
掲載アカウント登録フォームコンテンツを作成する方法
掲載アカウント登録フォームとは
コンテンツタイプ:掲載アカウント登録フォーム
【掲載アカウント登録フォーム】を作成するコンテンツタイプです。

【掲載アカウント登録フォーム】コンテンツを作成すると、掲載アカウント登録フォームを作成することができます。
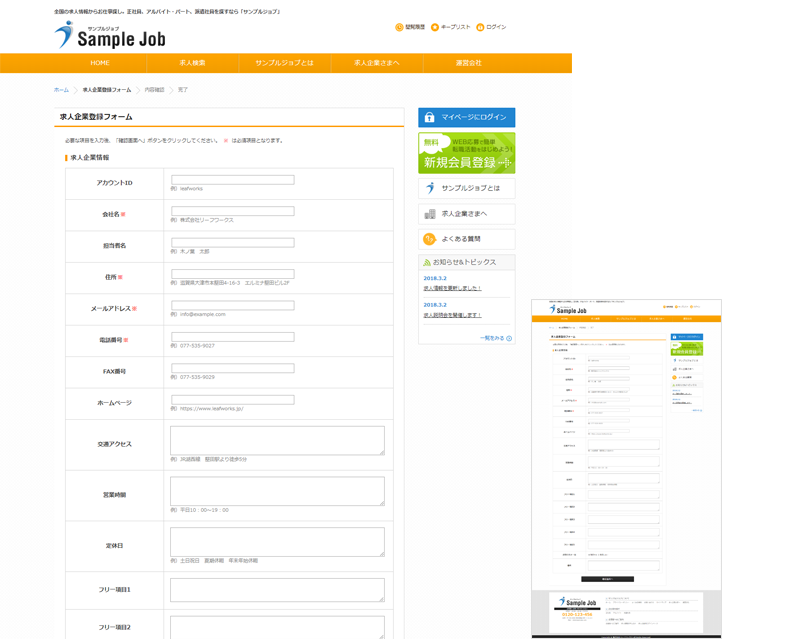
求人企業がアカウント登録を行う際の登録フォームです。
掲載アカウントの登録フォームやエラーメッセージに使用する変数を用意しています。
掲載アカウント登録フォームコンテンツを作成
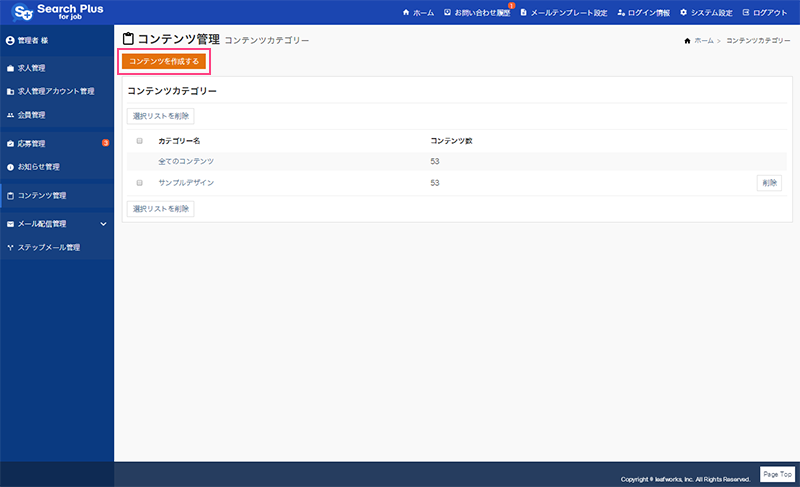
管理者画面:コンテンツ管理 > コンテンツを作成する

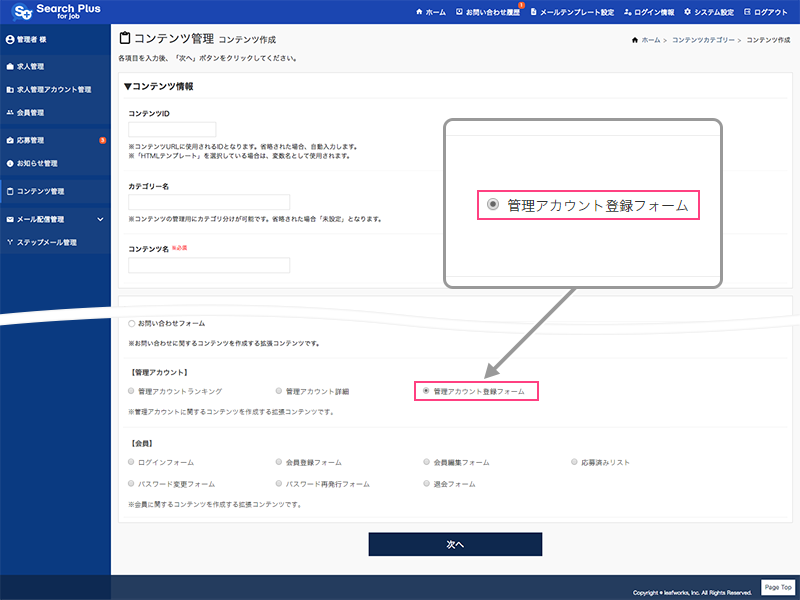
コンテンツ作成画面のコンテンツタイプから「掲載アカウント登録フォーム」を選択すると、掲載アカウント登録フォームのコンテンツを作成することができます。

- コンテンツタイプ
- 「掲載アカウント登録フォーム」を選択し、掲載アカウント登録フォームを作成します。
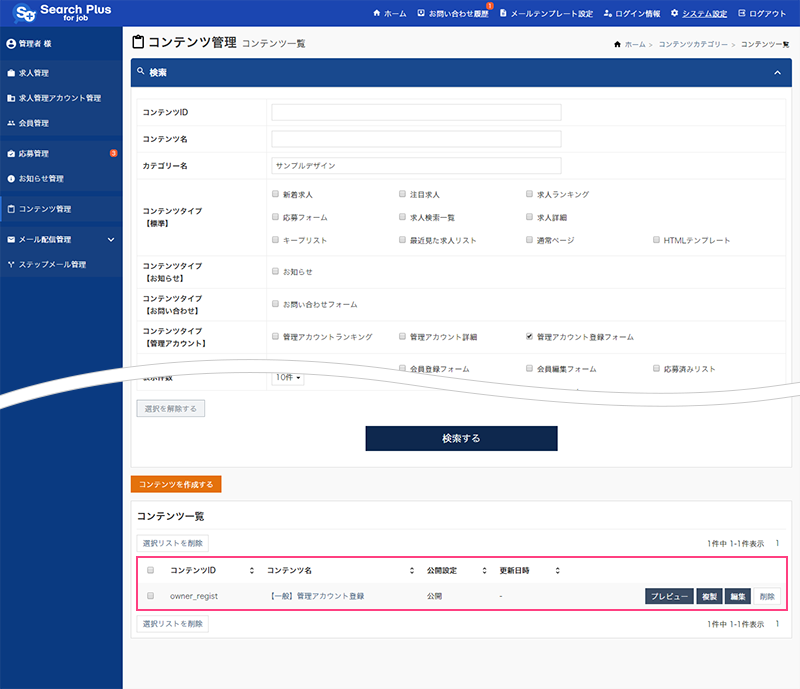
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:owner_regist)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
掲載アカウント登録フォームコンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「掲載アカウント登録フォーム」を作成する方法について解説します。

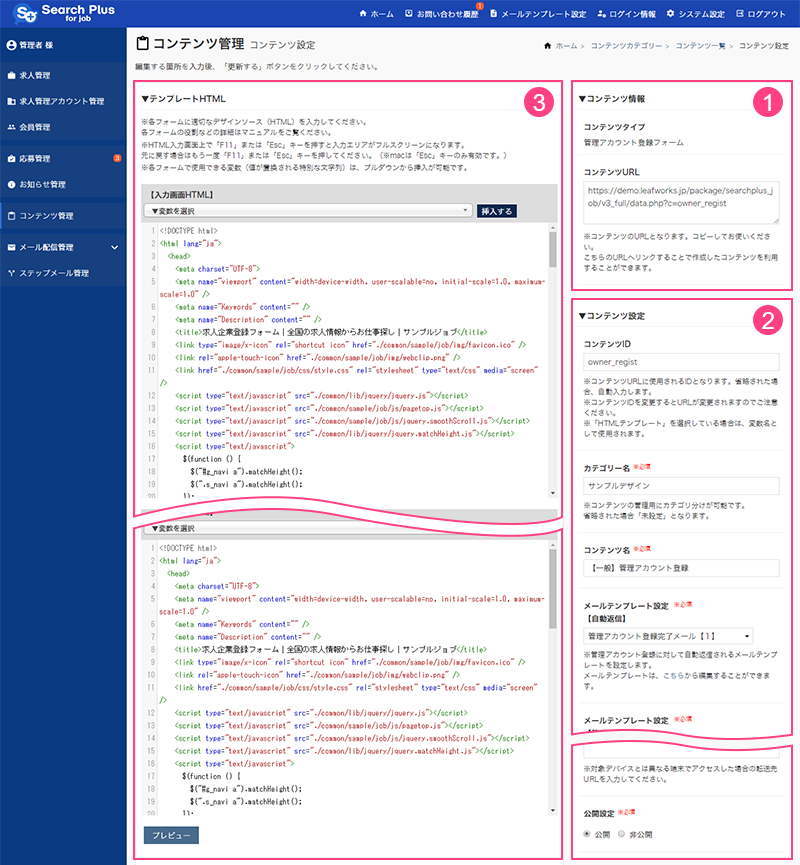
1. コンテンツ情報

コンテンツタイプ
掲載アカウント登録フォームを作成します。「掲載アカウント登録フォーム」と表示されていることを確認してください。
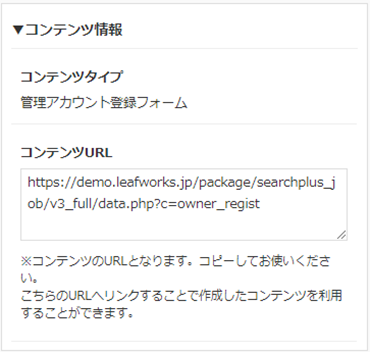
コンテンツURL
コンテンツ(掲載アカウント登録フォームページ)のURLとなります。
2. コンテンツ設定
※ver.3.3.0以降、「メールテンプレート設定」は「自動メールテンプレート設定」に項目名称が変更されています。

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

メールテンプレート設定【自動返信】
掲載アカウント登録時、掲載アカウント(求人企業)へ送信するメールテンプレートを選択します。
メールテンプレート設定【管理者受信】
掲載アカウント登録時、管理者が受信するメールテンプレートを選択します。
※メールテンプレート設定は管理者画面 > メールテンプレート設定で編集が可能です。

入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、Web側で「※必須」が付与されます。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(掲載アカウント登録フォーム)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「掲載アカウント登録フォーム」コンテンツでは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 確認画面HTML
- 完了画面HTML
編集エリアでHTMLの編集や変数を挿入します。
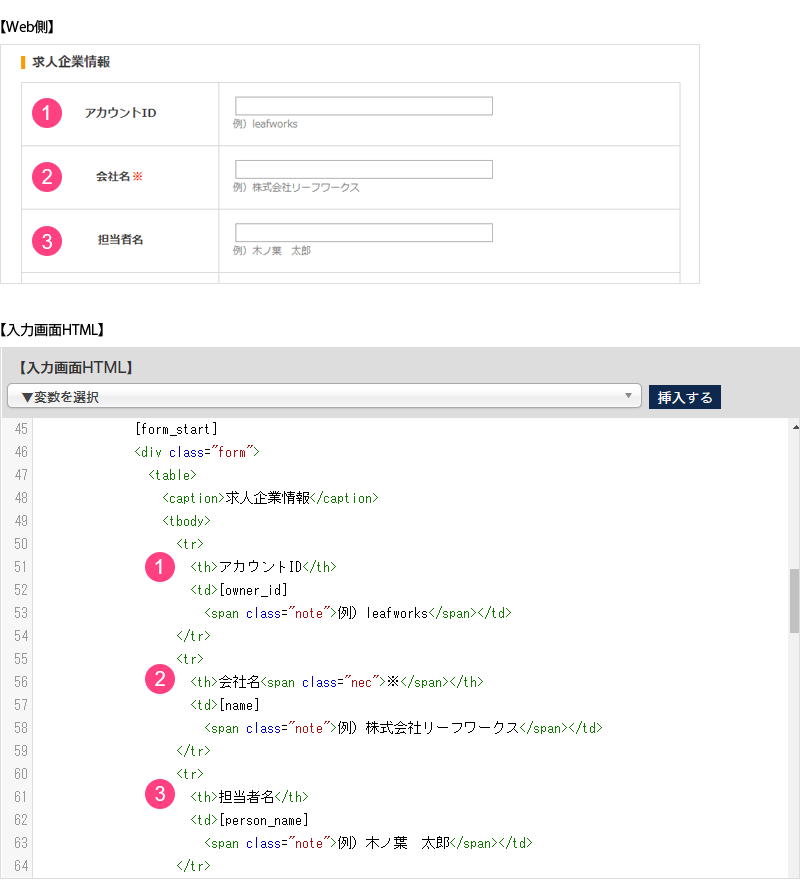
掲載アカウント登録フォームを出力する変数【入力画面HTML】
登録の「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。
こちらのコードをベースに、入力画面のコンテンツを作成します。

主に登録時の入力項目(フォーム)、エラー出力の変数が使用可能です。

- Attention
-
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>求人企業情報</caption>
<tbody>
<tr>
<th>アカウントID</th>
<td>[owner_id]
<span class="note">例)leafworks</span></td>
</tr>
(省略)
<th>備考</th>
<td>[remarks]</td>
</tr>
</tbody>
</table>
<p class="sbmt">
<input type="submit" value="確認画面へ" />
</p>
</div>
<!--form-->
[form_end]
掲載アカウント登録フォームのアカウントIDや会社名などの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| アカウントID | [owner_id] |
| 会社名 | [name] |
| 担当者名 | [person_name] |
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、掲載アカウント登録フォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、「エラー挿入位置(エラー挿入HTML)」変数:[error_message_li]で出力します。

| Web側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。



