HTMLテンプレートコンテンツを作成する方法
HTMLテンプレートとは
コンテンツタイプ:HTMLテンプレート
【HTMLテンプレート】を作成するコンテンツタイプです。

【HTMLテンプレート】コンテンツを作成すると、各コンテンツから呼び出すことのできるHTMLテンプレートを作成することができます。
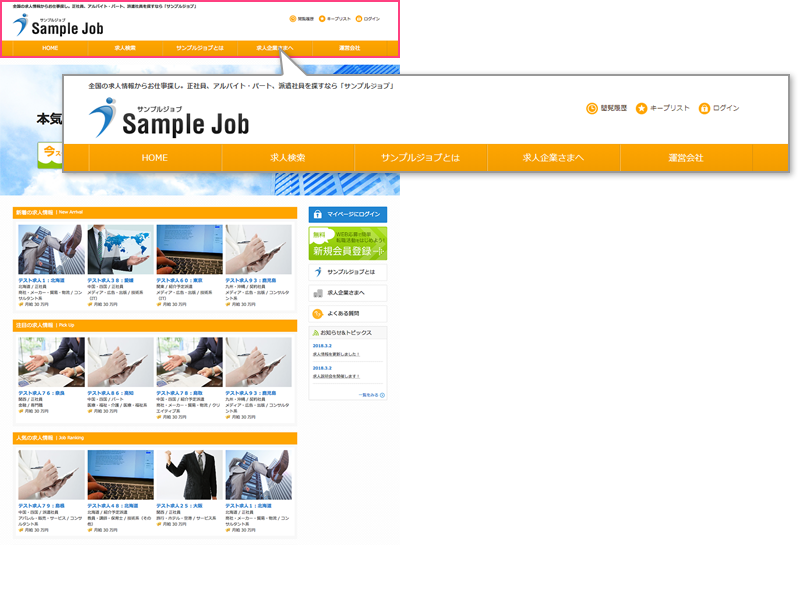
ヘッダーやフッターなどの共通部分を作成します。
ヘッダーやフッターなど共通項目の変数を用意しています。
HTMLテンプレートコンテンツを作成
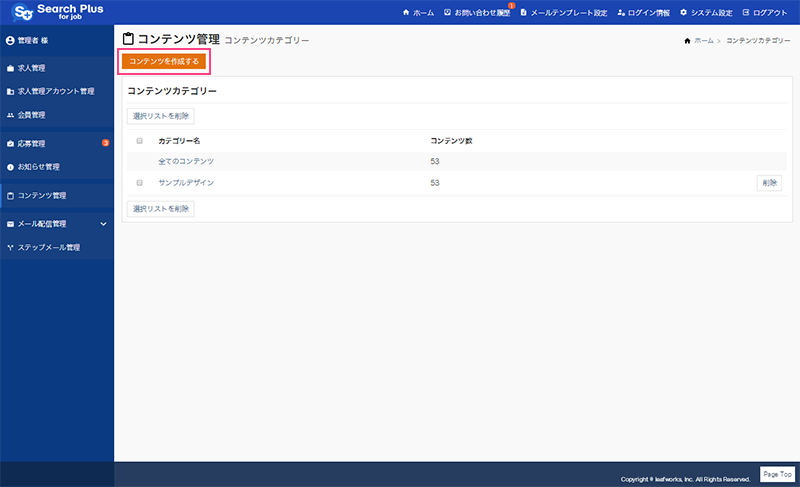
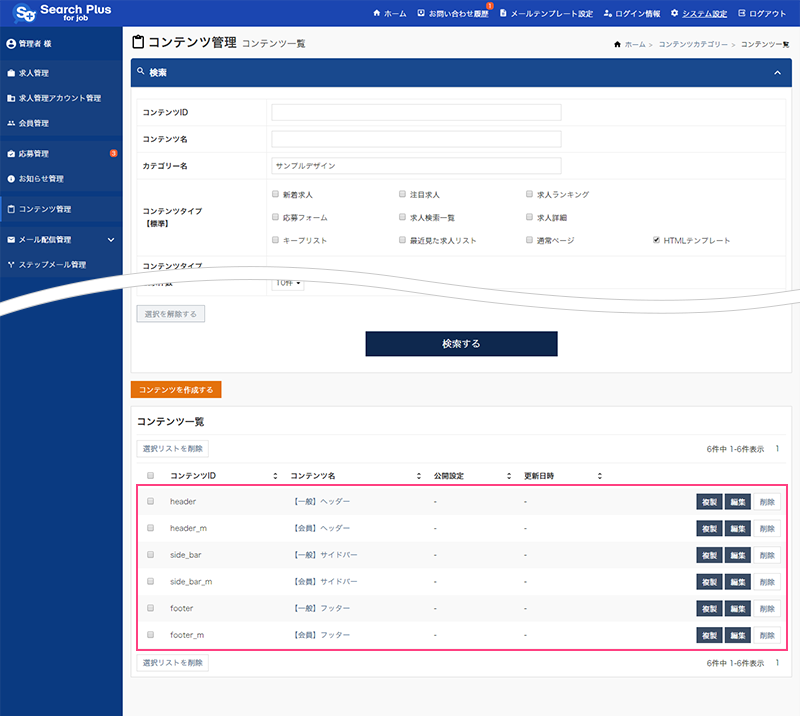
管理者画面:コンテンツ管理 > コンテンツを作成する

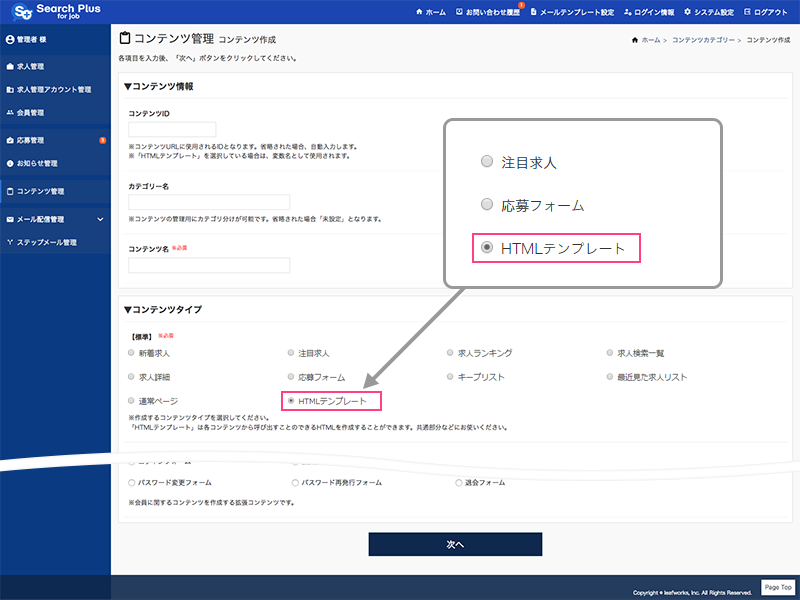
コンテンツ作成画面のコンテンツタイプから「HTMLテンプレート」を選択すると、HTMLテンプレートのコンテンツを作成することができます。

- コンテンツタイプ
- 「HTMLテンプレート」を選択し、HTMLテンプレートを作成します。
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:headerなど)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
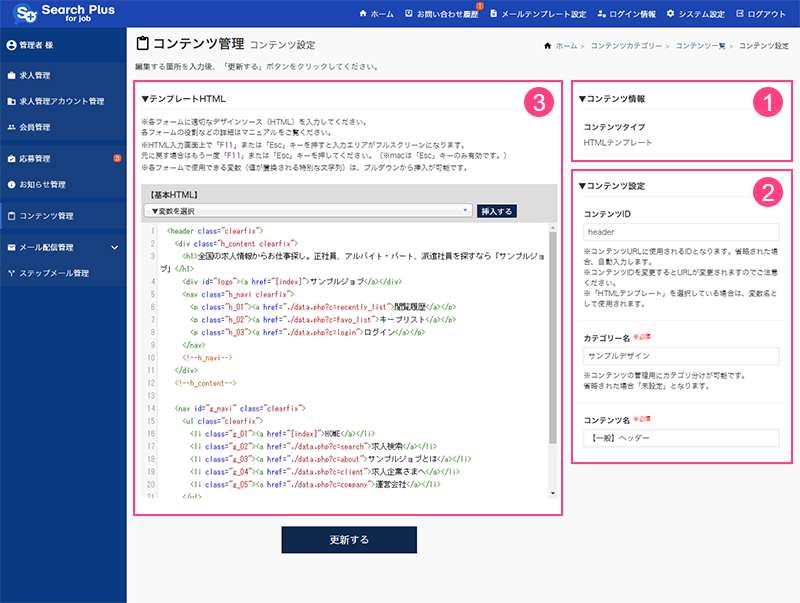
HTMLテンプレートコンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「HTMLテンプレート」を作成する方法について解説します。

1. コンテンツ情報

コンテンツタイプ
HTMLテンプレートを作成します。「HTMLテンプレート」と表示されていることを確認してください。
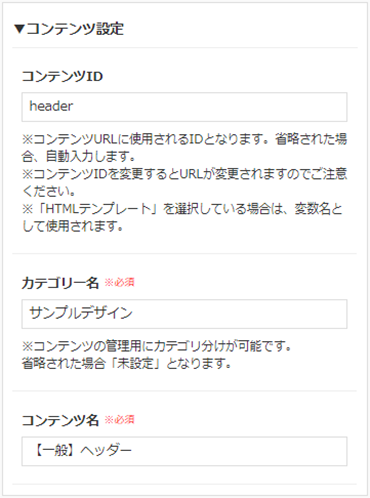
2. コンテンツ設定

コンテンツID
他のコンテンツ作成時、変数名として使用するIDです。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。
3. テンプレートHTML
「HTMLテンプレート」コンテンツでは以下の編集エリアを用意しています。
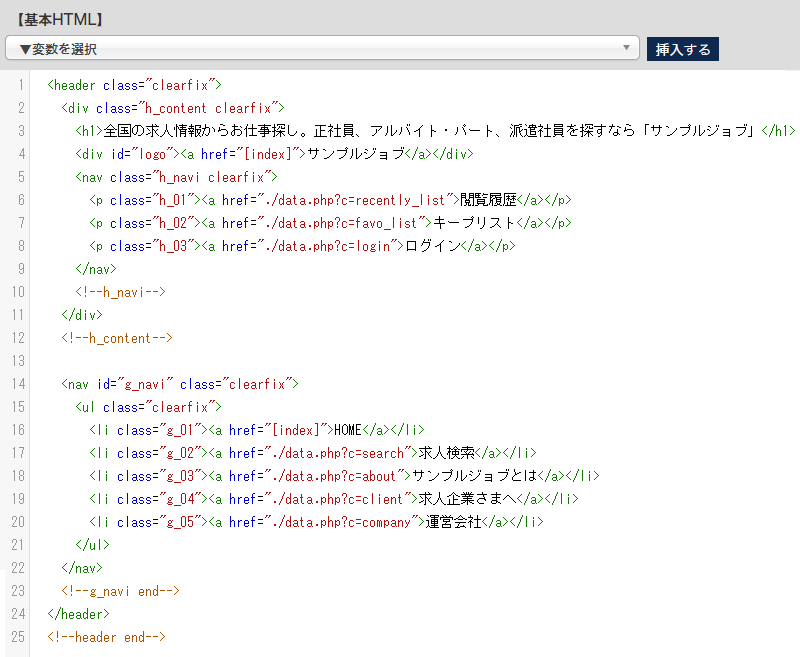
- 基本HTML

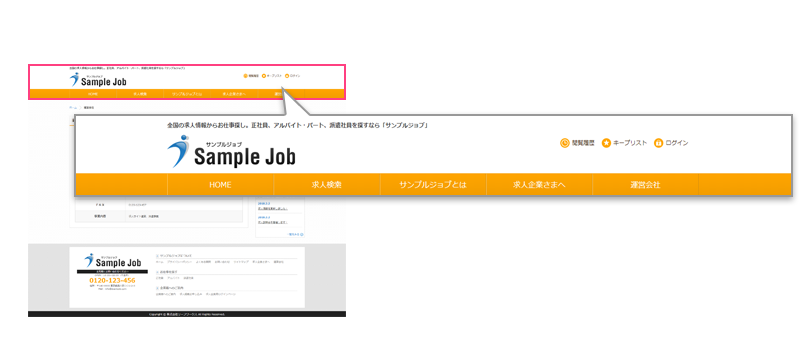
HTMLテンプレートでヘッダーを作成する【基本HTML】
HTMLテンプレートでヘッダーのコンテンツを作成します。
ここで入力するコードが、コンテンツのベースとなります。
HTMLテンプレートを使用したいコンテンツ(新着求人や応募フォームなど)で
HTMLテンプレート変数を挿入することで使用できます。
共通部分として使用するので、個別にコンテンツを編集することなく一括更新が行えます。

【基本HTML】