
求人ランキングコンテンツを作成する方法
求人ランキングとは
コンテンツタイプ:求人ランキング
【求人ランキング】を作成するコンテンツタイプです。

【求人ランキング】コンテンツを作成すると、求人ランキングリストを作成することができます。
求人へのお問い合わせ回数順にリスト表示されます。
求人ランキング一覧や詳細情報を表示する変数を用意しています。
- 求人ランキングの並べ替え条件について
- 基本的に求人の応募回数順に表示されますが、同一回数の場合は求人の登録日時が新しいものが上位にランキングされます。
・表示順①:求人応募回数の多い順
・表示順②:応募回数が同一の場合、求人の登録日時が新しい順
なお、表示順②の「求人の登録日時」はシステムが内部的に保持しているデータとなります。管理画面には表示されていないため任意の操作はできません。
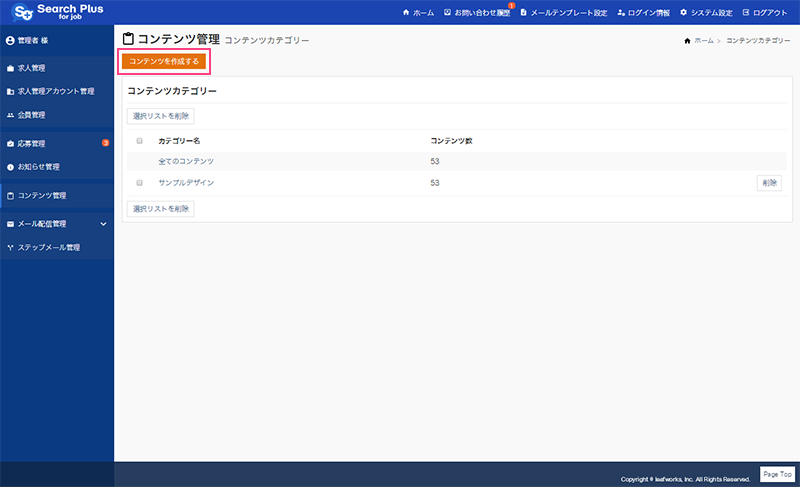
求人ランキングコンテンツを作成
管理者画面:コンテンツ管理 > コンテンツを作成する

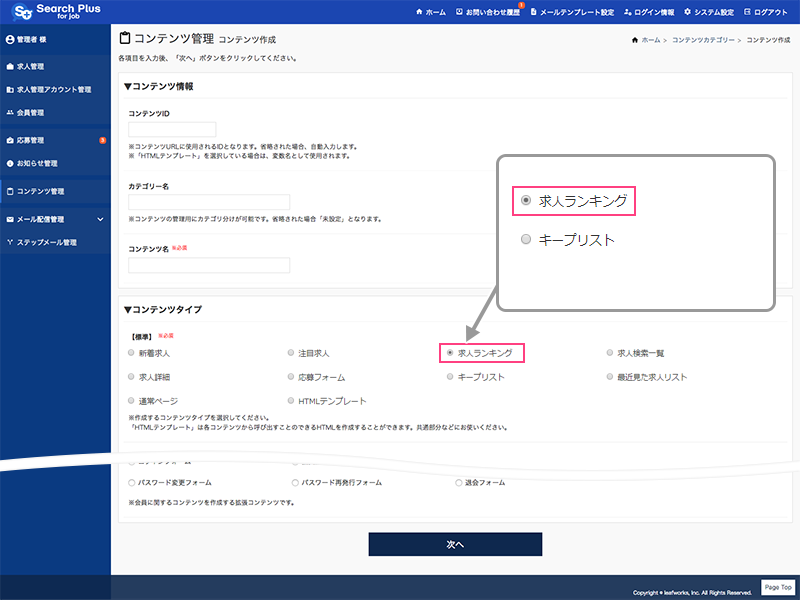
コンテンツ作成画面のコンテンツタイプから「求人ランキング」を選択すると、求人ランキングのコンテンツを作成することができます。

- コンテンツタイプ
- 「求人ランキング」を選択し、求人ランキングを作成します。
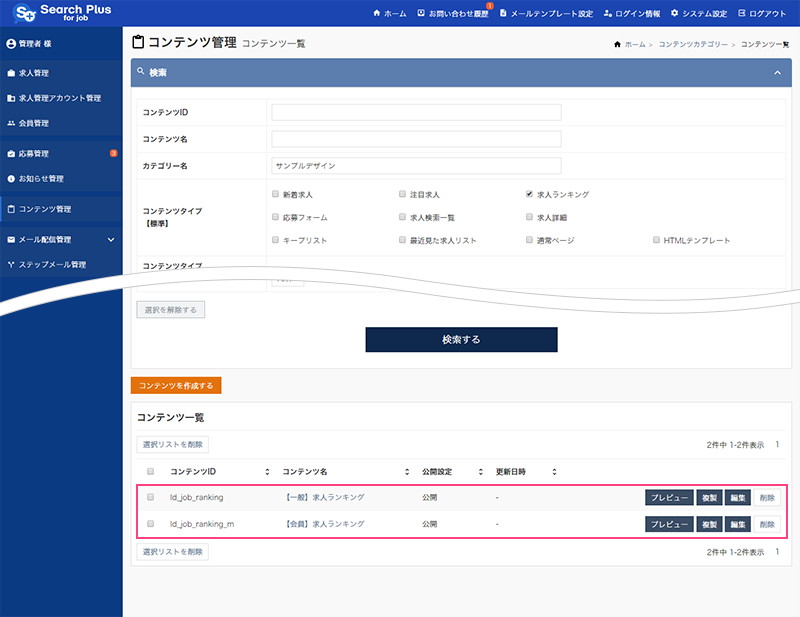
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:ld_job_ranking)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
求人ランキングコンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「求人ランキング」を作成する方法について解説します。

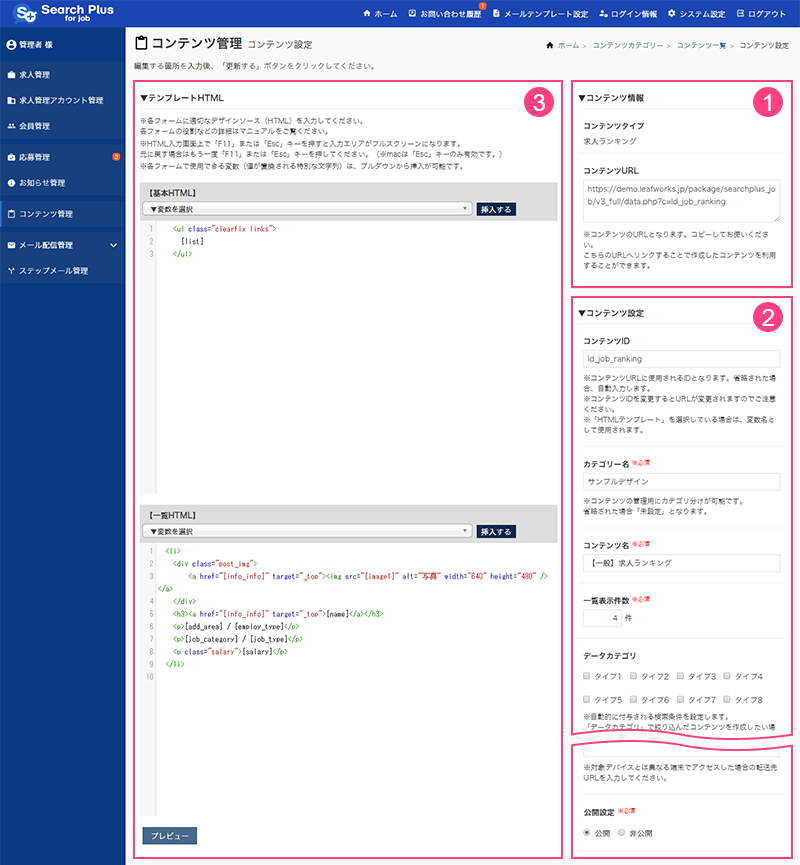
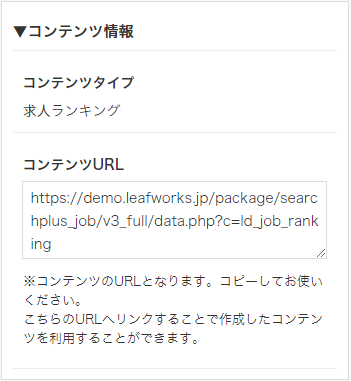
1. コンテンツ情報

コンテンツタイプ
求人ランキングを作成します。「求人ランキング」と表示されていることを確認してください。
コンテンツURL
コンテンツ(求人ランキングページ)のURLとなります。
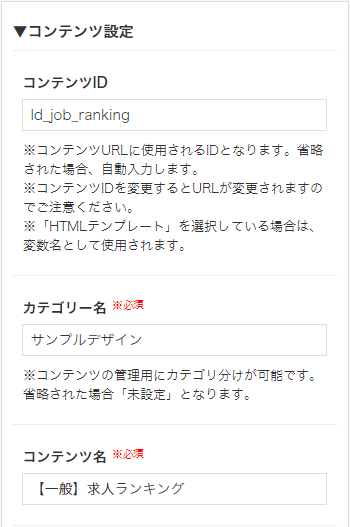
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

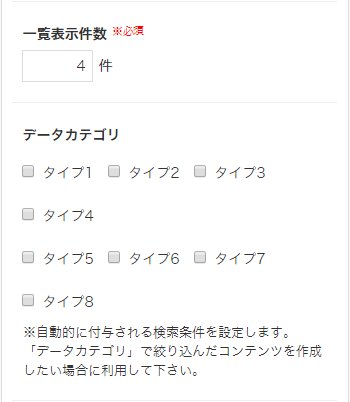
一覧表示件数
コンテンツに表示する求人件数を設定します。
データカテゴリ
コンテンツに表示する求人の絞り込み条件を選択します。
※データカテゴリ名(タイプ1~8)は、システム設定 > 求人設定で設定します。
※絞り込み条件は、求人の新規登録・編集で設定します。

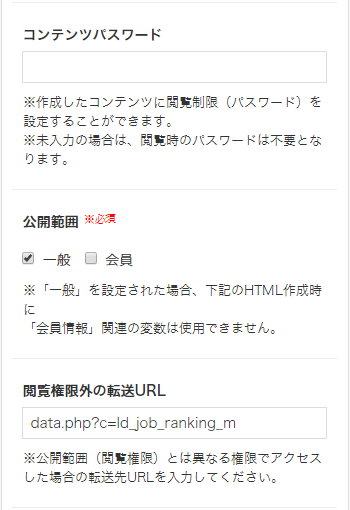
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ求人が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(求人ランキング)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「求人ランキング」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTML

編集エリアでHTMLの編集や変数を挿入します。
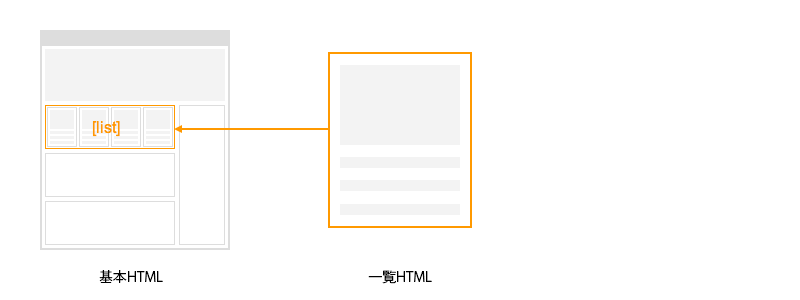
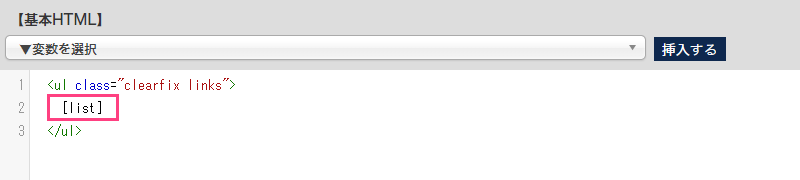
求人ランキングリストを出力する変数【基本HTML】
求人ランキングリストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。
求人の表示件数はコンテンツ設定 > 一覧表示件数 で設定します。
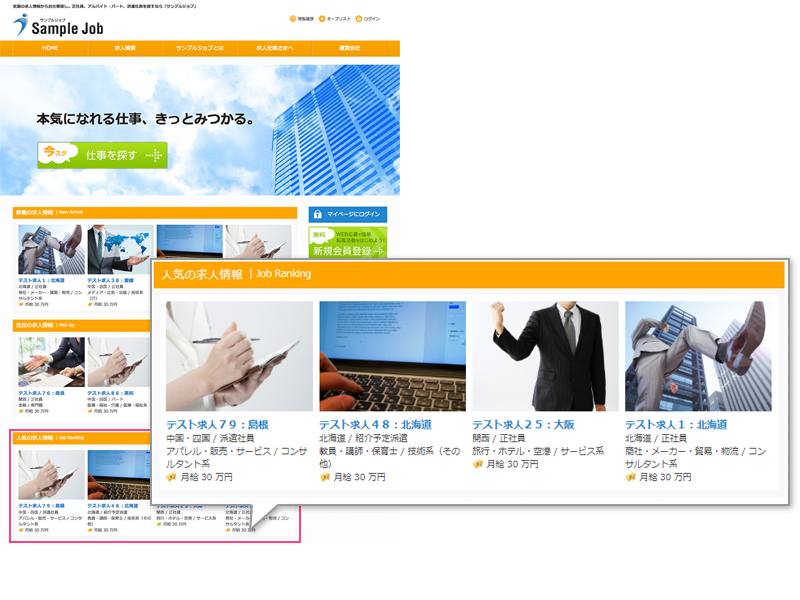
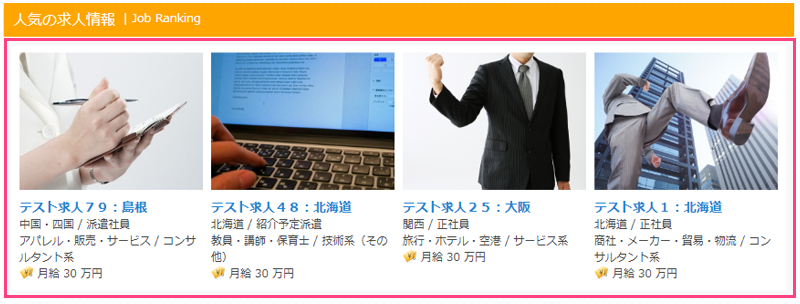
【Web側】

【基本HTML】
求人ランキングの求人情報(図4-1)は、「求人リスト(一覧HTML)」変数:[list]で出力します。

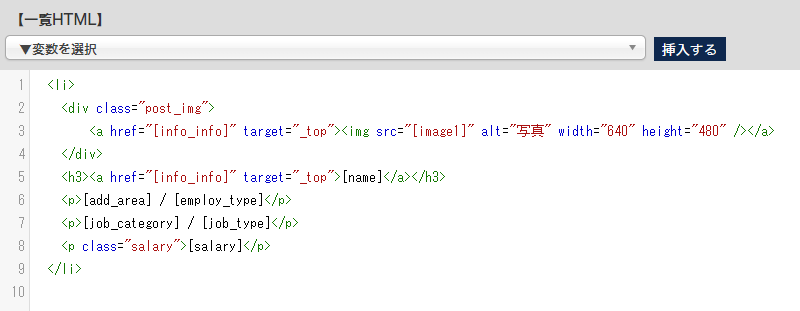
求人ランキングの詳細情報を出力する変数【一覧HTML】
求人ランキングデータを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「求人リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に求人データに関する変数や、求人詳細ページへのリンク等が使用可能です。
【Web側】

【一覧HTML】
表示項目に対応する変数を配置します。

求人ランキングの求人名や職種、給料の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| テスト求人79:島根 | [name] |
| 中国・四国 | [add_area] |
| 派遣社員 | [employ_type] |
| アパレル・販売・サービス | [job_category] |
| コンサルタント系 | [job_type] |
| 月給30万円 | [salary] |



