
棟問い合わせフォームコンテンツを作成する方法
棟問い合わせフォームとは
コンテンツタイプ:棟問い合わせフォーム
【棟問い合わせフォーム】を作成するコンテンツタイプです。

【棟問い合わせフォーム】コンテンツを作成すると、棟問い合わせフォームを作成することができます。棟問い合わせフォームから棟にお問い合わせします。
棟問い合わせフォームや棟・部屋一覧を表示する変数を用意しています。
棟問い合わせフォームコンテンツの作成
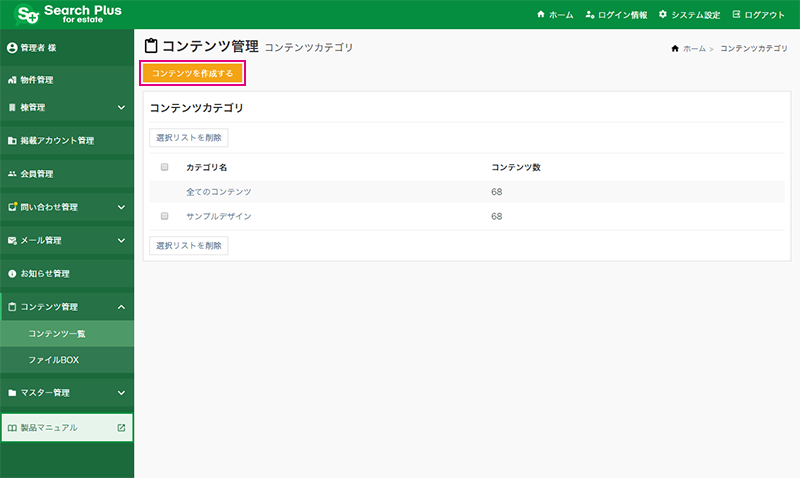
管理者画面:コンテンツ管理 >コンテンツ一覧 >コンテンツを作成する

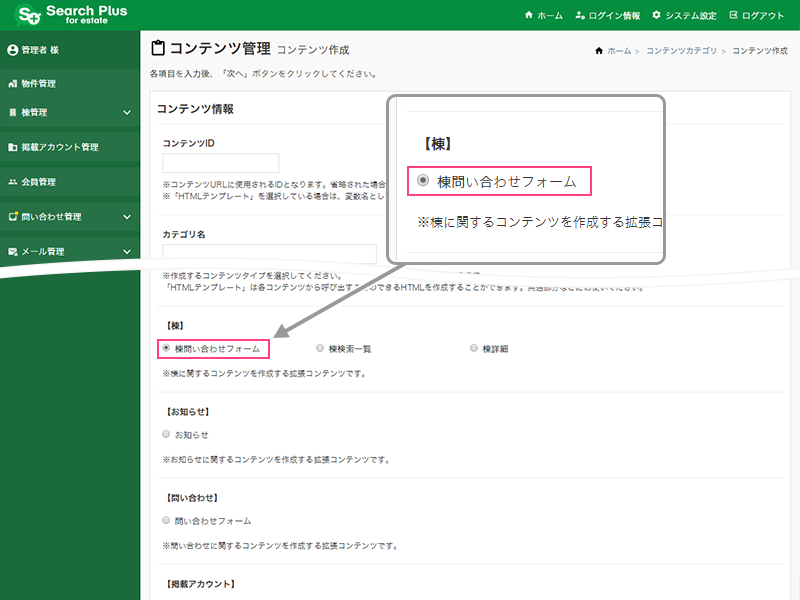
コンテンツ作成画面のコンテンツタイプから「棟問い合わせフォーム」を選択すると、棟問い合わせフォームのコンテンツを作成することができます。

コンテンツタイプ 「棟問い合わせフォーム」を選択し、棟問い合わせフォームを作成します。
【サンプルデザイン】
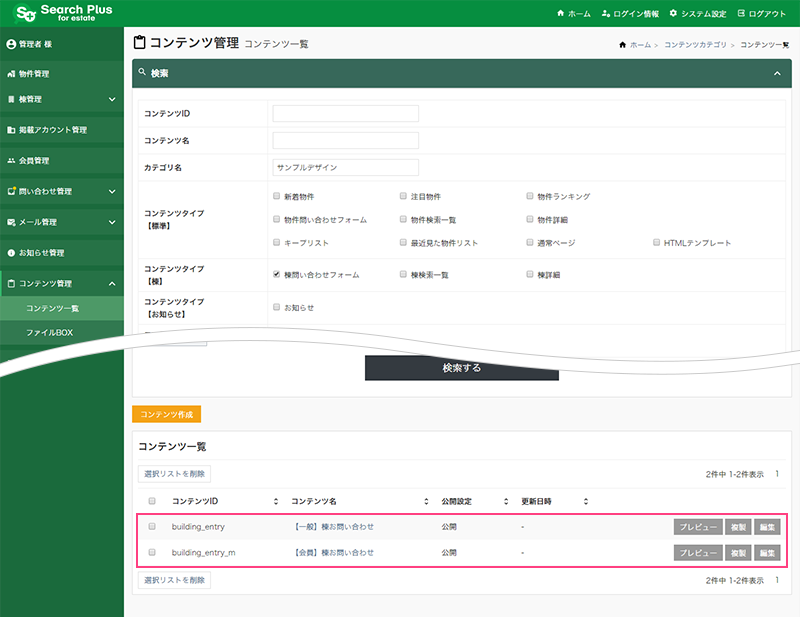
サーチプラスfor不動産は、あらかじめサンプルデザイン(コンテンツID:building_entry)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
棟問い合わせフォームコンテンツの設定
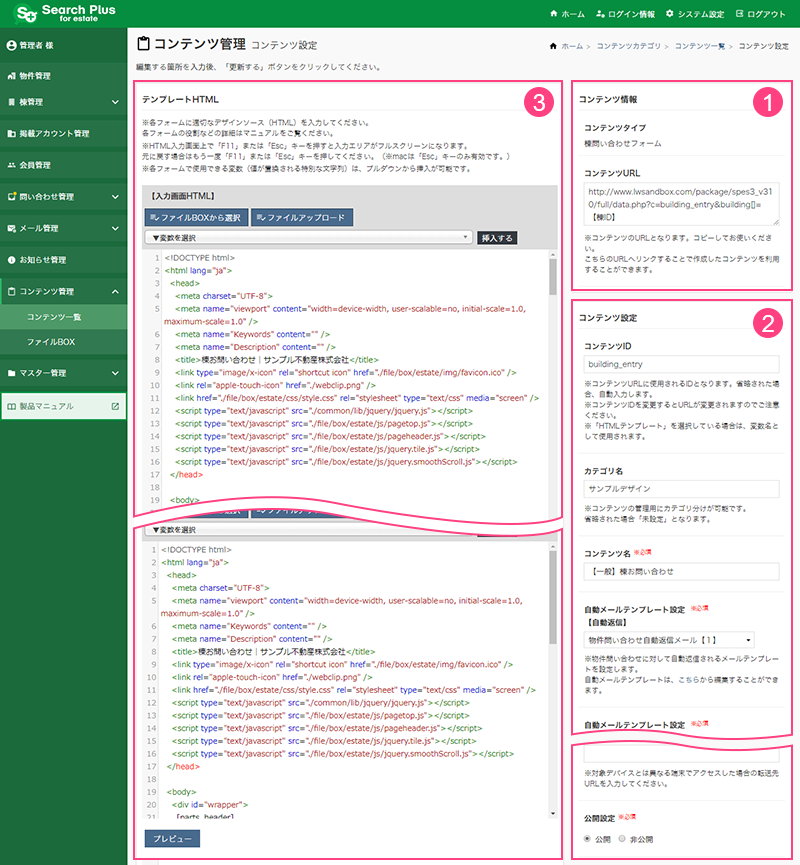
設定項目はコンテンツのタイプによって内容が異なります。 ここでは、「棟問い合わせフォーム」を作成する方法について解説します。

コンテンツ情報

コンテンツタイプ
棟問い合わせフォームを作成します。「棟問い合わせフォーム」と表示されていることを確認してください。
コンテンツURL
コンテンツ(棟問い合わせフォームページ)のURLとなります。
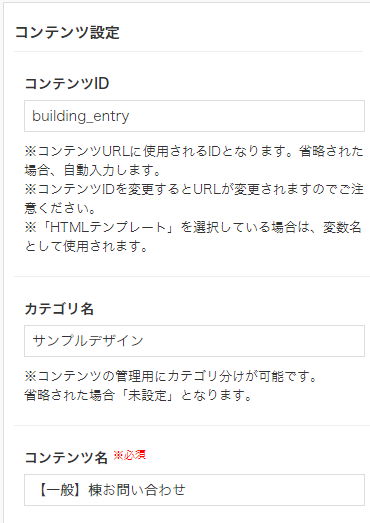
コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリ名
カテゴリ名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

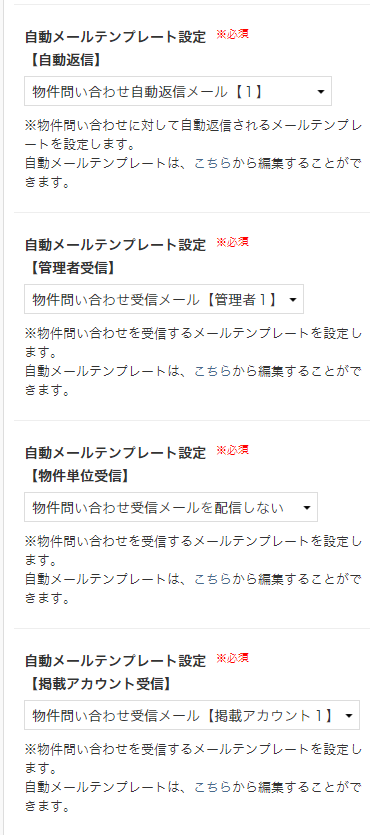
自動メールテンプレート設定【自動返信】
棟問い合わせ時、棟管理者へ送信するメールテンプレートを選択します。
自動メールテンプレート設定【管理者受信】
棟問い合わせ時、管理者が受信するメールテンプレートを選択します。
自動メールテンプレート設定【物件単位受信】
棟問い合わせ時、掲載アカウントへ送信するメールテンプレートを選択します。
自動メールテンプレート設定【掲載アカウント受信】
棟問い合わせ時、掲載アカウントへ送信するメールテンプレートを選択します。
※メールテンプレート設定は管理者画面 > 自動メールテンプレート設定で編集が可能です。

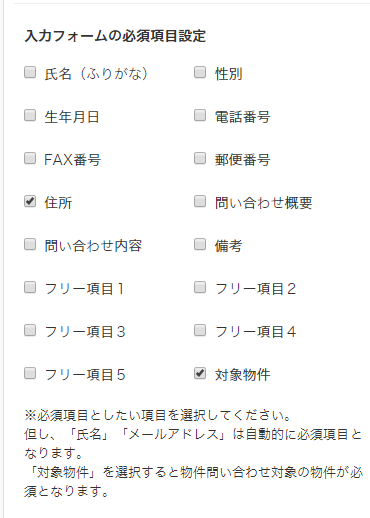
入力フォームの必須項目設定
必須項目を設定します。チェックした項目は、Web側で入力チェックが行われ、不備があるとエラーを表示します。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要となります。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ棟情報が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

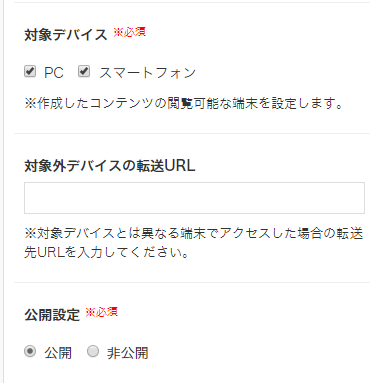
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(棟問い合わせフォーム)の公開状態を設定します。初期値は「非公開」です。
テンプレートHTML
「棟問い合わせフォーム」コンテンツは以下の編集エリアを用意しています。
- 入力画面HTML
- エラー挿入HTML
- 一覧HTML
- 確認画面HTML
- 完了画面HTML
各編集エリアでHTMLの編集や変数を挿入します。
棟問い合わせフォームを出力する変数【入力画面HTML】
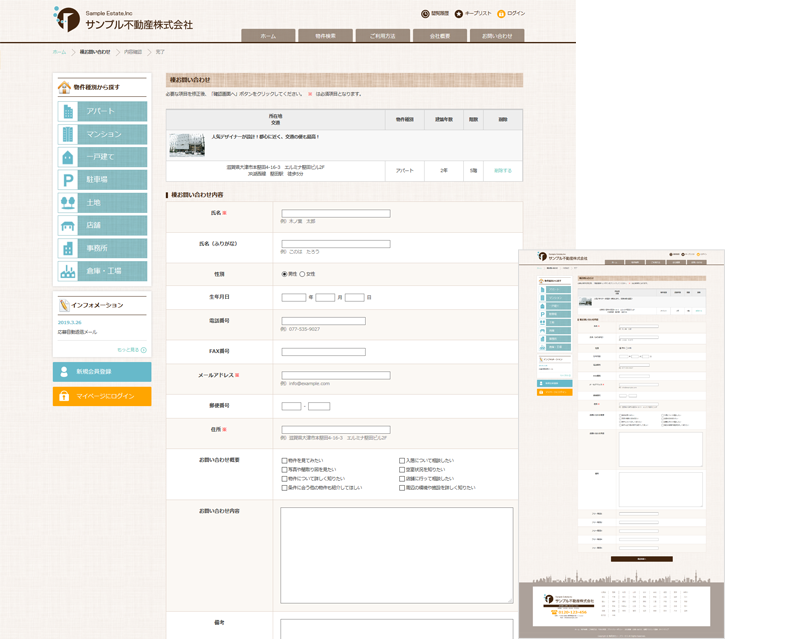
お問い合わせの「入力画面(入力フォーム)」を出力するコンテンツ全体のHTMLを記述します。こちらのコードをベースに、入力画面のコンテンツを作成します。

主に棟問い合わせ入力項目(フォーム)、エラー出力、問い合わせ対象の棟データのリスト出力の変数が使用可能です。

- Attention
-
フォームを作成する場合、必ずフォームスタートの変数:[
form_start]とフォームエンドの変数:[form_end]を配置します。
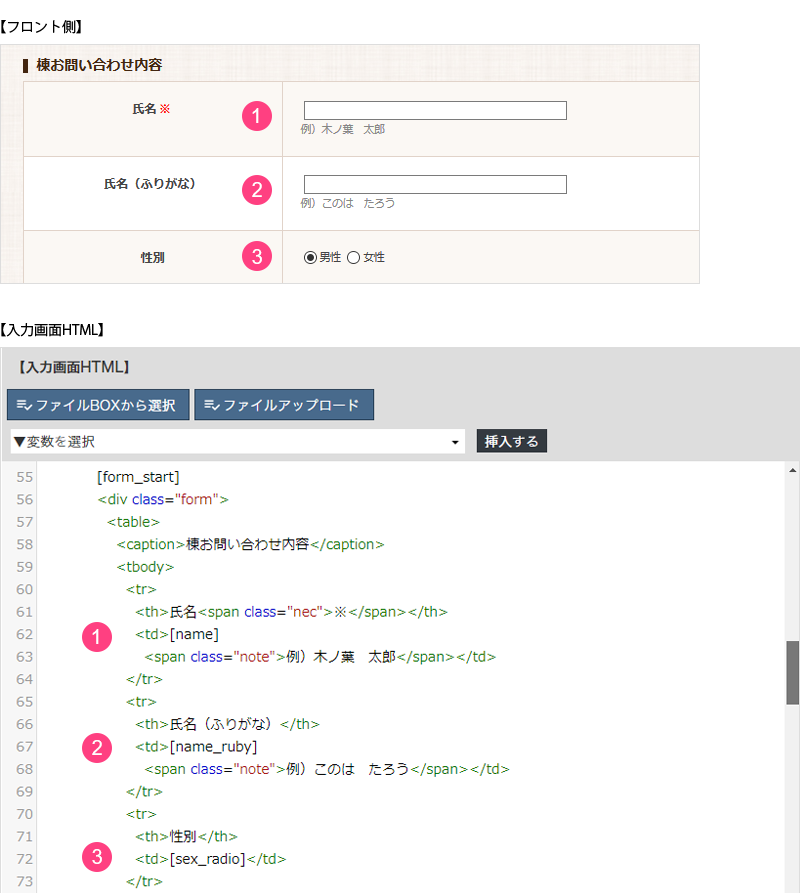
[form_start]
<div class="form">
<table>
<caption>棟お問い合わせ内容</caption>
<tbody>
<tr>
<th>氏名<span class="nec">※</span></th>
<td>[name]
<span class="note">例)木ノ葉 太郎</span></td>
</tr>
<tr>
<th>氏名(ふりがな)</th>
<td>[name_ruby]
<span class="note">例)このは たろう</span></td>
</tr>
<tr>
<th>性別</th>
<td>[sex_radio]</td>
</tr>
(省略)
<tr>
<th>フリー項目5</th>
<td>[free5]</td>
</tr>
</tbody>
</table>
<p class="sbmt">[form_check_button]</p>
</div>
<!--form-->
[form_end]棟問い合わせフォームの氏名や性別などの入力フォーム項目の変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 氏名 | [name] |
| 氏名(ふりがな) | [name_ruby] |
| 性別 | [sex_radio] |
エラーを出力する変数【エラー挿入HTML】
コンテンツ設定の「入力フォームの必須項目設定」で設定した項目の必須チェックを行い、棟問い合わせフォームの入力内容に不備がある場合、エラーメッセージを出力します。

エラー表示(図4-2)は、「エラー挿入位置(エラー挿入HTML)」変数: [error] で出力します。

| フロント側の表示 | 変数 |
|---|---|
| エラー表示 | [error_message_li] |
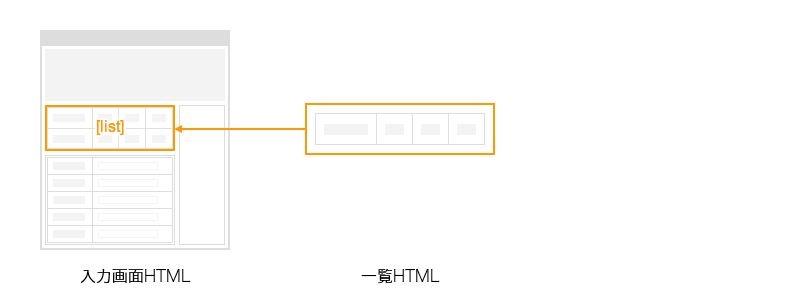
問い合わせする棟のリストを出力する変数【入力画面HTML】
お問い合わせ対象の棟リストを出力するコンテンツ全体のHTMLを入力します。ここで入力するコードが、コンテンツのベースとなります。

【一覧HTML】で設定した内容が繰り返し表示されます。

【入力画面HTML】
お問い合わせ対象の棟リスト(図4-3)は、「対象棟リスト(一覧HTML)」変数: [list] で出力します。

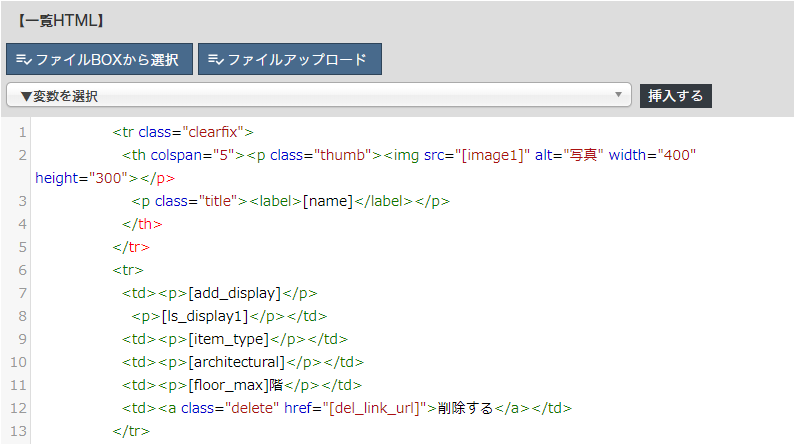
お問い合わせの棟詳細情報を出力する変数【一覧HTML】
お問い合わせの棟データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【入力画面HTML】の「対象棟リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主にお問い合わせする棟データに関する変数や、削除リンク等が使用可能です。
【フロント側】

【一覧HTML】
表示項目に対応する変数を配置します。

お問い合わせの棟名や最寄駅の表示などの変数を用意しています。
| フロント側の表示 | 変数 |
|---|---|
| 棟名 | [name] |
| 所在地(表示用) | [add_display] |
| 最寄駅1(表示用) | [ls_display1] |
| 物件種別 | [item_type] |
| 築年数 | [architectural] |
| 階数 | [salary][floor_max] |



