
お知らせコンテンツを作成する方法
お知らせとは
コンテンツタイプ:お知らせ
【お知らせ】を作成するコンテンツタイプです。

【お知らせ】コンテンツを作成すると、お知らせを作成することができます。
管理画面のお知らせ管理で登録されたお知らせが表示されます。
お知らせの一覧や詳細情報を表示する変数を用意しています。
お知らせコンテンツの作成
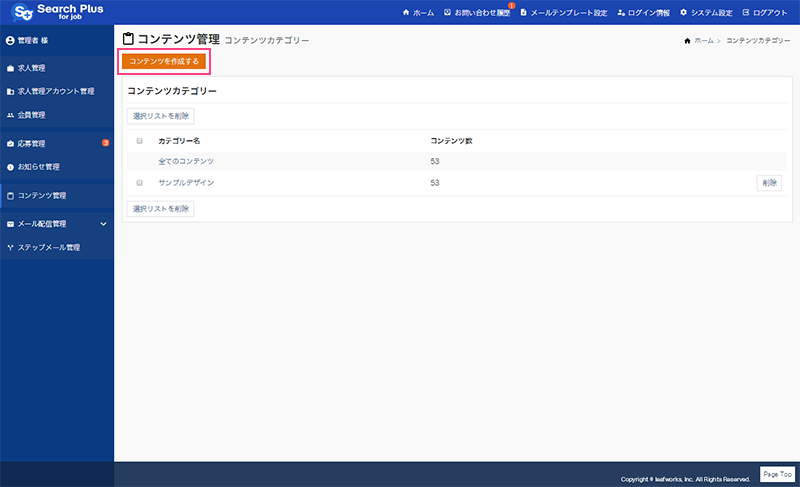
管理者画面:コンテンツ管理 > コンテンツを作成する

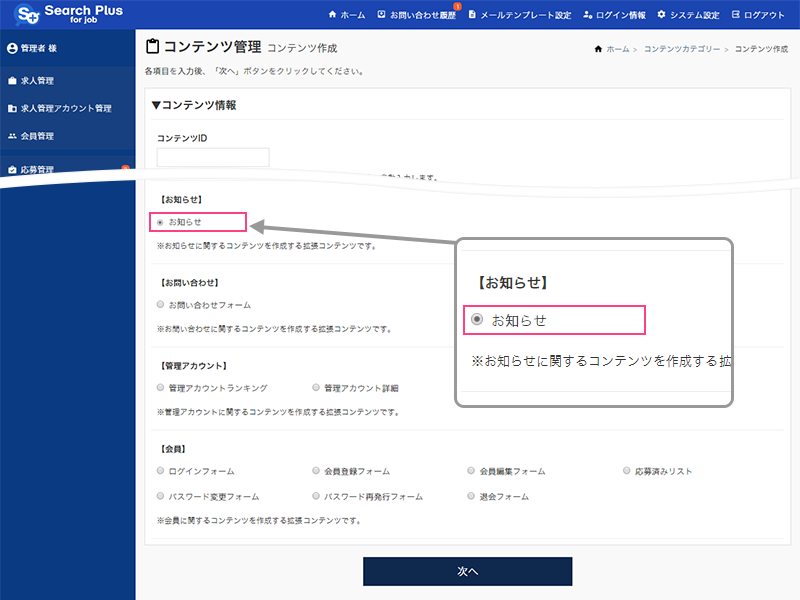
コンテンツ作成画面のコンテンツタイプから「お知らせ」を選択すると、お知らせのコンテンツを作成することができます。

- コンテンツタイプ
- 「お知らせ」を選択し、お知らせを作成します。
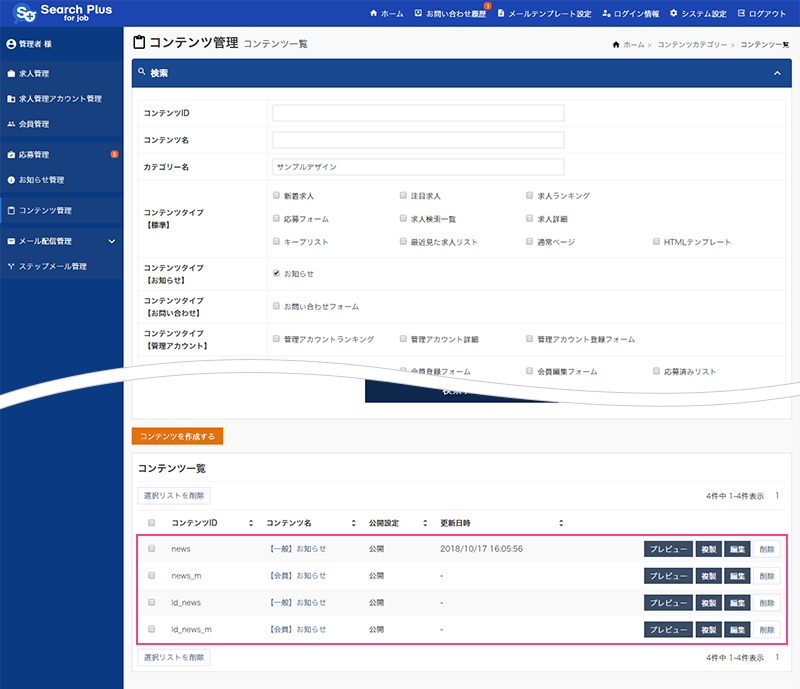
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:news)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
お知らせコンテンツの設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「お知らせ」を作成する方法について解説します。

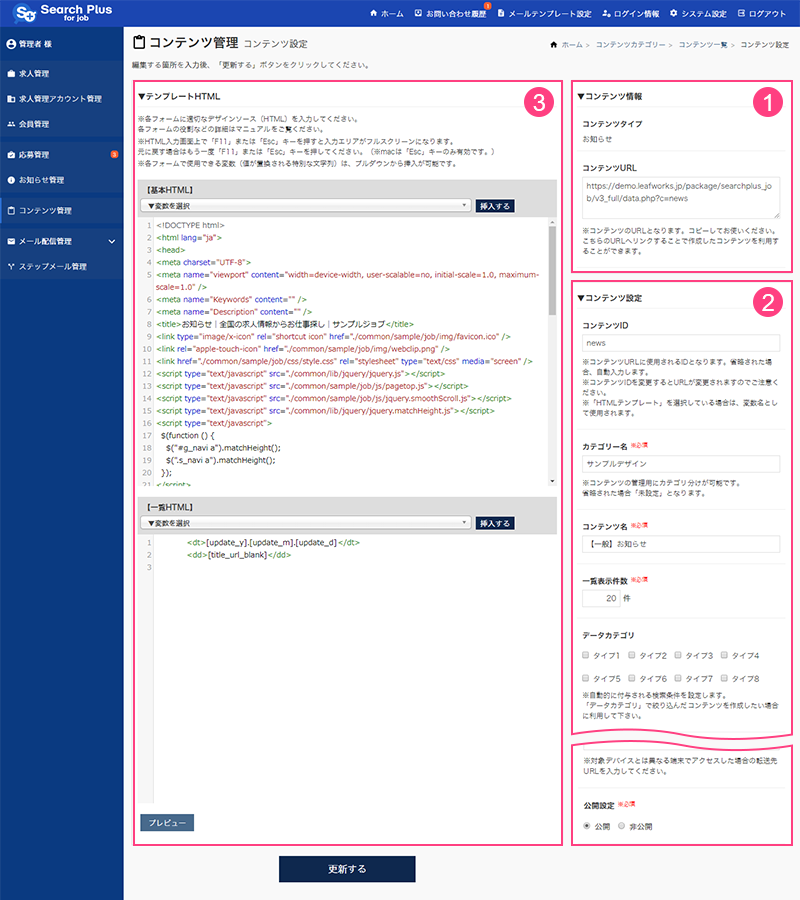
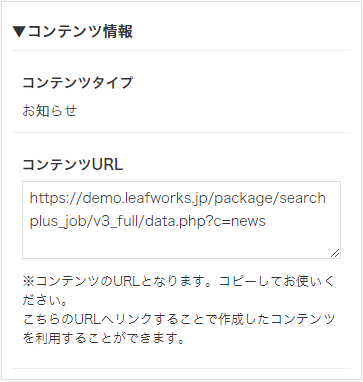
1. コンテンツ情報

コンテンツタイプ
お知らせを作成します。「お知らせ」と表示されていることを確認してください。
コンテンツURL
コンテンツ(お知らせページ)のURLとなります。
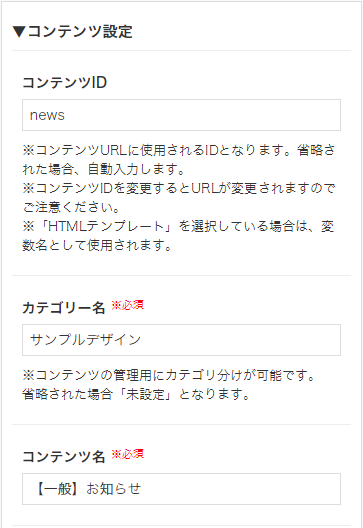
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

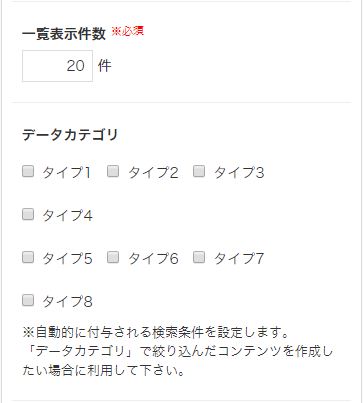
一覧表示件数
コンテンツに表示するお知らせ件数を設定します。
データカテゴリ
コンテンツに表示するお知らせの絞り込み条件を選択します。
※データカテゴリ名(タイプ1~8)は、システム設定 > お知らせ設定で設定します。
※絞り込み条件は、お知らせの新規登録・編集で設定します。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみお知らせが公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

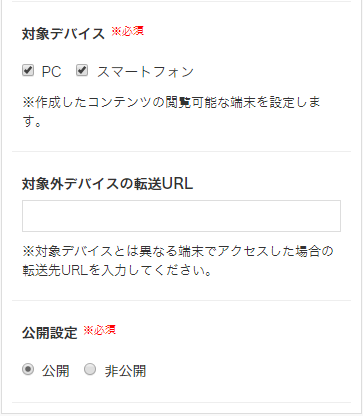
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(お知らせ)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「お知らせ」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTML

編集エリアでHTMLの編集や変数を挿入します。
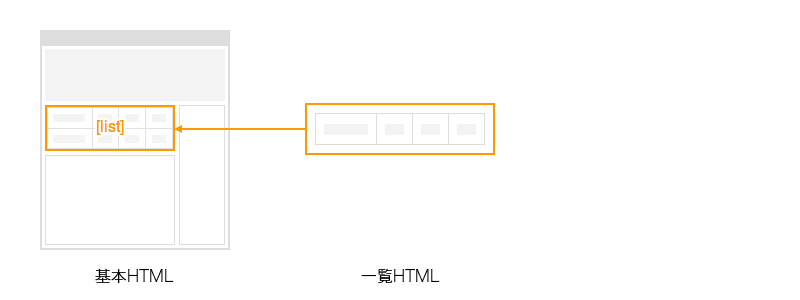
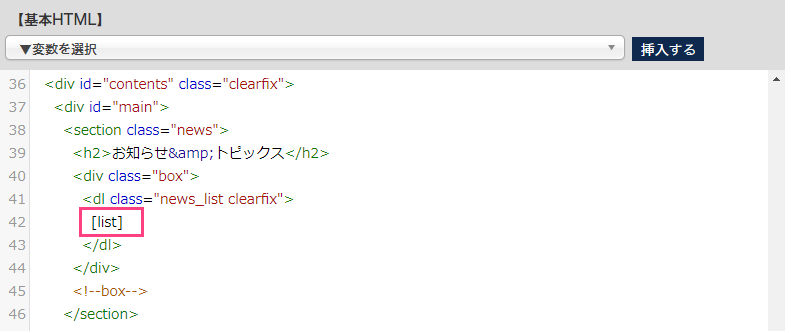
お知らせを出力する変数【基本HTML】
お知らせを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。
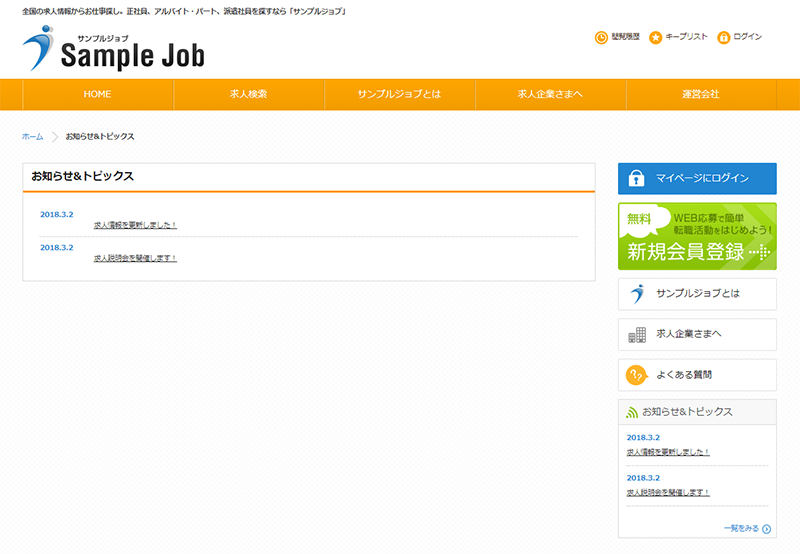
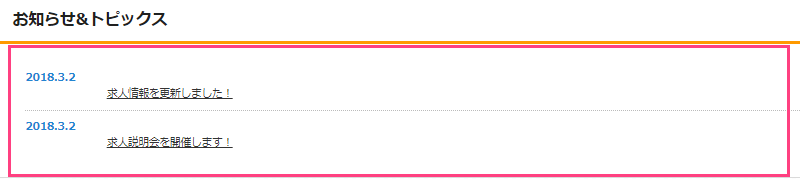
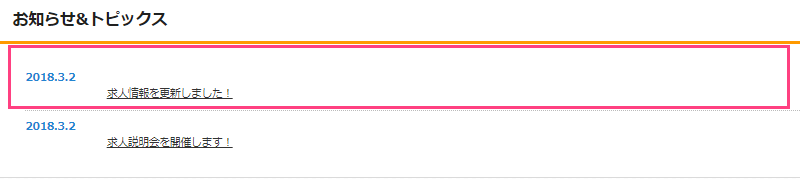
【Web側】

【基本HTML】
お知らせの情報(図4-1)は、「お知らせリスト(一覧HTML)」変数:[list] で出力します。

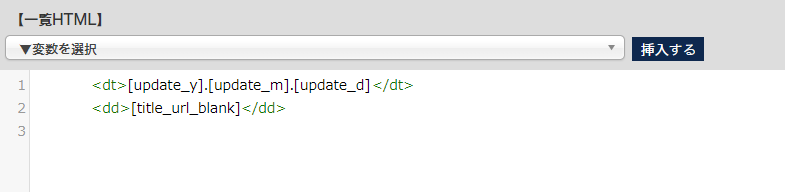
お知らせの詳細情報を出力する変数【一覧HTML】
お知らせデータを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「お知らせリスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主にお知らせデータに関する変数が使用可能です。
【Web側】

【一覧HTML】
表示項目に対応する変数を配置します。

お知らせの登録日やタイトルなどの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 日付(年/月/日) | [update_y].[update_m].[update_d] |
| タイトル | [title_url_blank] |



