
求人詳細コンテンツを作成する方法
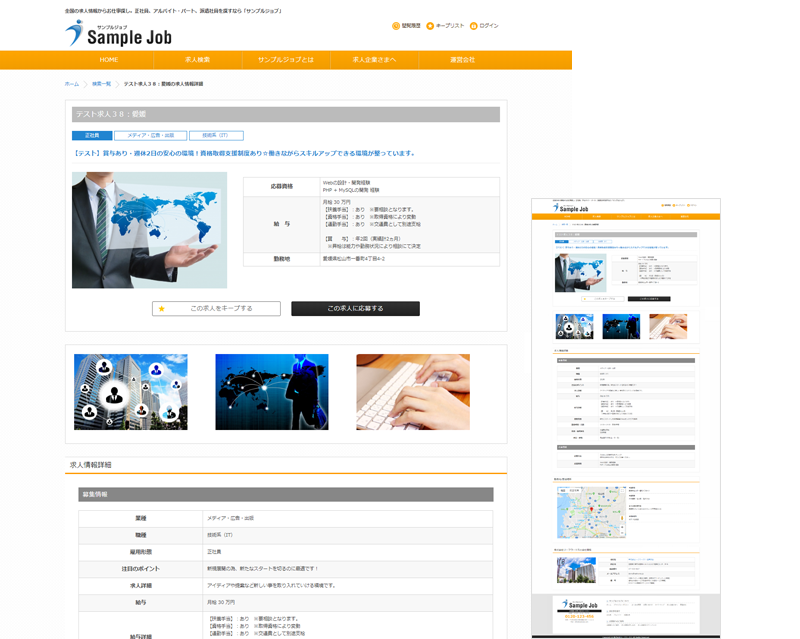
求人詳細とは
コンテンツタイプ:求人詳細
【求人詳細】を作成するコンテンツタイプです。

【求人詳細】コンテンツを作成すると、求人詳細を作成することができます。
求人の詳細情報が表示されます。
求人の詳細情報を表示する変数を用意しています。
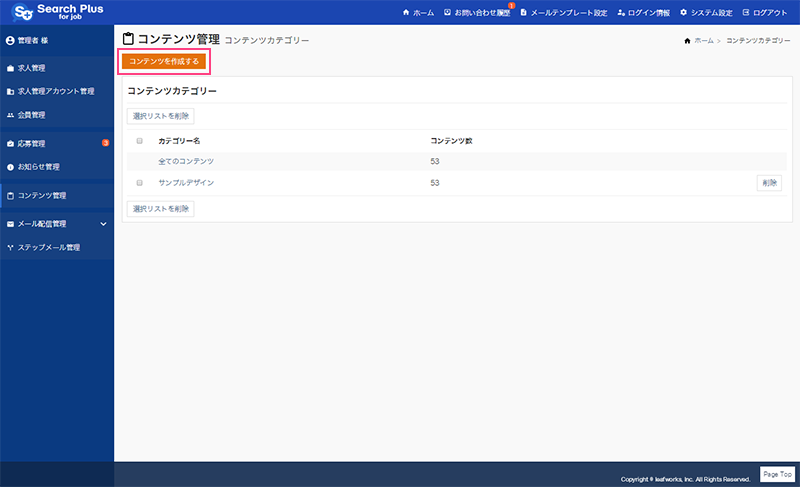
求人詳細コンテンツを作成
管理者画面:コンテンツ管理 > コンテンツを作成する

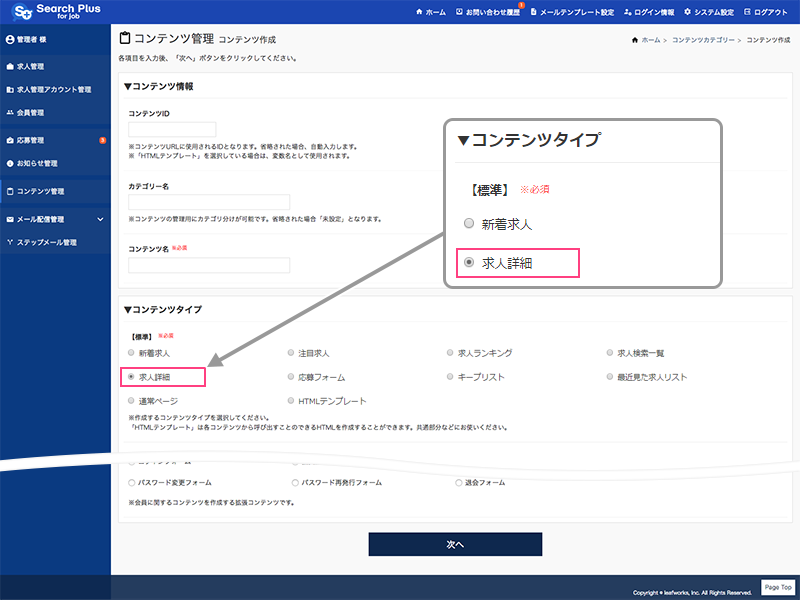
コンテンツ作成画面のコンテンツタイプから「求人詳細」を選択すると、求人詳細のコンテンツを作成することができます。

- コンテンツタイプ
- 「求人詳細」を選択し、求人詳細を作成します。
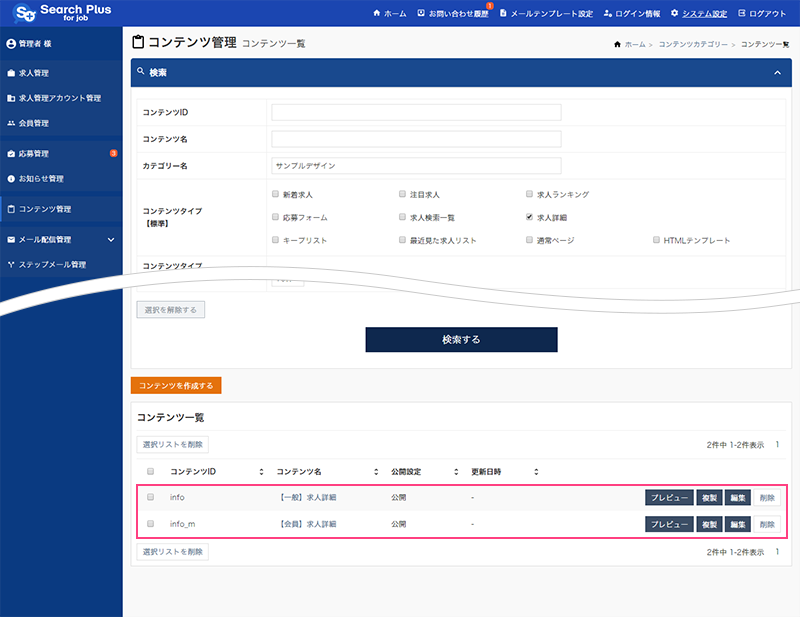
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:info)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
求人詳細コンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「求人詳細」を作成する方法について解説します。

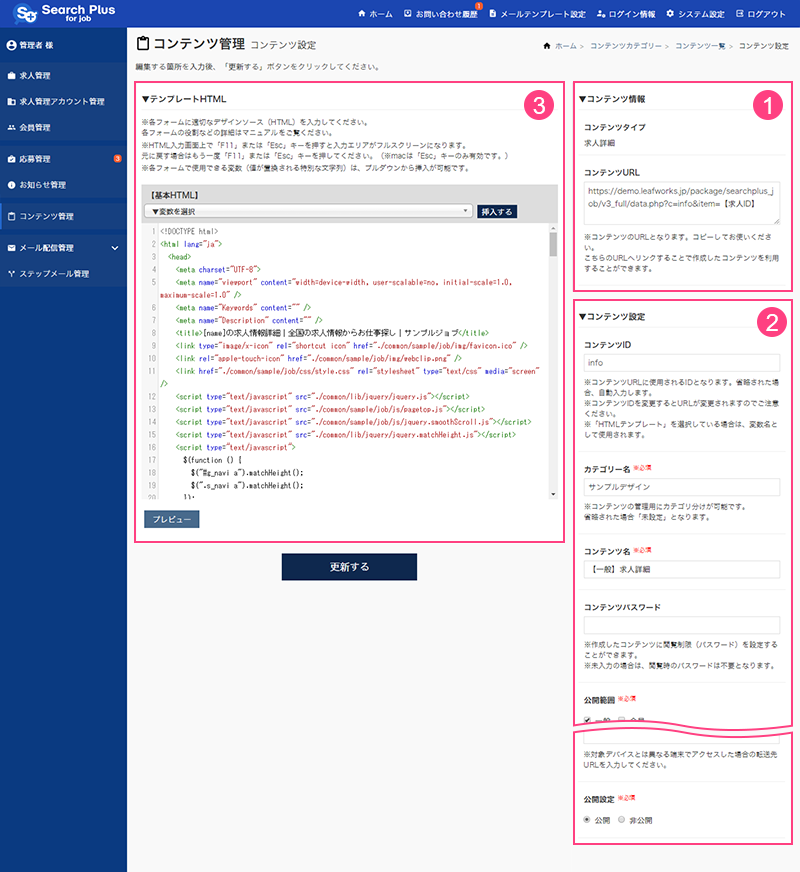
1. コンテンツ情報

コンテンツタイプ
求人詳細を作成します。「求人詳細」と表示されていることを確認してください。
コンテンツURL
コンテンツ(求人詳細ページ)のURLとなります。
2. コンテンツ設定

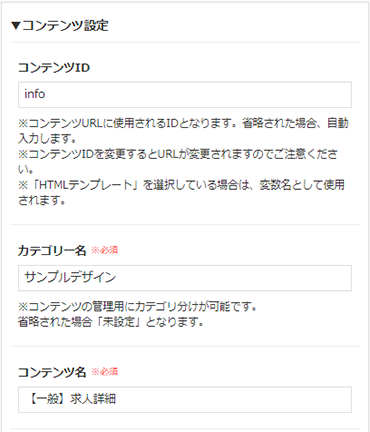
コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

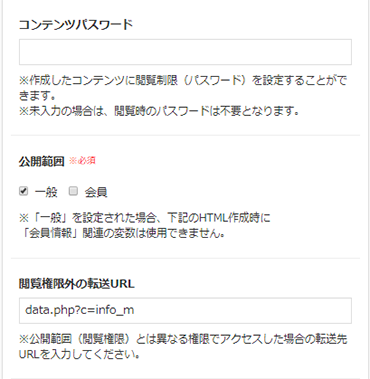
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ求人が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(求人詳細)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「求人詳細」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML

編集エリアでHTMLの編集や変数を挿入します。
求人詳細を出力する変数【基本HTML】
求人詳細を出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。

求人詳細の応募資格や給与などを出力する変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 応募資格 | [qualifications] |
| 給与 | [salary] [salary_remarks] |
| 勤務地 | [add_display] |



