
物件検索一覧コンテンツを作成する方法
物件検索一覧とは
コンテンツタイプ:物件検索一覧
【物件検索一覧】を作成するコンテンツタイプです。

物件の絞り込み検索ができる検索ページが作成できます。

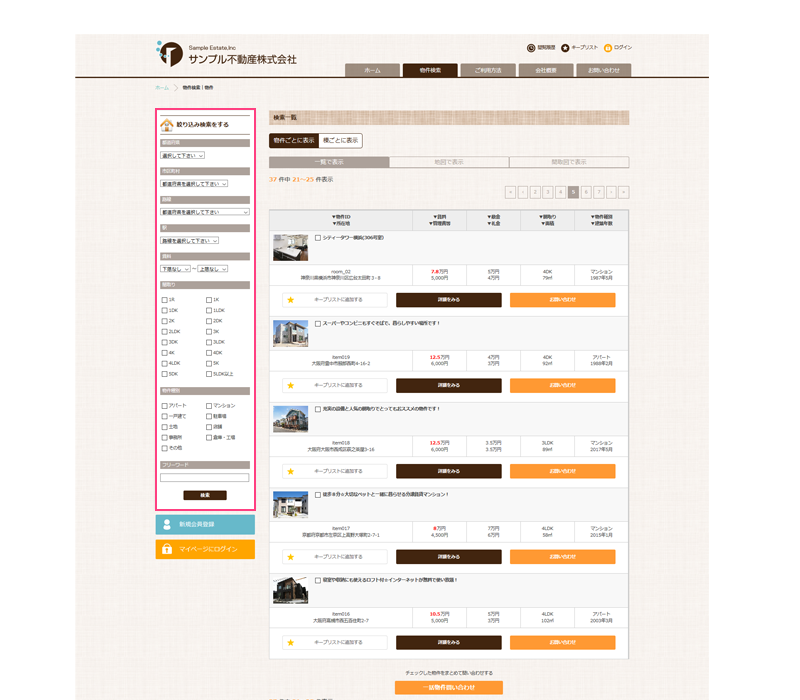
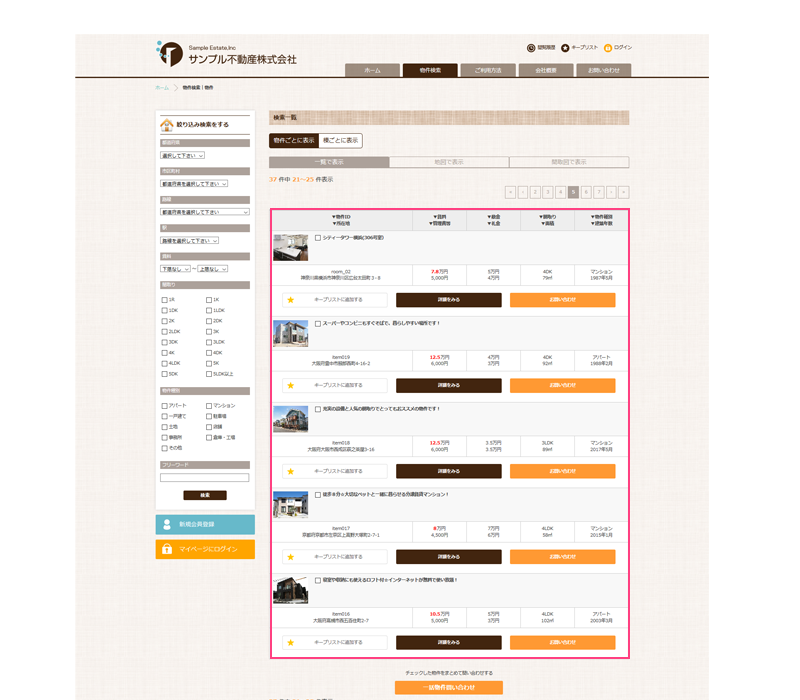
【物件検索一覧】コンテンツでは、図1-1の検索フォームや、図1-2の検索結果一覧が作成できます。
物件検索フォームや物件検索一覧を表示する変数を用意しています。
物件検索一覧コンテンツを作成
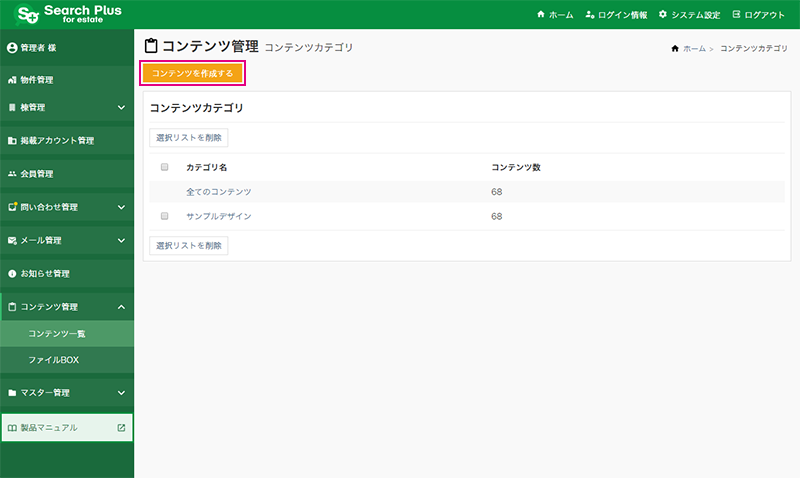
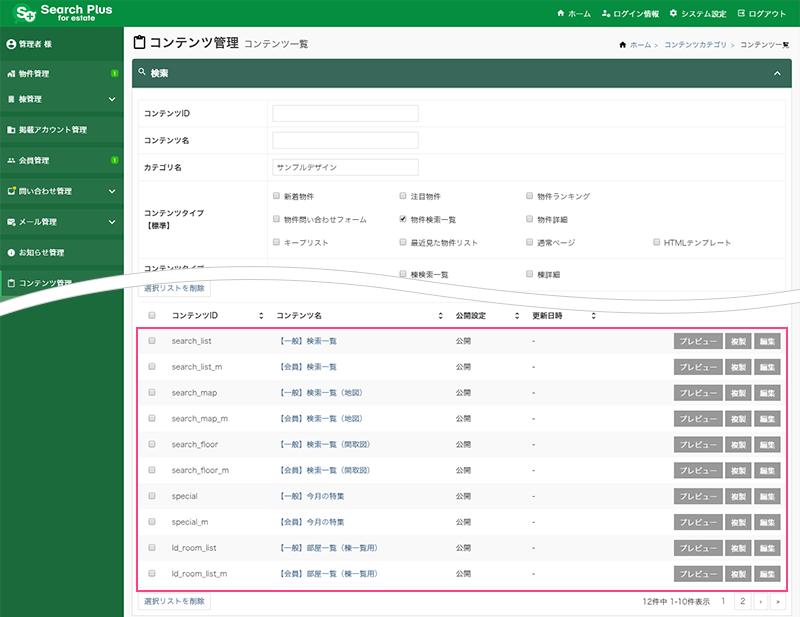
管理者画面:コンテンツ管理 > コンテンツを作成する

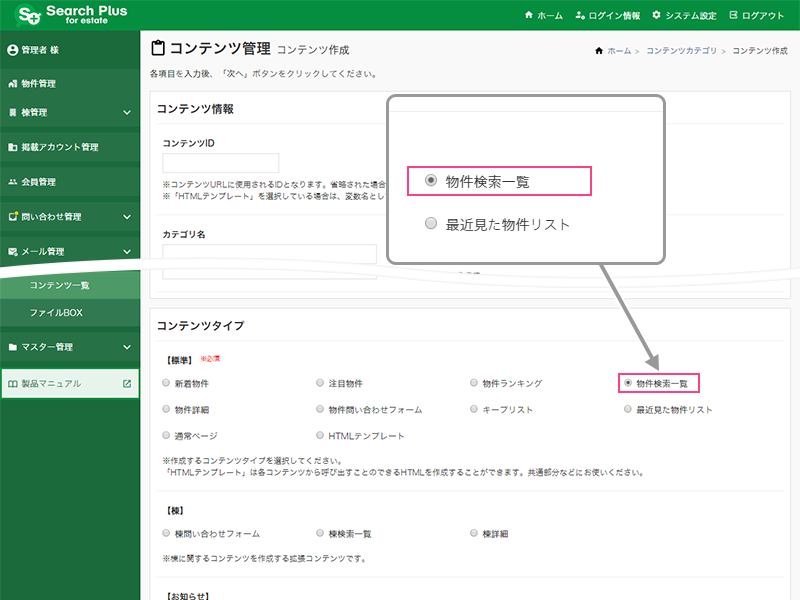
コンテンツ作成画面のコンテンツタイプから「物件検索一覧」を選択すると、物件検索一覧のコンテンツを作成することができます。

【サンプルデザイン】
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:search)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
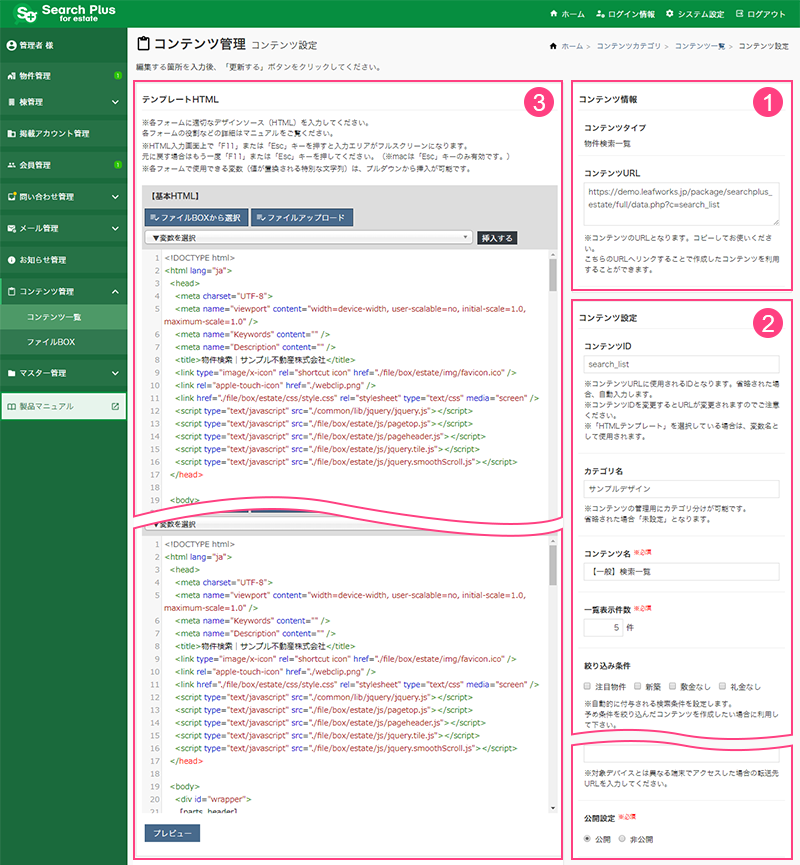
物件検索一覧コンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「物件検索一覧」を作成する方法について解説します。

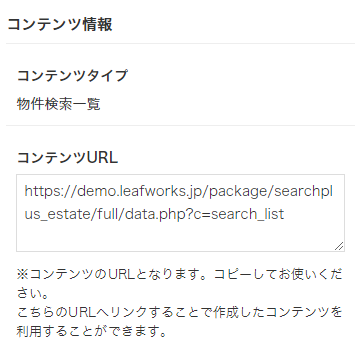
1.コンテンツ情報

コンテンツタイプ
物件検索一覧を作成します。「物件検索一覧」と表示していることを確認してください。
コンテンツURL
コンテンツ(物件検索一覧ページ)のURLとなります。
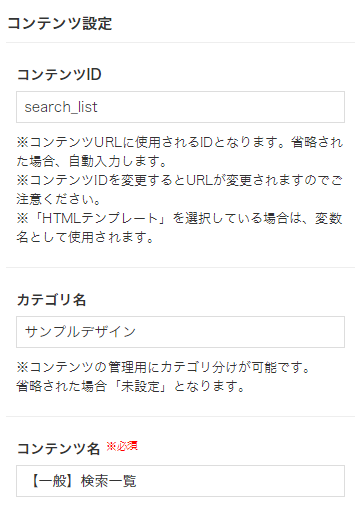
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。
変更するとコンテンツURLも変更されます。
※「HTMLテンプレート」を選択している場合は、変数名として使用されます。
カテゴリ名
カテゴリ名を設定することで、コンテンツをカテゴリ単位で管理します。
省略した場合は「未設定」になります。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

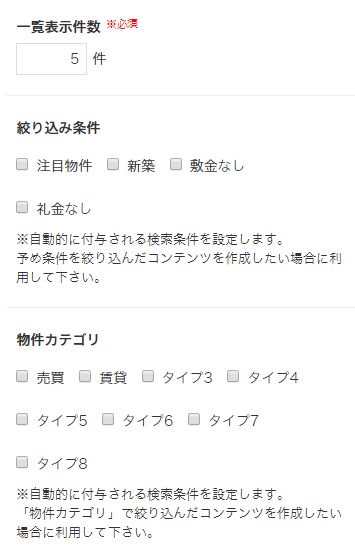
一覧表示件数
コンテンツに表示する物件件数を設定します。
絞り込み条件
物件検索一覧コンテンツのみ、自動的に付与される検索条件が設定できます。
あらかじめ条件を絞り込んだコンテンツを作成する場合はチェックを入れます。
物件カテゴリ
コンテンツに表示する物件の絞り込み条件を選択します。
※データカテゴリ名(タイプ1~8)は、システム設定 > 物件設定で設定します。
※絞り込み条件は、物件の新規登録・編集で設定します。

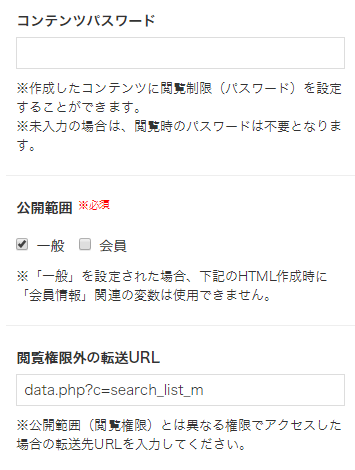
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合は、閲覧時のパスワードは不要となります。
公開範囲
作成したコンテンツの公開範囲を設定します。※「一般」に設定した場合、HTML作成時に「会員情報」関連の変数は使用できません。
閲覧権限外の転送URL
「公開範囲」(閲覧権限)と異なる権限でアクセスした場合の転送先URLを入力します。

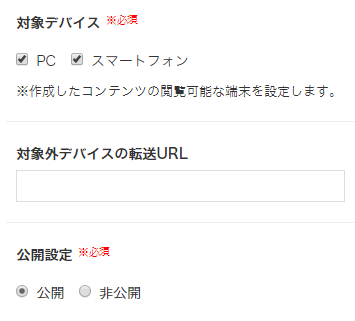
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(物件検索一覧)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
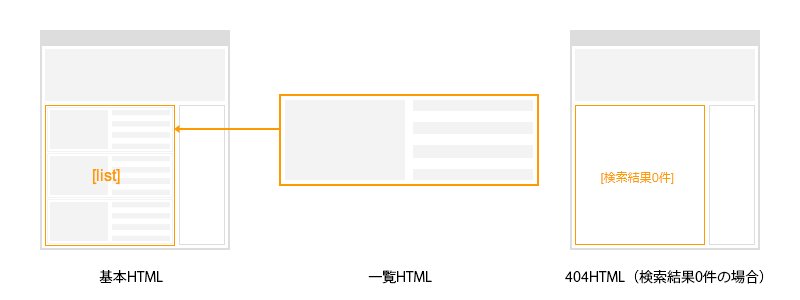
「物件検索一覧」コンテンツでは、以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTML
- 404HTML(検索結果0件の場合)

各編集エリアでHTMLの編集や変数を挿入します。
物件検索一覧リストを出力する変数【基本HTML】
物件検索一覧リストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
システム設定 > 物件設定 で設定した内容が、検索項目として利用できます。

- Attention
フォームを作成する場合、必ずフォームスタートの変数:[form_start]とフォームエンドの変数:[form_end]を配置します。
[form_start]
<div id="main">
<section class="item_list1">
<h2>検索一覧</h2>
<ul class="switch">
<li class="current">物件ごとに表示</li>
<li><a href="./data.php?c=building_search_list">棟ごとに表示</a></li>
</ul>
(省略)
<tr>
<th>フリーワード</th>
</tr>
<tr>
<td>[keyword]</td>
</tr>
</tbody>
</table>
<p class="sbmt">
[form_button]
</p>
</section>
<!--search-->
<p class="bana_member"><a href="./data.php?c=user_regist" data-mh="mh_btn">新規会員登録</a></p>
<p class="bana_login"><a href="./data.php?c=login" data-mh="mh_btn">マイページにログイン</a></p>
</aside>
<!--sub end-->
[form_end]
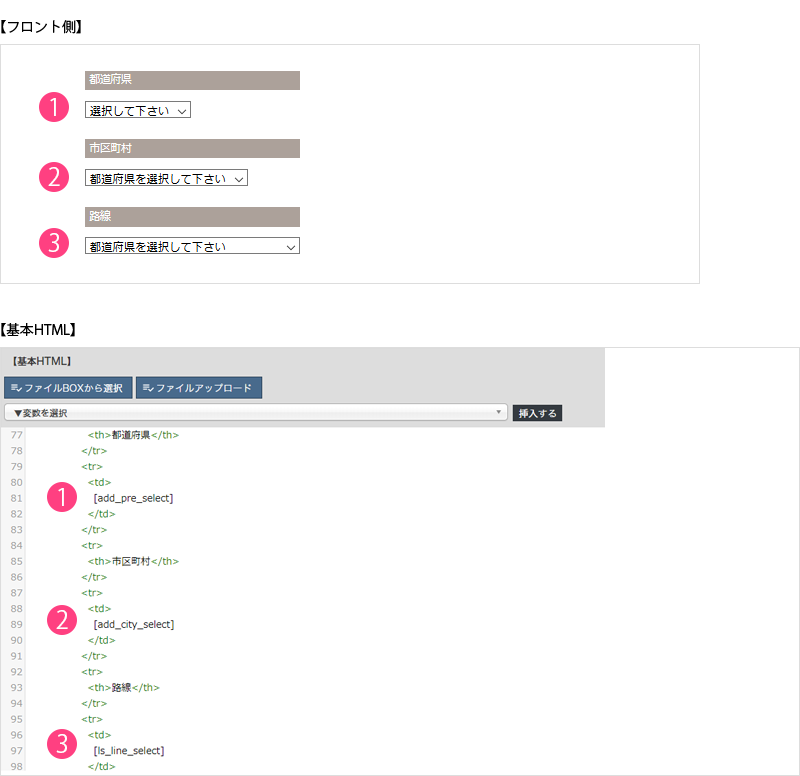
物件検索で使用する所在地や物件種別などの入力フォーム項目の変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 都道府県(セレクトボックス) | [add_pre_select] |
| 市町村区(セレクトボックス) | [add_cty_select] |
| 路線(セレクトボックス) | [ls_line_select] |
物件検索一覧を出力する変数【基本HTML】
物件検索一覧データを出力するコンテンツ全体のHTMLを入力します。
ここで入力したコードが、コンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。
【Web側】

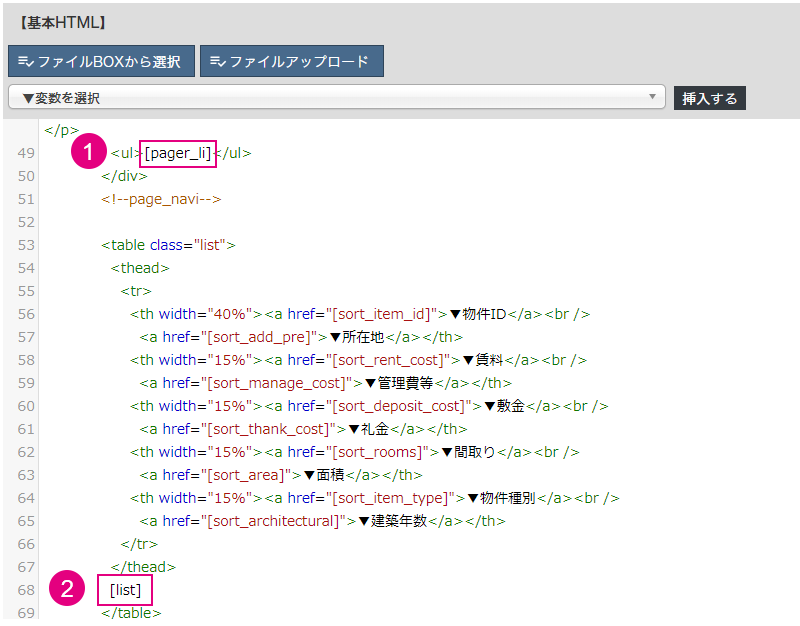
【基本HTML】
物件検索一覧リスト(図3-2)は、検索結果が複数ページにまたがる場合に必要な「ページャー」変数:[pager_li] と「物件検索リスト(一覧HTML)」変数: [list] で出力します。

検索一覧の物件詳細情報を出力する変数【一覧HTML】
問い合わせ対象の物件データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「物件検索リスト(一覧HTML)」変数( [list]タグ)を挿入した箇所に出力されます。
【Web側】

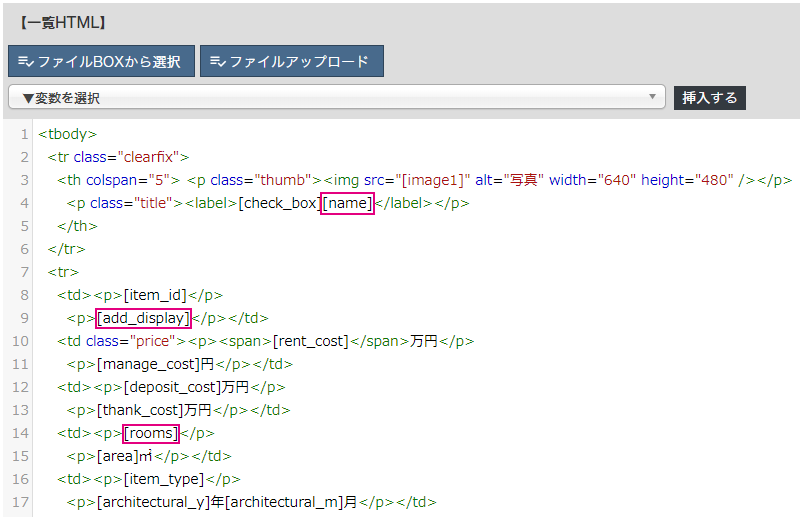
【一覧HTML】

物件の種類、間取りや特徴設定の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| シティータワー横浜(305号室) | [name] |
| 神奈川県横浜市神奈川区広台太田町3‐8 | [add_display] |
| 4DK | [rooms] |
検索結果が0件の場合のエラーページの作成
物件検索で検索結果が0件の場合に出力する404HTMLページを作成します。
検索結果が0件の場合に、再検索を促すなど任意のエラーメッセージを記述します。
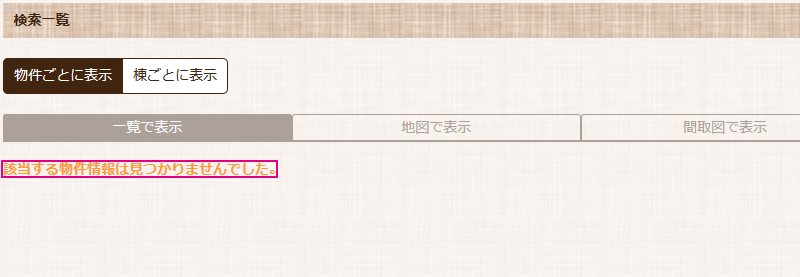
【Web側】

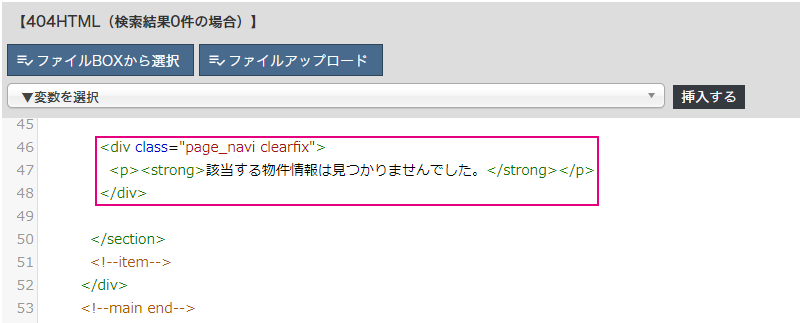
【404HTML(検索結果0件の場合】

表示するエラー内容は、以下の記述に対応しています。
<section class="list">
<div class="page_navi clearfix">
<p><strong>該当する物件情報は見つかりませんでした。</strong></p>
</div>
<!--page_navi-->
</section>



