
応募済みリストコンテンツを作成する方法
応募済みリストとは
コンテンツタイプ:応募済みリスト
【応募済みリスト】を作成するコンテンツタイプです。

【応募済みリスト】コンテンツを作成すると、応募済みリストを作成することができます。
会員が応募した求人のリストが表示されます。
応募をした求人の一覧や詳細情報を表示する変数を用意しています。
応募済みリストコンテンツの作成
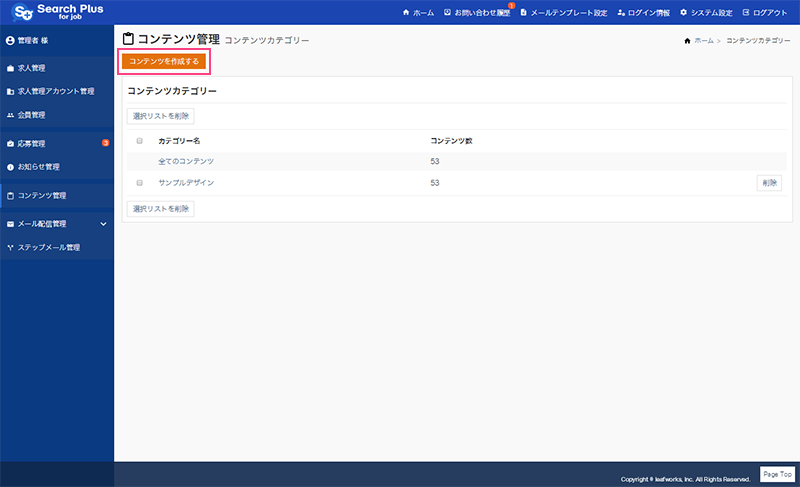
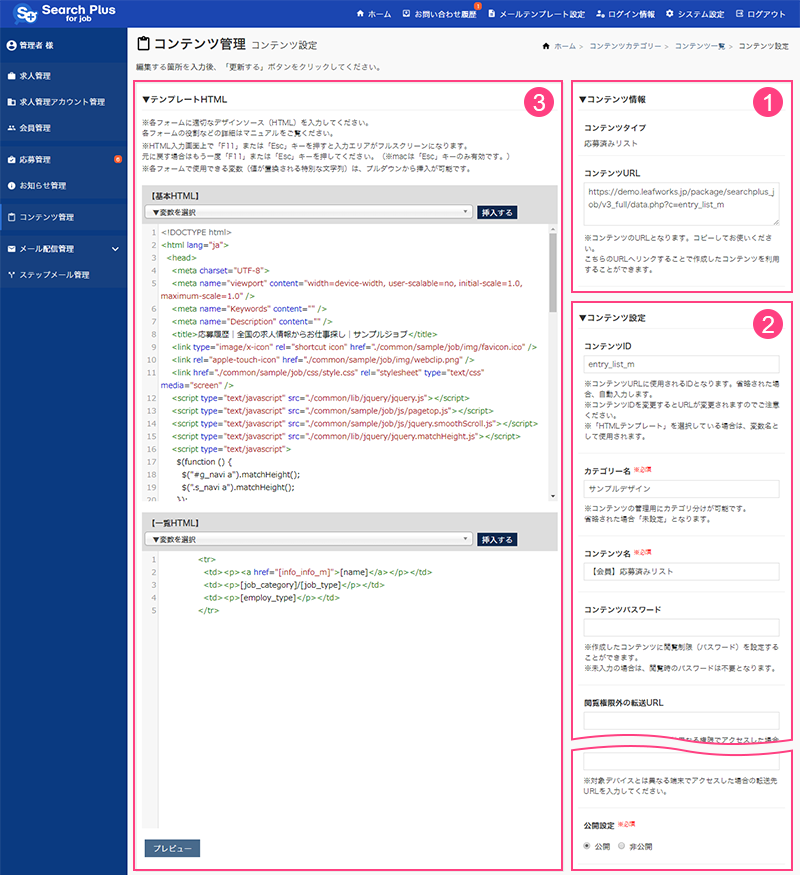
管理者画面:コンテンツ管理 > コンテンツを作成する

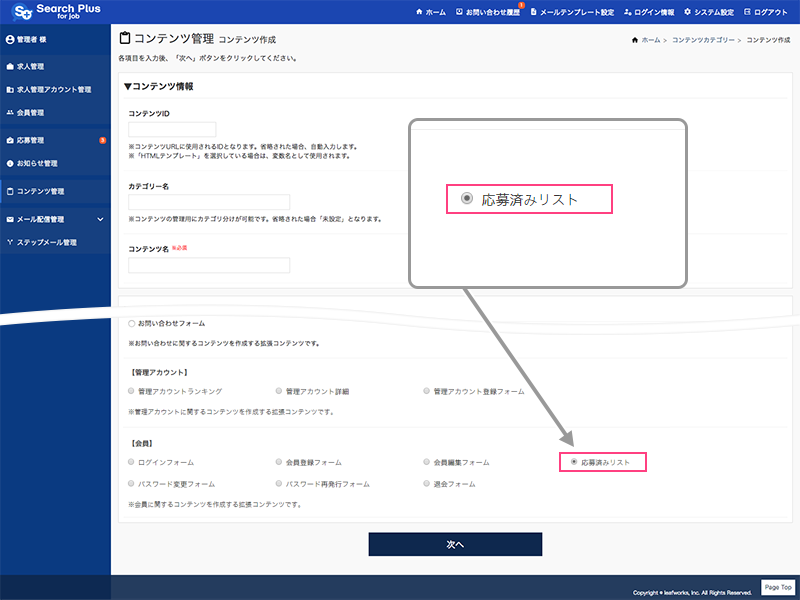
コンテンツ作成画面のコンテンツタイプから「応募済みリスト」を選択すると、応募済みリストのコンテンツを作成することができます。

- コンテンツタイプ
- 「応募済みリスト」を選択し、応募済みリストを作成します。
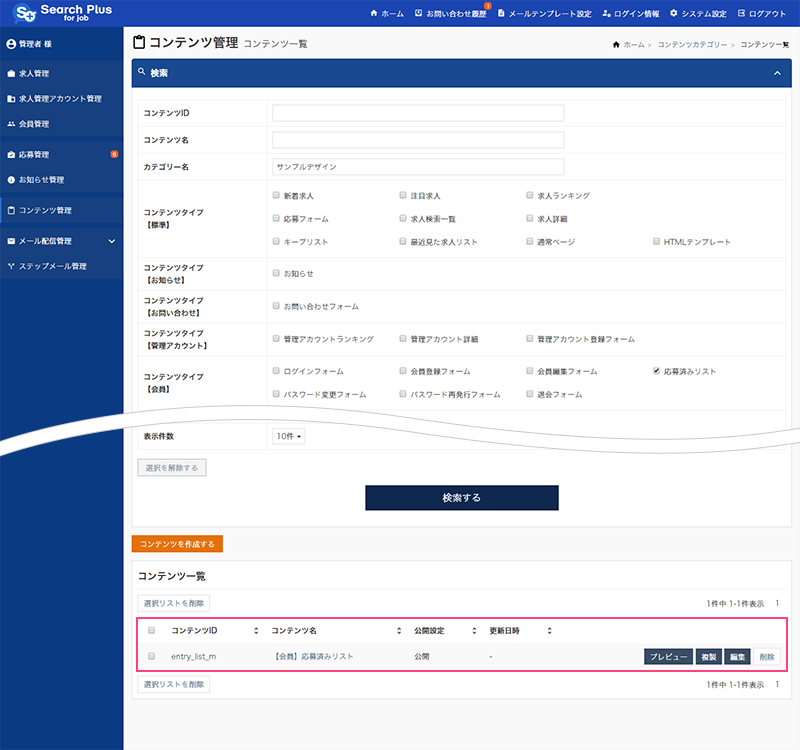
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:entry_list_m)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
応募済みリストコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「応募済みリスト」を作成する方法について解説します。

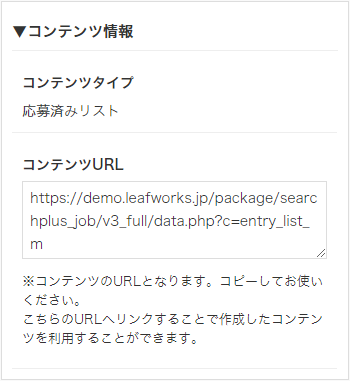
1. コンテンツ情報

コンテンツタイプ
応募済みリストを作成します。「応募済みリスト」と表示されていることを確認してください。
コンテンツURL
コンテンツ(応募済みリストページ)のURLとなります。
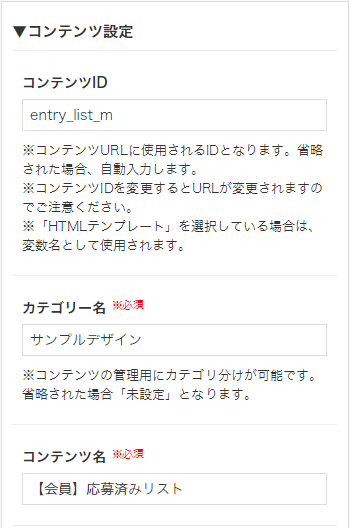
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

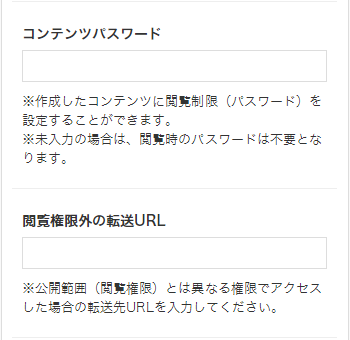
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(応募済みリスト)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「応募済みリスト」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTML

編集エリアでHTMLの編集や変数を挿入します。
応募済みリストを出力する変数【基本HTML】
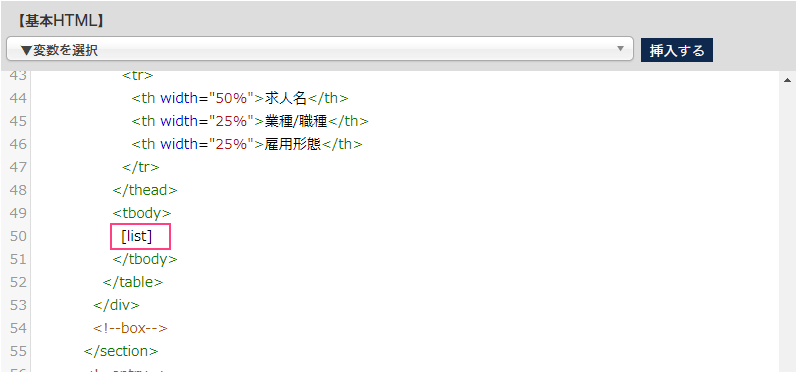
応募済みリストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
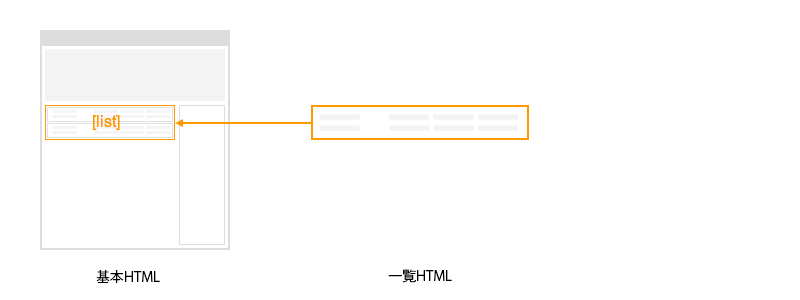
【一覧HTML】で設定した内容が繰り返し表示されます。
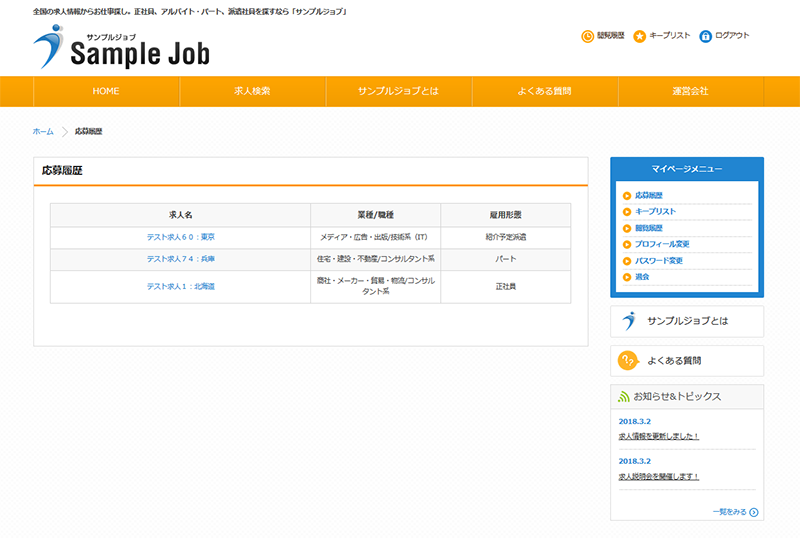
【Web側】

【基本HTML】
応募済みの求人情報(図4-1)は、「応募済みリスト(一覧HTML)」変数: [list] で出力します。

応募済みリストの詳細情報を出力する変数【一覧HTML】
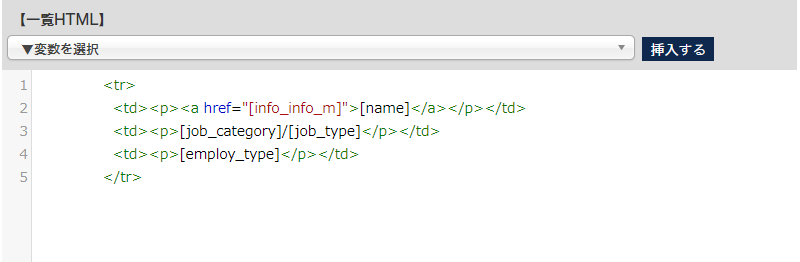
応募済みリストデータを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「求人リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に求人データに関する変数や、求人詳細ページへのリンク等が使用可能です。
【Web側】

【一覧HTML】
表示項目に対応する変数を配置します。

応募済みリストの求人名や職種、雇用形態の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| テスト求人60:東京 | [name] |
| メディア・広告・出版 | [job_category] |
| 技術系(IT) | [job_type] |
| 紹介予定派遣 | [employ_type] |



