
物件問い合わせフォームコンテンツを作成する方法
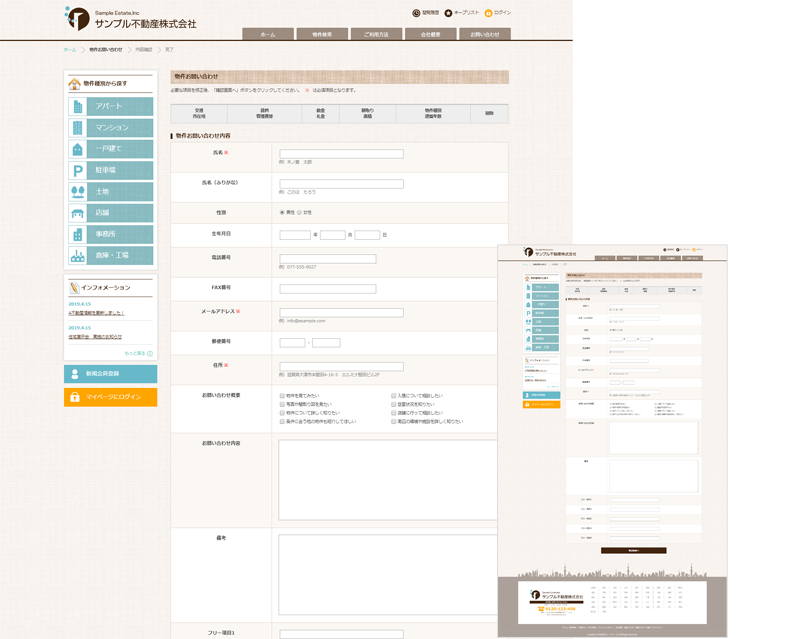
物件問い合わせフォームとは
コンテンツタイプ:物件問い合わせフォーム
【物件問い合わせフォーム】を作成するコンテンツタイプです。

【物件問い合わせフォーム】コンテンツを作成すると、物件問い合わせフォームを作成することができます。
物件問い合わせフォームや問い合わせ対象の不動産一覧を表示する変数を用意しています。
物件問い合わせフォームコンテンツの作成
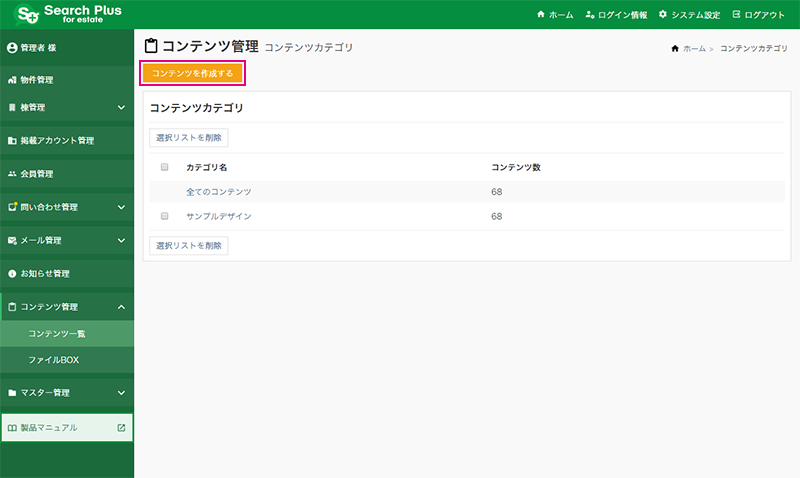
管理者画面:コンテンツ管理 > コンテンツを作成する

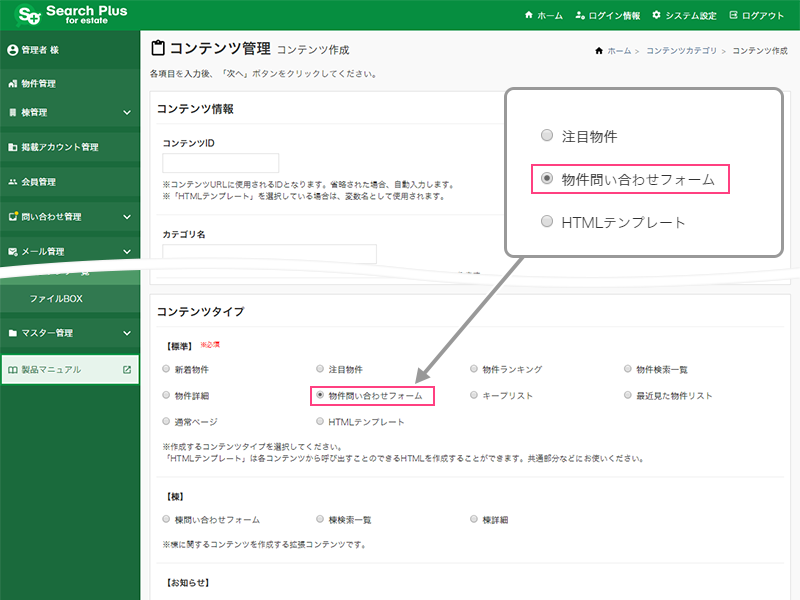
コンテンツ作成画面のコンテンツタイプから「物件問い合わせフォーム」を選択すると、物件問い合わせフォームのコンテンツを作成することができます。

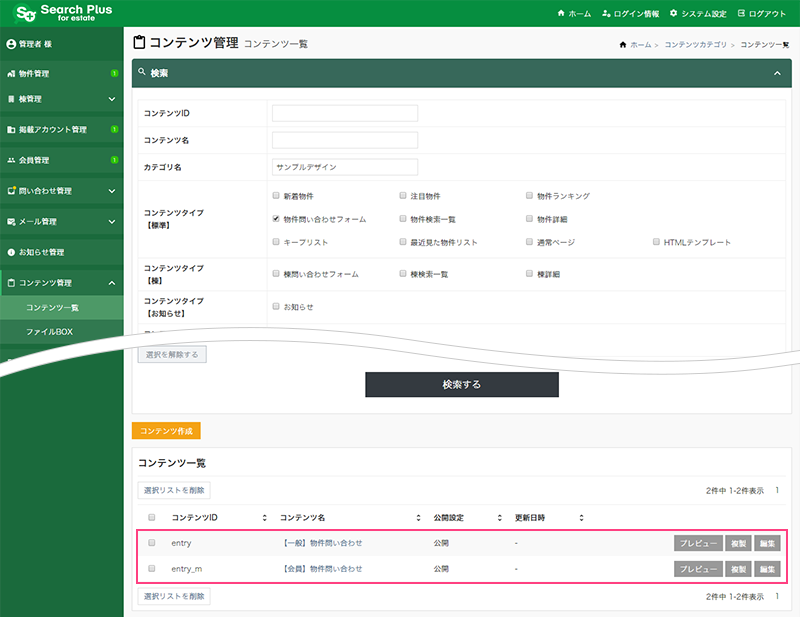
【サンプルデザイン】
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:entry)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
物件問い合わせフォームコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「物件問い合わせフォーム」を作成する方法について解説します。

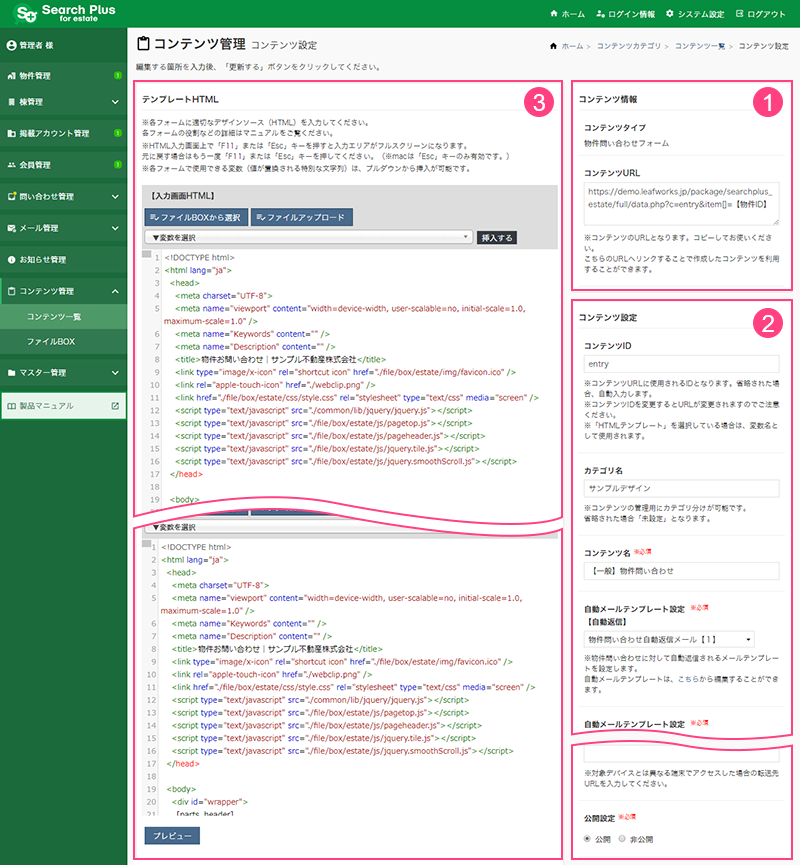
1.コンテンツ情報

コンテンツタイプ
物件問い合わせフォームを作成します。「物件問い合わせフォーム」と表示していることを確認してください。
コンテンツURL
コンテンツ(物件問い合わせフォームページ)のURLとなります。
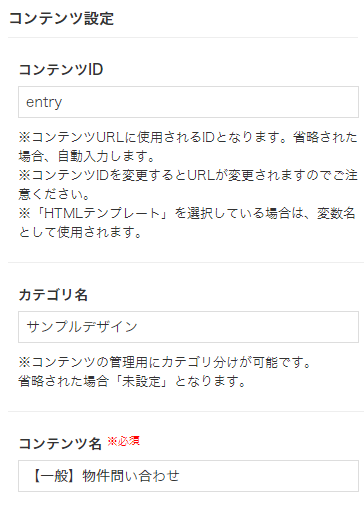
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。省略した場合は自動入力します。変更するとコンテンツURLも変更されます。
※「HTMLテンプレート」を選択している場合は、変数名として使用されます。
カテゴリ名
コンテンツの管理用にカテゴリ分けが可能です。省略した場合は「未設定」になります。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称を設定します。

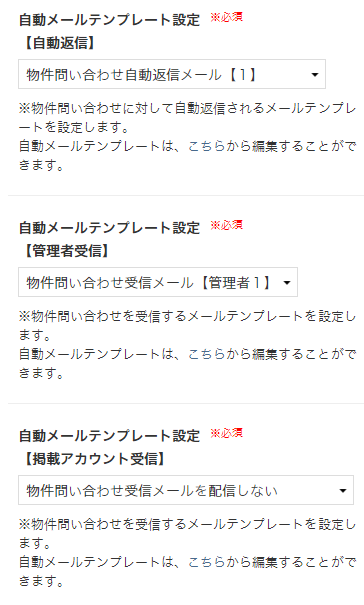
自動メールテンプレート設定【自動返信】
物件の問い合わせがあった際、問い合わせ者へ送信するメールテンプレートを設定します。
自動メールテンプレート設定【管理者受信】
物件問い合わせを受信するメールテンプレートを設定します。
自動メールテンプレート設定【掲載アカウント受信】
物件問い合わせ時、掲載アカウント(物件管理会社など)へ送信するメールテンプレートを設定します。
メールテンプレート設定は管理者画面 > メール管理 > 自動メールテンプレートで編集が可能です。

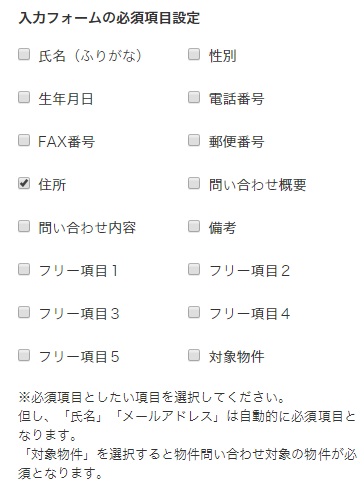
入力フォームの必須項目設定
必須項目を設定します。チェックした項目はWeb側で入力チェックが行われ、不備があるとエラーを表示します。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ物件が公開されます。
※「一般」を設定された場合、下記のHTML作成時に「会員情報」関連の変数は使用できません。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

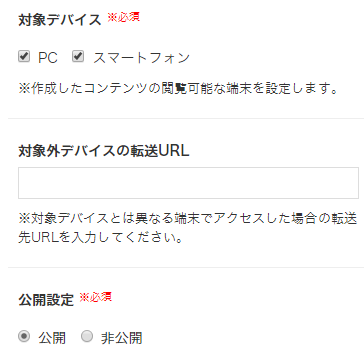
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(物件問い合わせフォーム)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
「物件問い合わせフォーム」コンテンツでは、以下の編集エリアを用意しています。
各編集エリアでHTMLの編集や変数を挿入します。
- 入力画面HTML
- エラー挿入HTML
- 一覧HTML
- 確認画面HTML
- 完了画面HTML
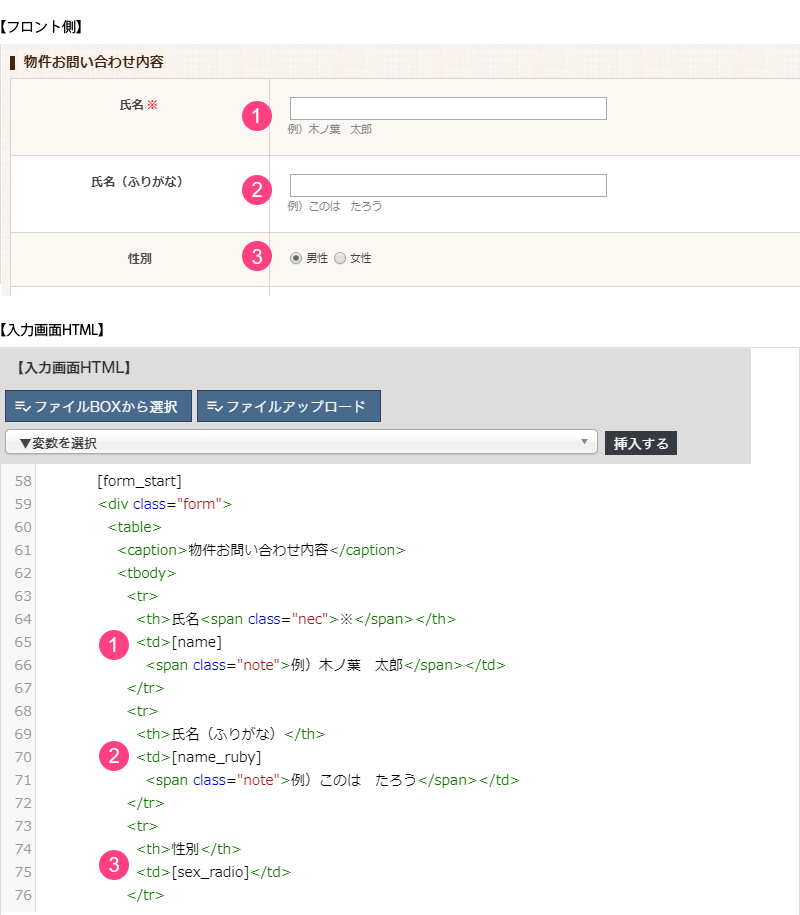
物件問い合わせフォームを出力する変数【入力画面HTML】
物件問い合わせの「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。
こちらのコードをベースに、入力画面のコンテンツを作成します。

主に物件問い合わせ入力項目(フォーム)、エラー出力、物件問い合わせ対象データのリスト出力の変数が使用可能です。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div class="form">
<table>
<caption>物件問い合わせ内容</caption>
<tbody>
<tr>
<th>氏名<span class="nec">※</span></th>
<td><span class="hljs-string">[name]</span>
<span class="note">例)木ノ葉 太郎</span></td>
</tr>
(省略)
</table>
<p class="sbmt">
<input type="submit" value="確認画面へ" />
</p>
</div>
<!--form-->
[form_end]
物件問い合わせフォームの氏名や性別などの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| 氏名(ふりがな) | [name_ruby] |
| 性別 | [sex_radio] |
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、物件問い合わせフォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図3-2)は、「エラー挿入位置(エラー挿入HTML)」変数: [error] で出力します。

| Web側の表示 | 変数 |
|---|---|
| 氏名が入力されていません。 | [error_message_li] |
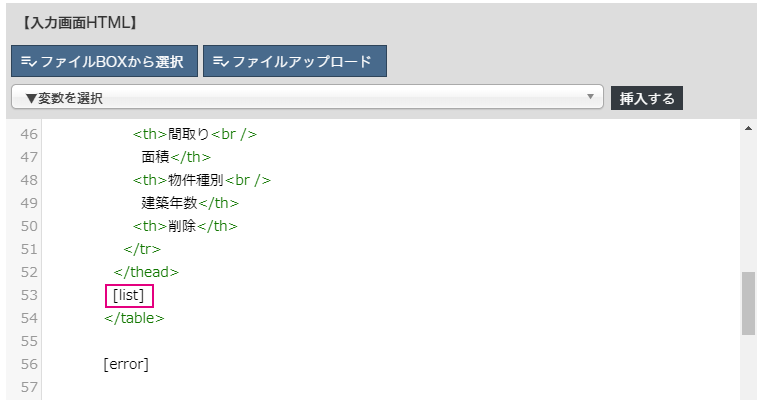
問い合わせ対象の物件リストを出力する変数【一覧HTML】
問い合わせ対象の物件リストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。

【一覧HTML】で設定した内容が繰り返し表示されます。
【Web側】

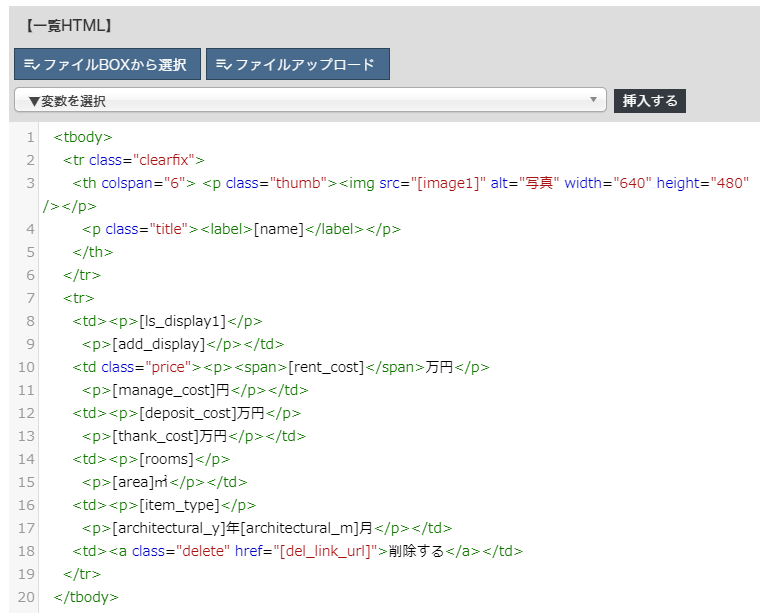
【一覧HTML】
表示項目に対応する変数を配置します。

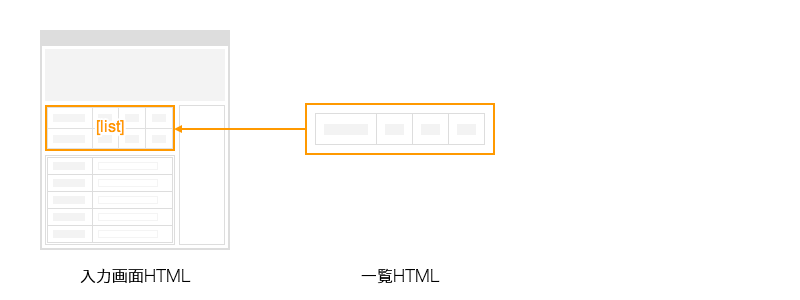
問い合わせ対象の物件詳細情報を出力する変数【一覧HTML】
問い合わせ対象の物件データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【入力画面HTML】の「対象物件リスト(一覧HTML)」変数( [list]タグ)を挿入した箇所に出力されます。
主に問い合わせ対象物件データに関する変数や、削除リンク等が使用可能です。
【Web側】

【一覧HTML】
表示項目に対応する変数を配置します。

問い合わせ対象の物件名や内容の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| JR紀勢本線 波田須駅 徒歩5分 | [ls_display1] |
| アパート | [item_type] |
| 5K | [rooms] |
【確認画面HTML】と【完了画面HTML】
【確認画面HTML】と【完了画面HTML】では、フォーム入力後の確認画面と、その次の完了ページを作成します。

確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。


