
新着物件コンテンツを作成する方法
新着物件とは
コンテンツタイプ:新着物件
【新着物件】を作成するコンテンツタイプです。

【新着物件】コンテンツを作成すると、新着物件リストを作成することができます。
物件の新規登録・情報を編集(物件の更新日の新しい順)すると、更新順に物件が表示されます。
新着物件一覧や詳細情報を表示する変数を用意しています。
新着物件コンテンツの作成
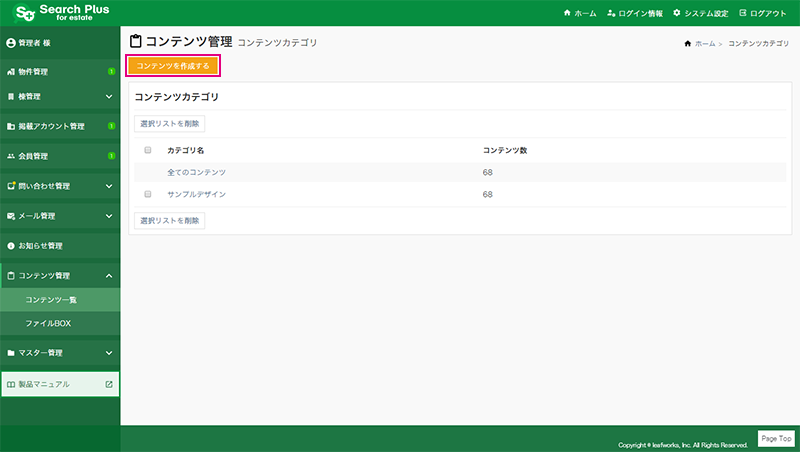
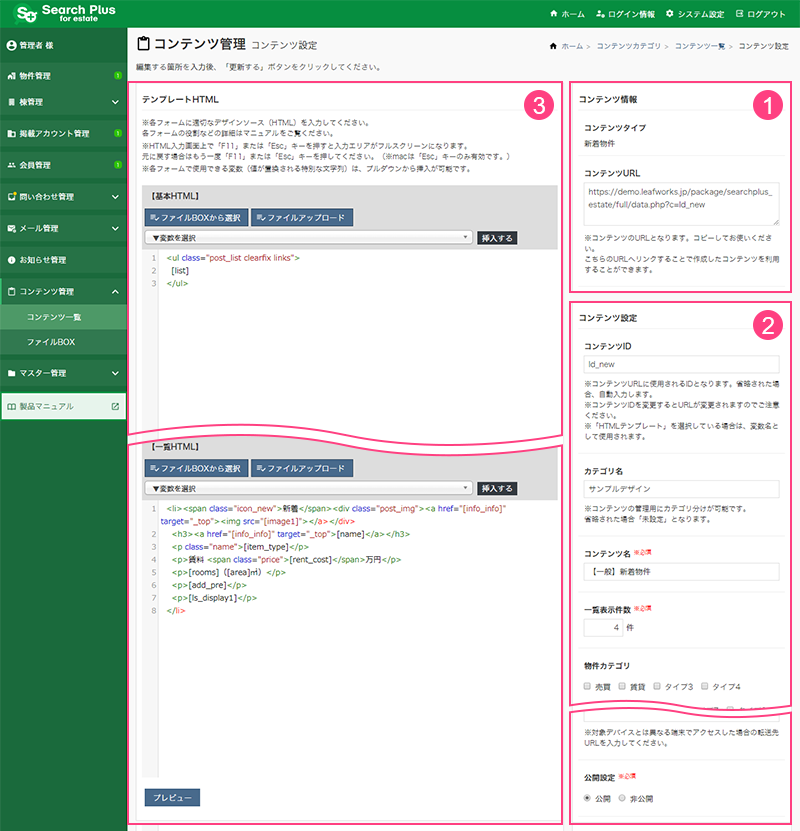
管理者画面:コンテンツ管理 > コンテンツを作成する

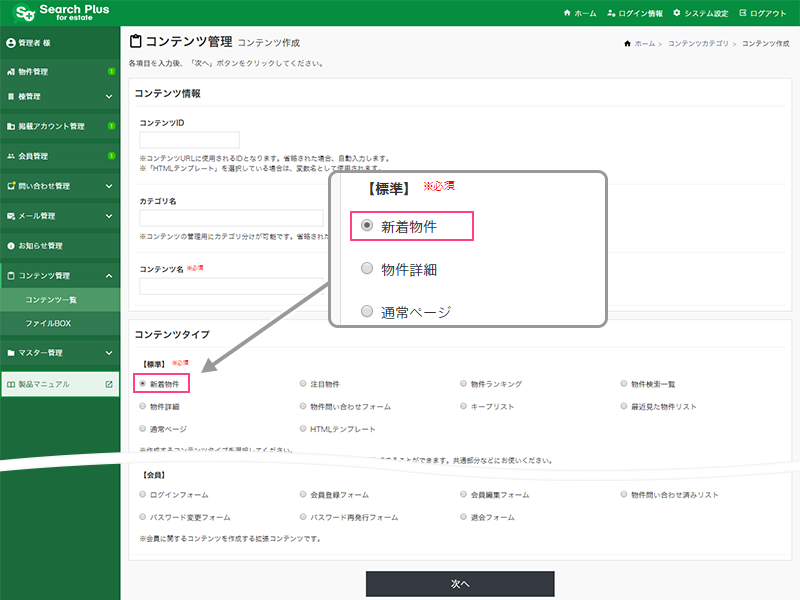
コンテンツ作成画面のコンテンツタイプから「新着物件」を選択すると、新着物件のコンテンツを作成することができます。

コンテンツタイプ「新着物件」を選択し、新着物件を作成します。
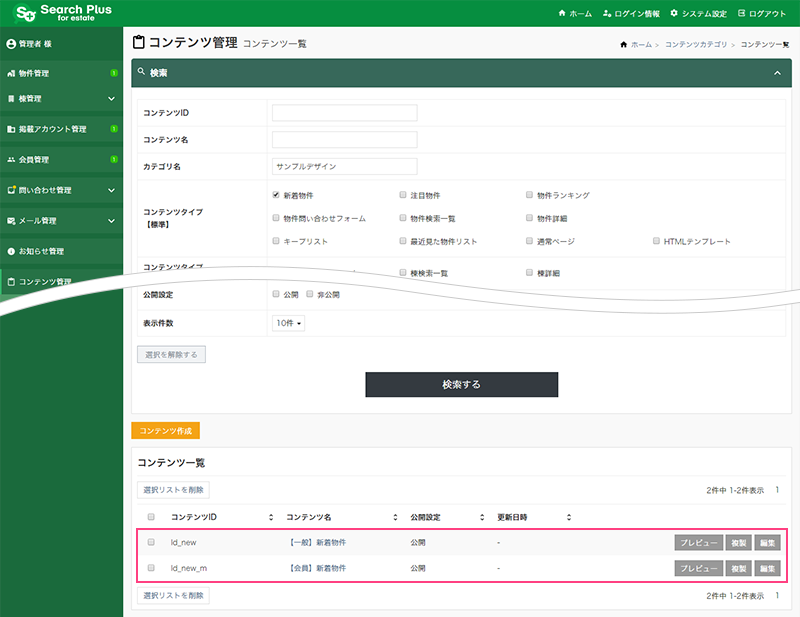
【サンプルデザイン】
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:ld_new)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
新着物件コンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「新着物件」を作成する方法について解説します。

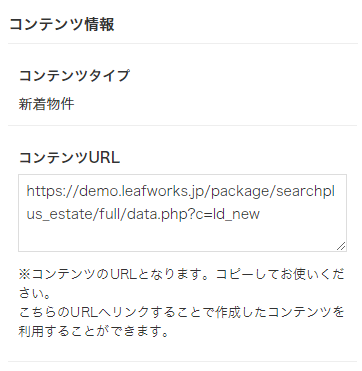
1.コンテンツ情報

コンテンツタイプ
新着物件を作成します。「新着物件」と表示していることを確認してください。
コンテンツURL
コンテンツ(新着物件ページ)のURLとなります。
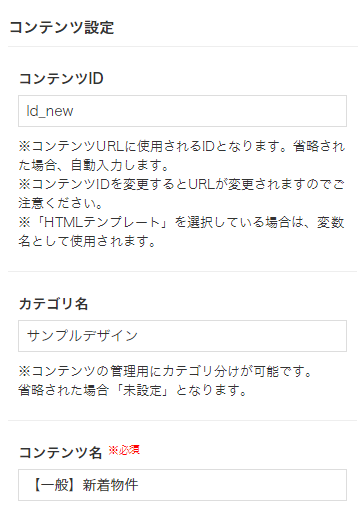
2.コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリ名
カテゴリ名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

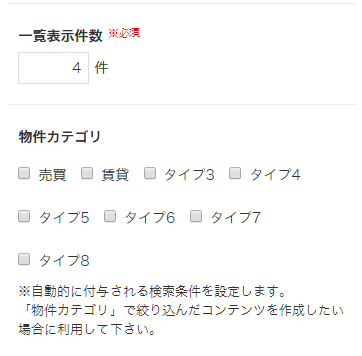
一覧表示件数
コンテンツに表示する物件件数を設定します。
データカテゴリ
コンテンツに表示する物件の絞り込み条件を選択します。
※データカテゴリ名(売買、賃貸、タイプ3~8)は、マスター管理 > 物件カテゴリ設定で設定します。
※絞り込み条件は、物件の新規登録・編集で設定します。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ物件が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

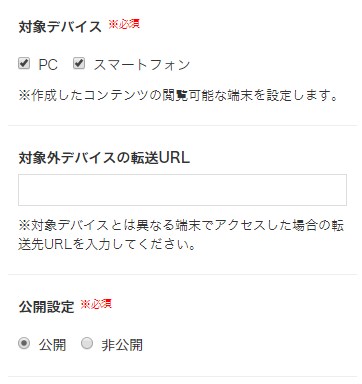
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(新着物件)の公開状態を設定します。新規作成時の初期値は「非公開」です。
3.テンプレートHTML
「新着物件」コンテンツでは、以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTM

各編集エリアでHTMLの編集や変数を挿入します。
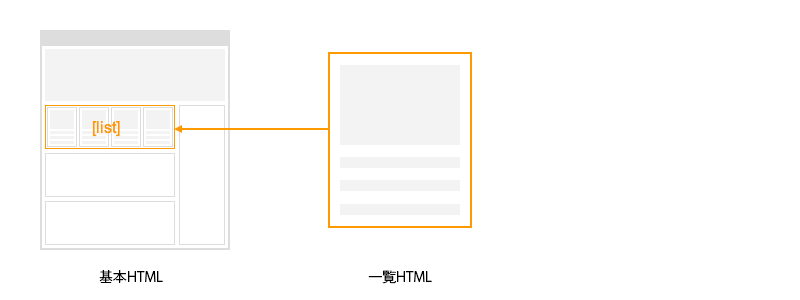
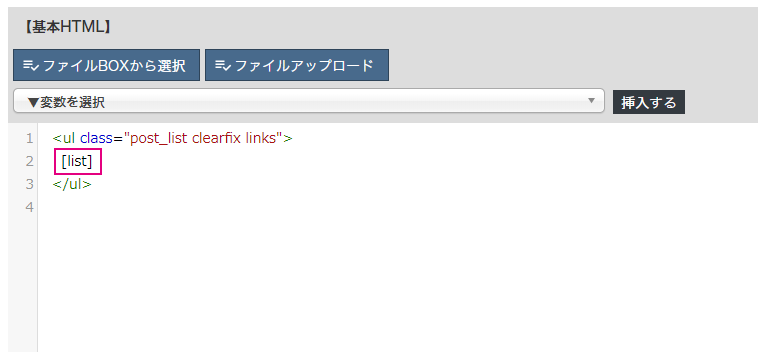
新着物件リストを出力する変数【基本HTML】
新着物件リストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。
物件の表示件数はコンテンツ設定 > 一覧表示件数 で設定します。
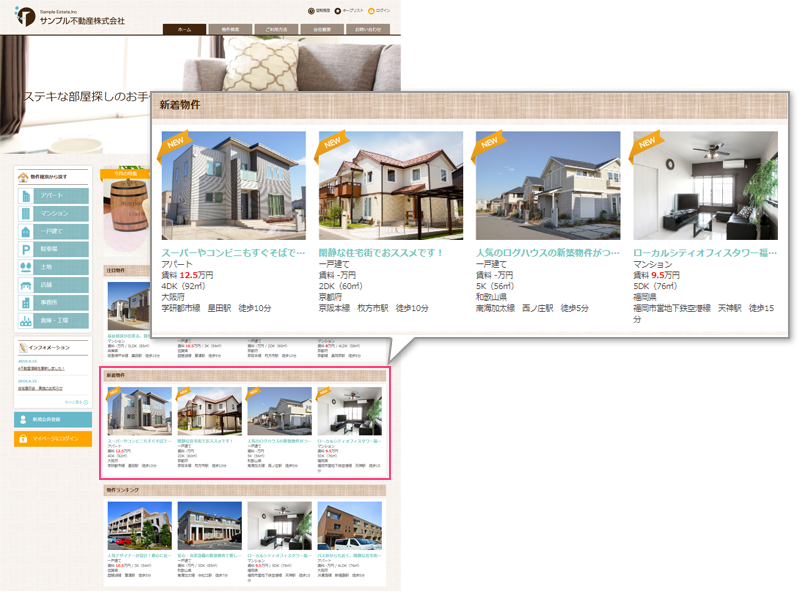
【Web側】

【基本HTML】
新着の物件情報(図4-1)は、「物件リスト(一覧HTML)」変数: [list] で出力します。

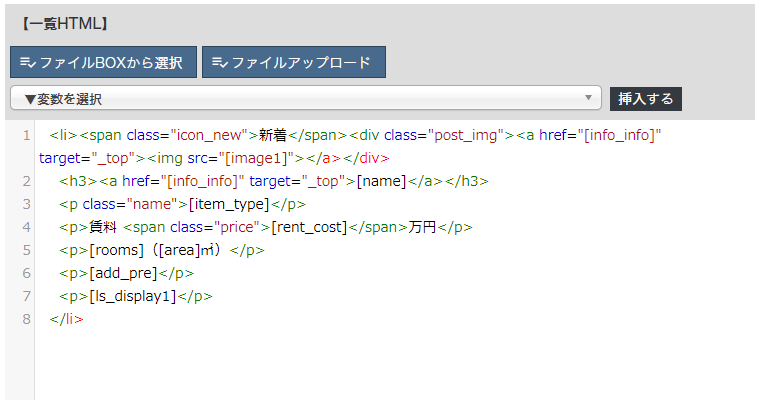
新着物件の詳細情報を出力する変数【一覧HTML】
新着物件データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「物件リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に物件データに関する変数や、物件詳細ページへのリンク等が使用可能です。
【Web側】

【一覧HTML】
表示項目に対応する変数を配置します。

新着物件の物件名や物件種別、間取りの表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 物件名 | [name] |
| 物件種別 | [item_type] |
| 賃料 | [rent_cost] |
| 間取り | [rooms] |
| 都道府県 | [add_pre] |
| 最寄駅1(表示用) | [ls_display1] |



