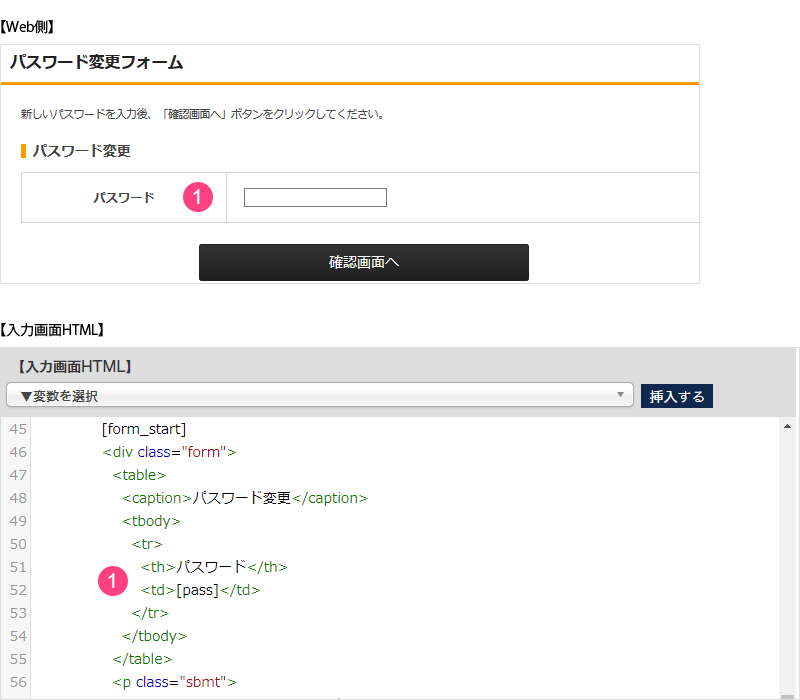
パスワード変更フォームを出力する変数【入力画面HTML】
パスワード変更するための「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。
こちらのコードをベースに、入力画面のコンテンツを作成します。

主にパスワード変更の項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
-
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>パスワード変更</caption>
<tbody>
<tr>
<th>パスワード</th>
<td>[pass]</td>
</tr>
</tbody>
</table>
<p class="sbmt">
<input type="submit" value="確認画面へ" />
</p>
</div>
<!--form-->
[form_end]
パスワード変更フォームのパスワードの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| パスワード | [pass] |
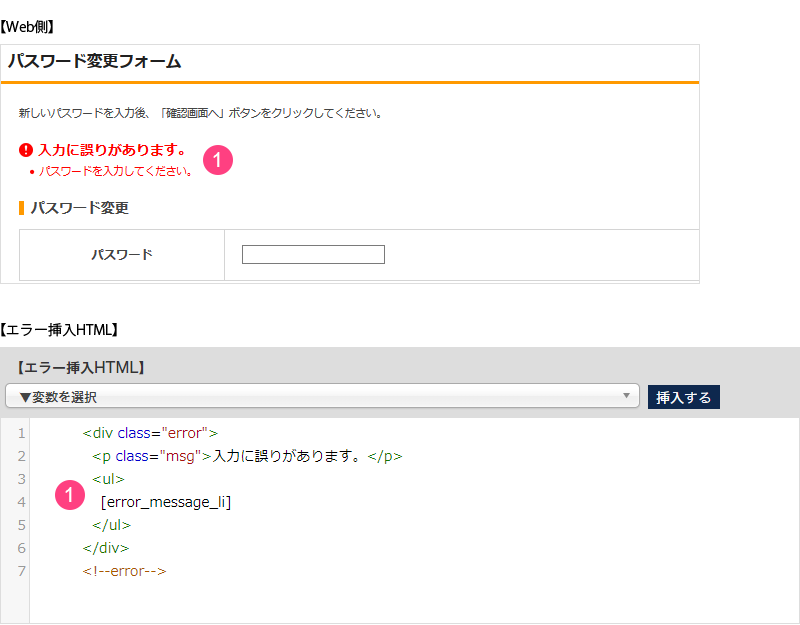
エラーを出力する変数【エラー挿入HTML】
パスワードの入力チェックを行い、入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、「エラー挿入位置(エラー挿入HTML)」変数: [error] で出力します。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。



