
求人検索一覧コンテンツを作成する方法
求人検索一覧とは
コンテンツタイプ:求人検索一覧
【求人検索一覧】を作成するコンテンツタイプです。


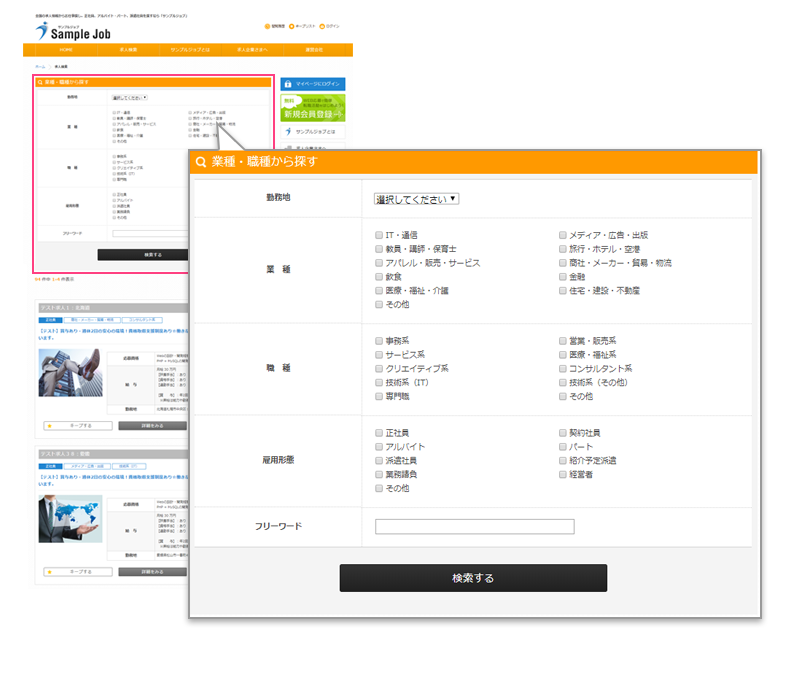
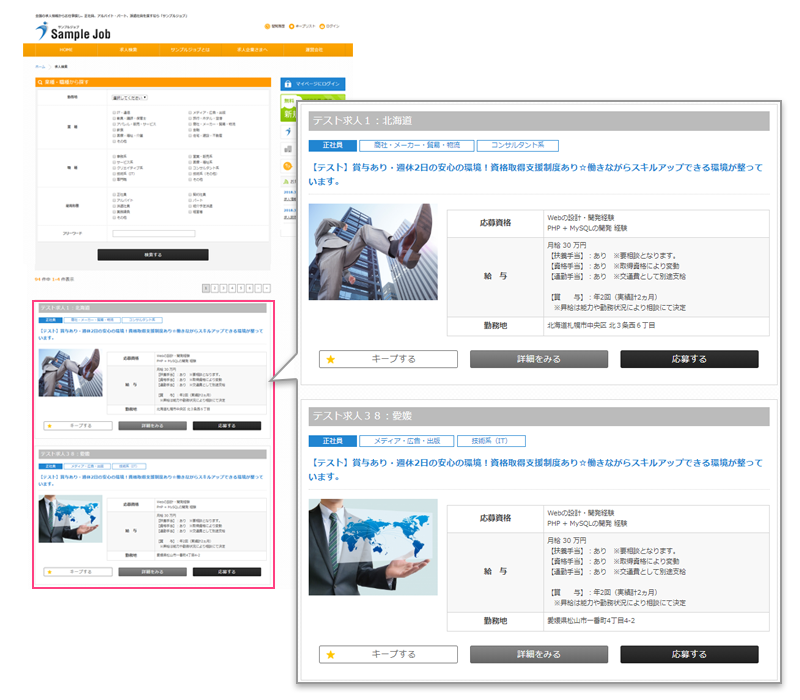
【求人検索一覧】コンテンツでは、図1-1の検索フォームや、図1-2の検索結果一覧が作成できます。
求人検索フォームや求人検索一覧を表示する変数を用意しています。
求人検索一覧コンテンツを作成
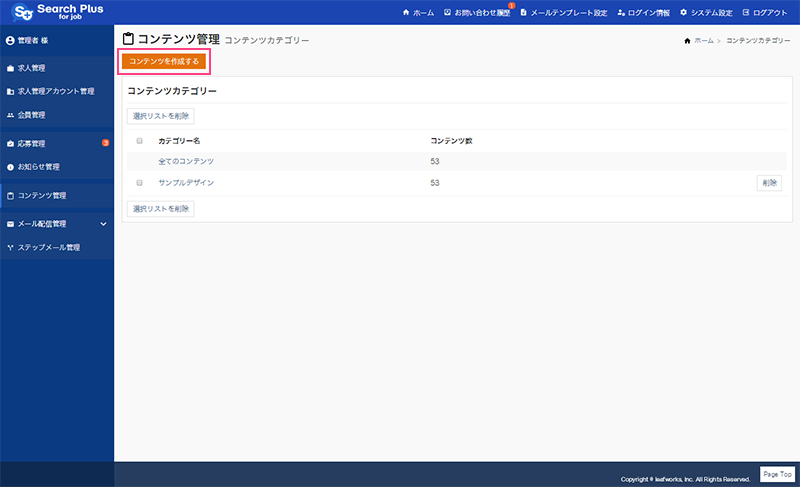
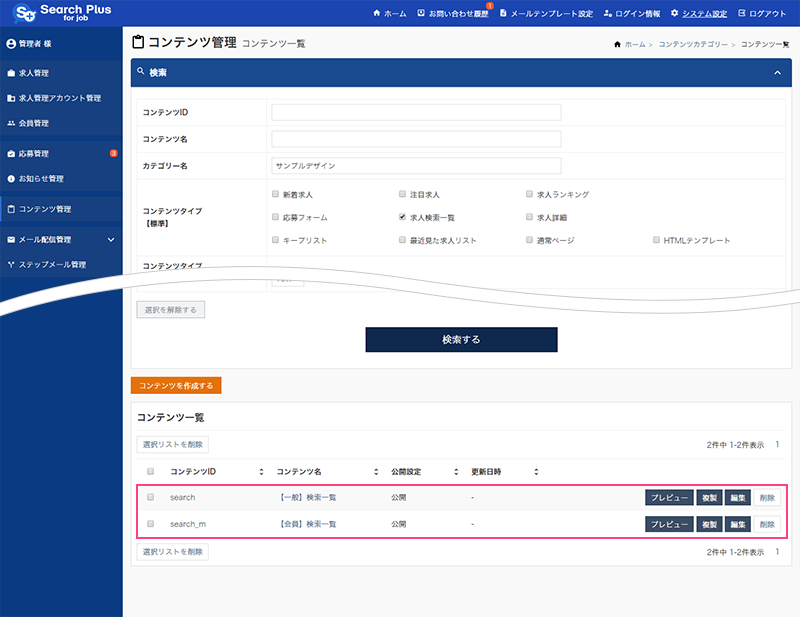
管理者画面:コンテンツ管理 > コンテンツを作成する

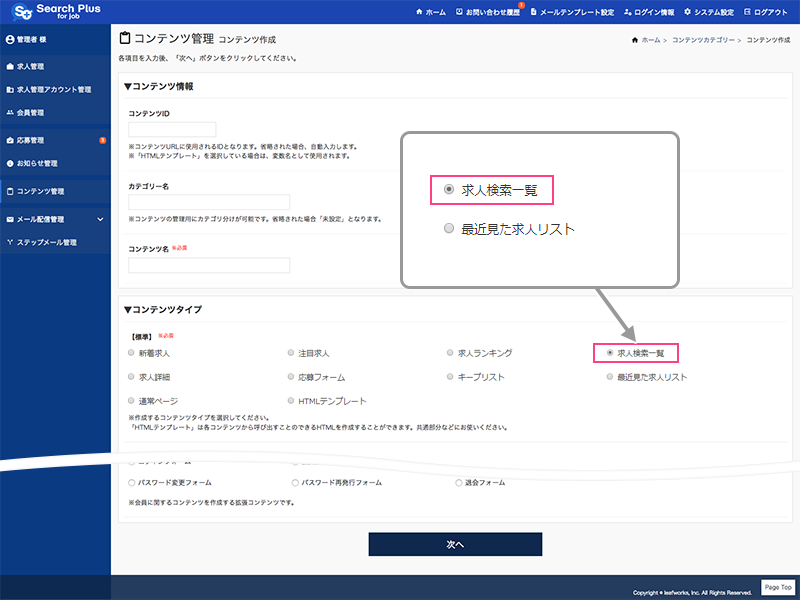
コンテンツ作成画面のコンテンツタイプから「求人検索一覧」を選択すると、求人検索一覧のコンテンツを作成することができます。

- コンテンツタイプ
- 「求人検索一覧」を選択し、求人検索一覧を作成します。
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:search)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
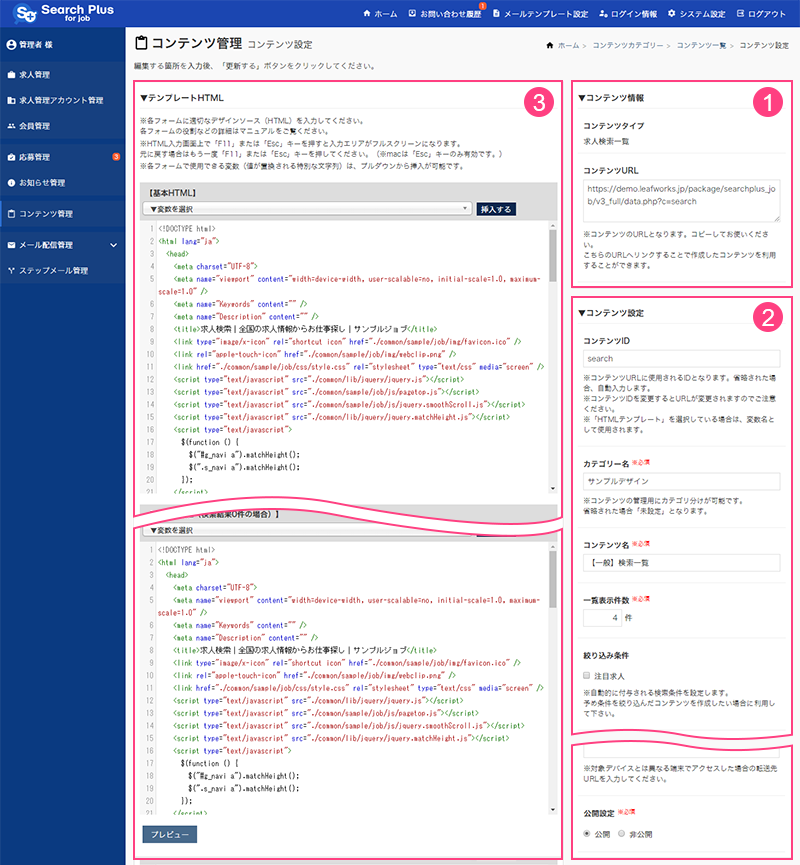
求人検索一覧コンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「求人検索一覧」を作成する方法について解説します。

1. コンテンツ情報

コンテンツタイプ
求人検索一覧を作成します。「求人検索一覧」と表示されていることを確認してください。
コンテンツURL
コンテンツ(求人検索一覧ページ)のURLとなります。
2. コンテンツ設定

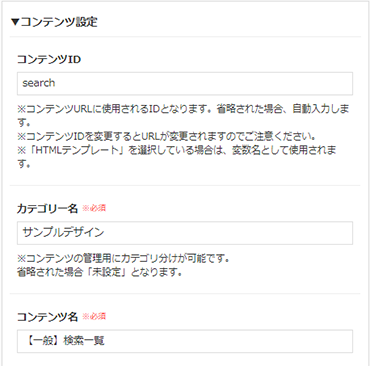
コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

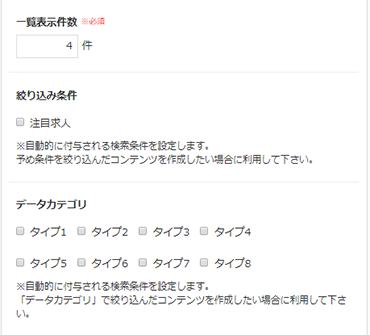
一覧表示件数
コンテンツに表示する求人件数を設定します。
絞り込み条件
自動的に付与される検索条件が設定できます。あらかじめ「注目求人」で絞り込んだコンテンツを作成する場合はチェックを入れます。
データカテゴリ
コンテンツに表示する求人の絞り込み条件を選択します。
※データカテゴリ名(タイプ1~8)は、システム設定 > 求人設定で設定します。
※絞り込み条件は、求人の新規登録・編集で設定します。

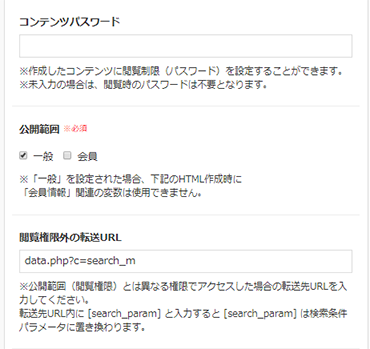
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ求人が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(求人検索一覧)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「応募フォーム」コンテンツでは以下の編集エリアを用意しています。
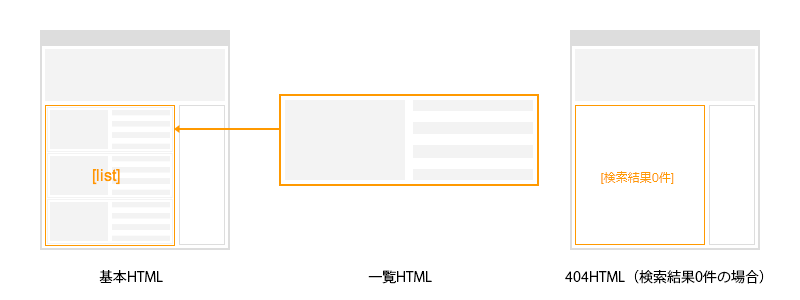
- 基本HTML
- 一覧HTML
- 404HTML(検索結果0件の場合)

編集エリアでHTMLの編集や変数を挿入します。
求人検索フォームを出力する変数【基本HTML】
求人検索フォームを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
システム設定 > 求人設定 で設定した内容が、検索項目として利用できます。

- Attention
-
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<section class="search clearfix">
<h2>業種・職種から探す</h2>
<div class="box">
<table>
<tbody>
<tr>
<th>勤務地</th>
<td>[add_area_select]</td>
</tr>
<tr>
<th>業 種</th>
<td class="row2 clearfix">[job_category_check]</td>
</tr>
<tr>
<th>職 種</th>
<td class="row2 clearfix">[job_type_check]</td>
</tr>
(省略)
</table>
<p class="sbmt">
<input type="submit" value="検索する" />
</p>
</div>
<!--box-->
</section>
<!--search-->
[form_end]
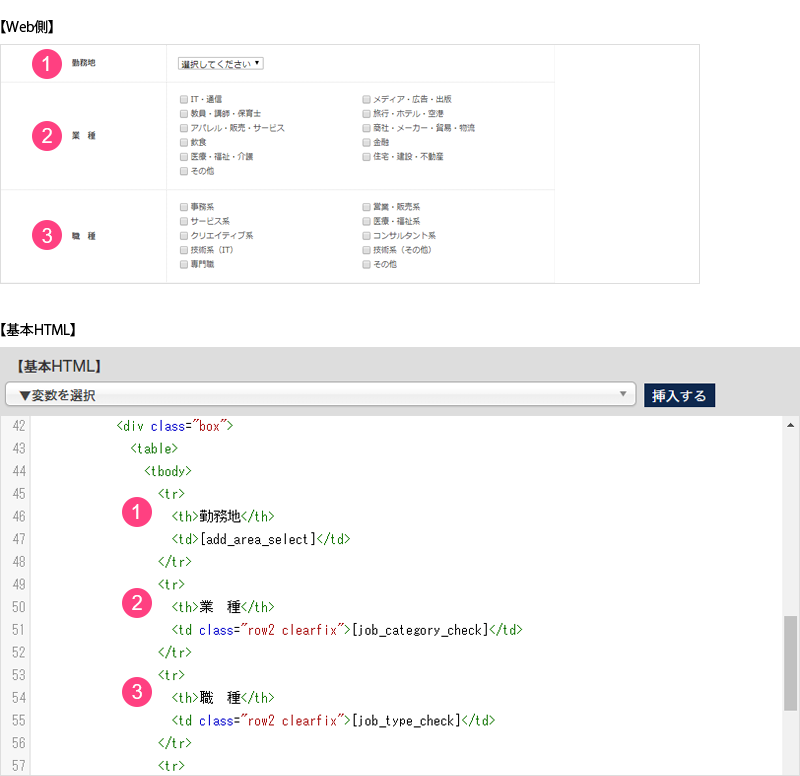
求人検索フォームの勤務地や職種などの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 勤務地 | [add_area_select] |
| 業種 | [job_category_check] |
| 職種 | [job_type_check] |
求人検索一覧を出力する変数【基本HTML】
求人検索一覧データを出力するコンテンツ全体のHTMLを入力します。
ここで入力したコードが、コンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。

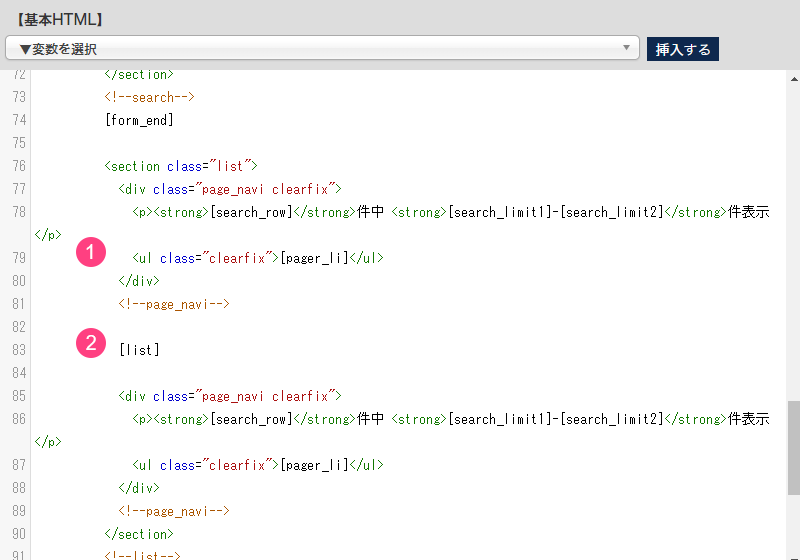
【基本HTML】
求人検索一覧リスト(図4-2)は、検索結果が複数ページにまたがる場合に必要な「ページャー(<li></li>)変数:[pager_li]と「求人検索リスト(一覧HTML)」変数: [list]で出力します。

検索一覧の求人詳細情報を出力する変数【一覧HTML】
応募対象の求人データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「求人検索リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。

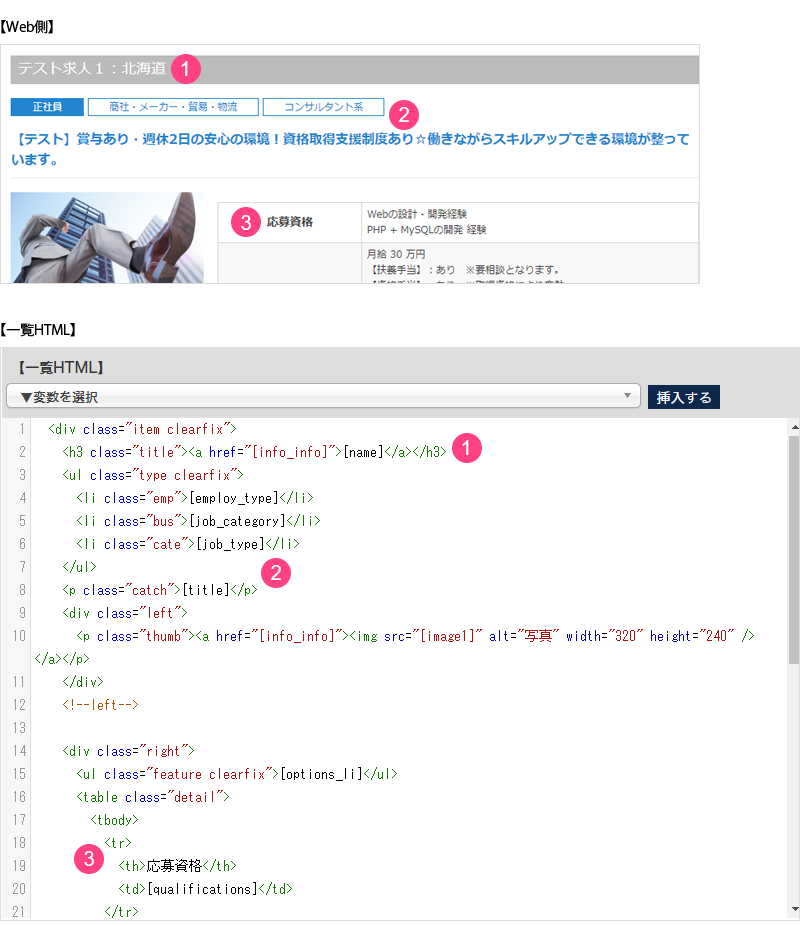
求人の職種や応募資格の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| テスト求人1:北海道 | [name] |
| 正社員 / 商社・メーカー・貿易・物流 / コンサルタント系 | [employ_type] / [job_category] / [job_type] |
| 応募資格 | [qualifications] |
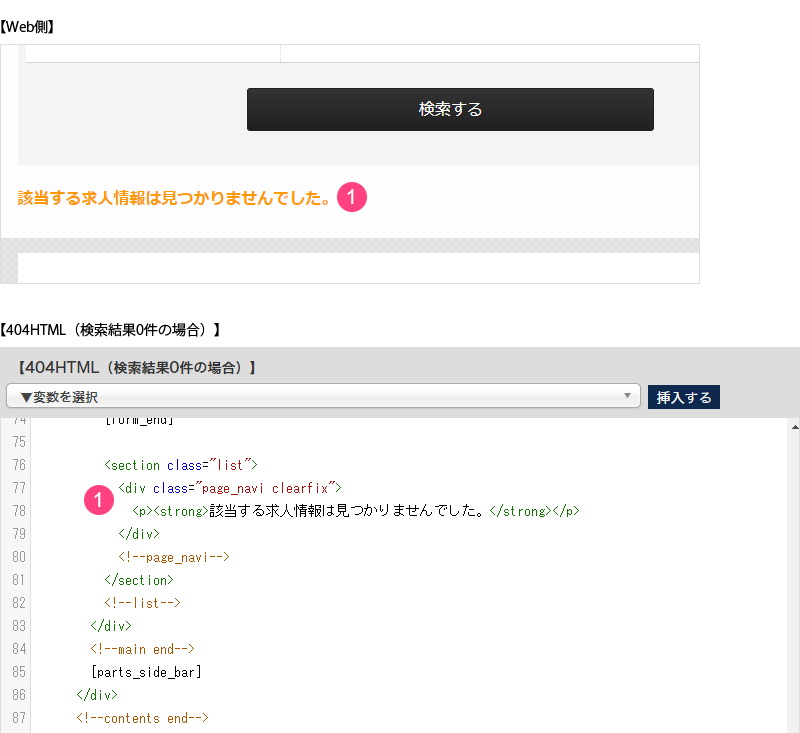
検索結果が0件の場合のエラーページの作成
求人検索で検索結果が0件の場合に出力する404HTMLページを作成します。
検索結果が0件の場合に、再検索を促すなど任意のエラーメッセージを記述します。

表示するエラー内容は、以下の記述に対応しています。
<section class="list">
<div class="page_navi clearfix">
<p><strong>該当する求人情報は見つかりませんでした。</strong></p>
</div>
<!--page_navi-->
</section>



