
キープリストコンテンツを作成する方法
キープリストとは
コンテンツタイプ:キープリスト
【キープリスト】を作成するコンテンツタイプです。

【キープリスト】コンテンツを作成すると、キープリストを作成することができます。
求人検索一覧や求人詳細ページなどからキープリストに追加します。
キープした求人の一覧や詳細情報を表示する変数を用意しています。
キープリストコンテンツを作成
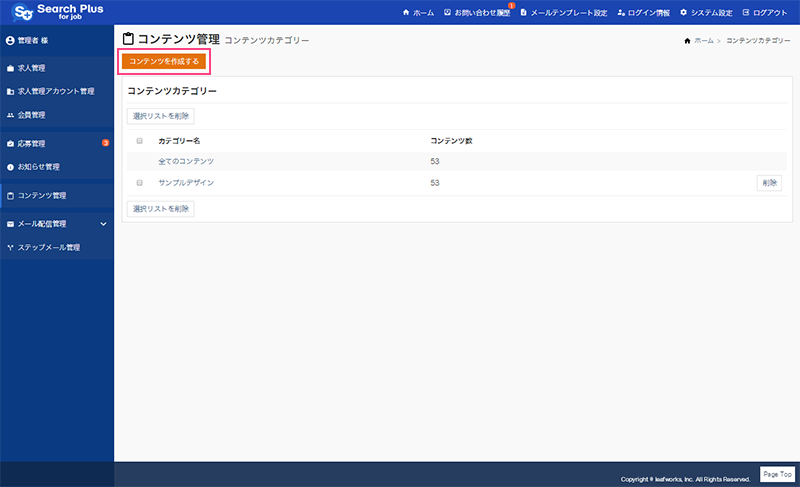
管理者画面:コンテンツ管理 > コンテンツを作成する

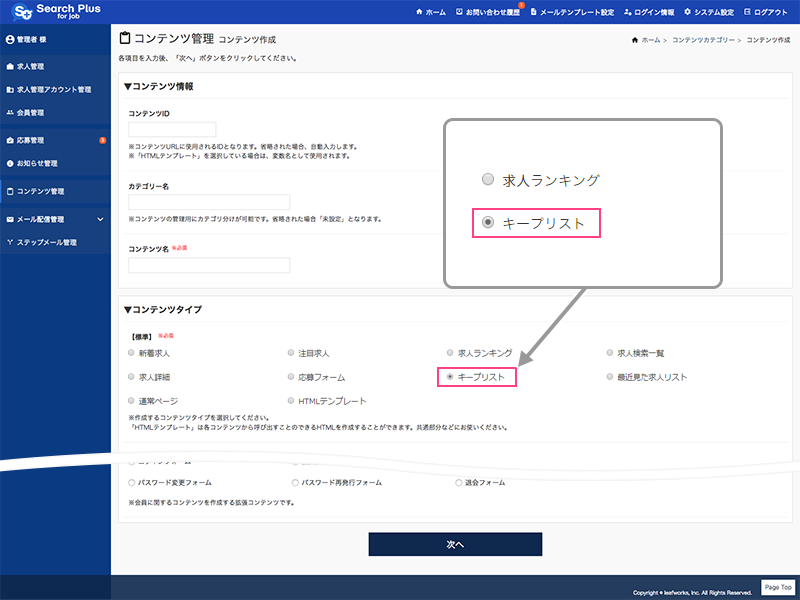
コンテンツ作成画面のコンテンツタイプから「キープリスト」を選択すると、キープリストのコンテンツを作成することができます。

- コンテンツタイプ
- 「キープリスト」を選択し、キープリストを作成します。
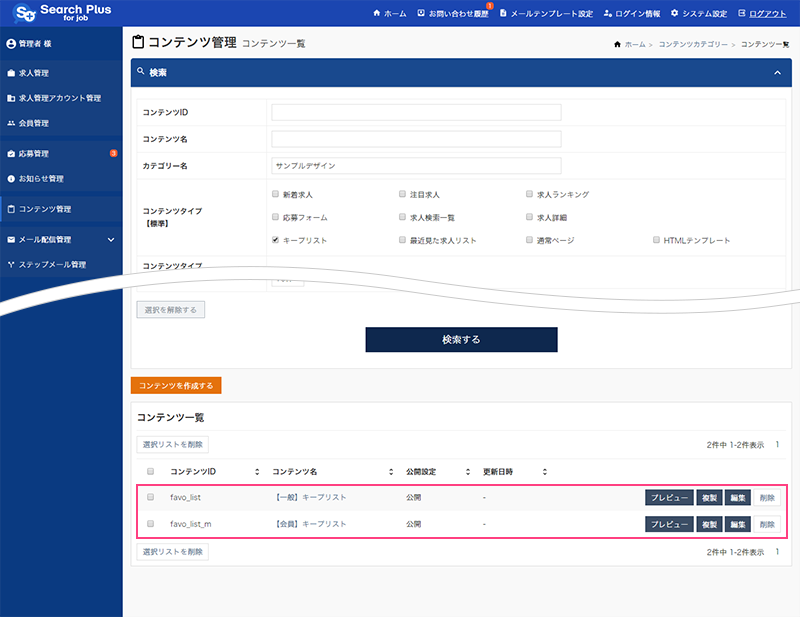
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:favo_list)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
キープリストコンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「キープリスト」を作成する方法について解説します。

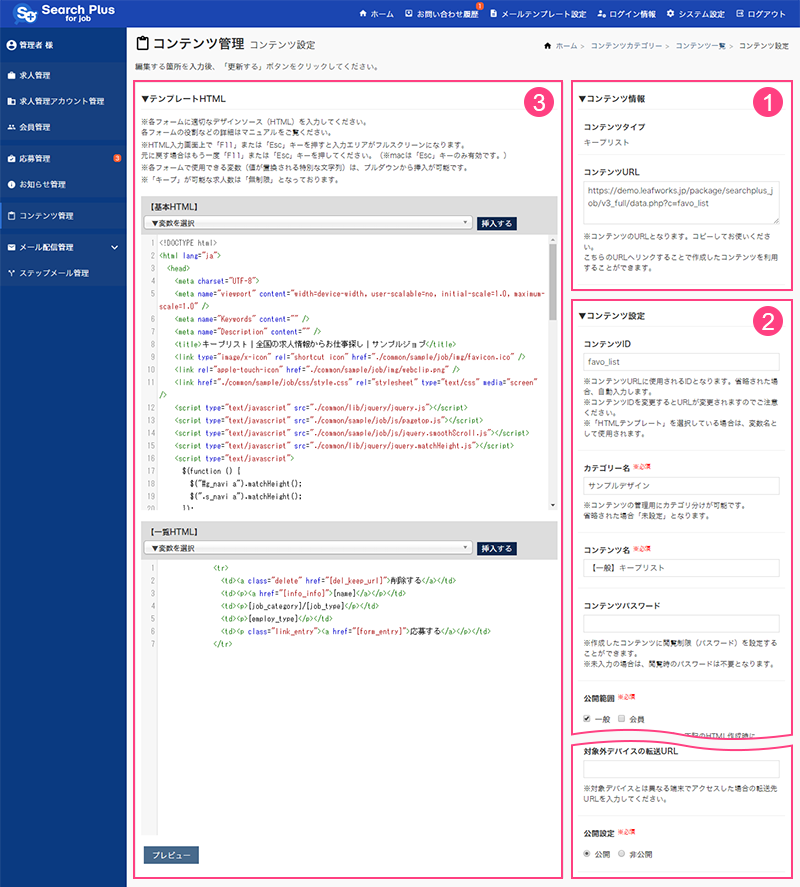
1. コンテンツ情報

コンテンツタイプ
キープリストを作成します。「キープリスト」と表示されていることを確認してください。
コンテンツURL
コンテンツ(キープリストページ)のURLとなります。
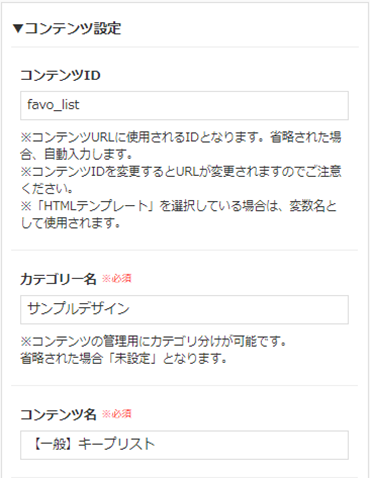
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ求人が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(キープリスト)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「キープリスト」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTML

編集エリアでHTMLの編集や変数を挿入します。
キープリストを出力する変数【基本HTML】
キープリストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
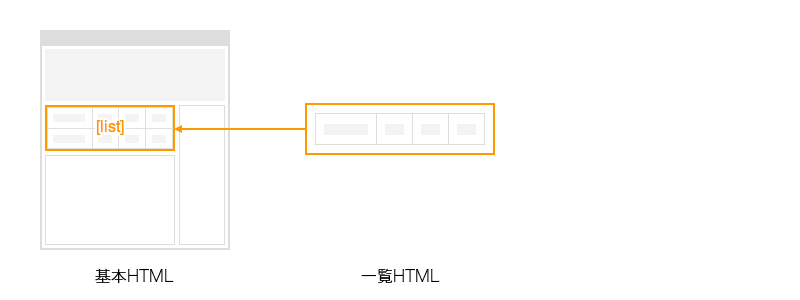
【一覧HTML】で設定した内容が繰り返し表示されます。
【Web側】

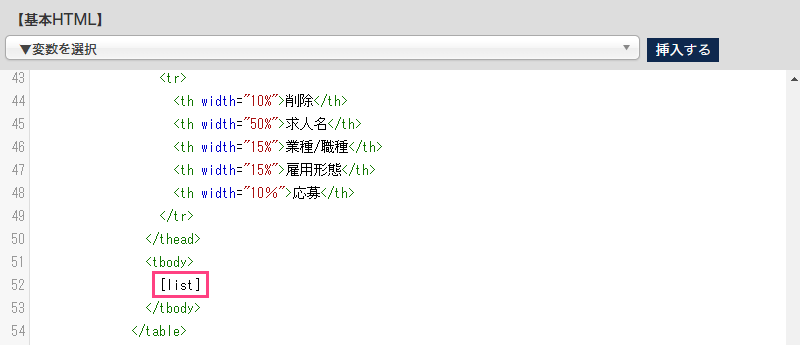
【基本HTML】
キープした求人情報(図4-1)は、「キープ求人リスト(一覧HTML)」変数:[list]で出力します。

キープリストの詳細情報を出力する変数【一覧HTML】
キープリストデータを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「キープ求人リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に求人データに関する変数や、応募リンク等が使用可能です。
【Web側】

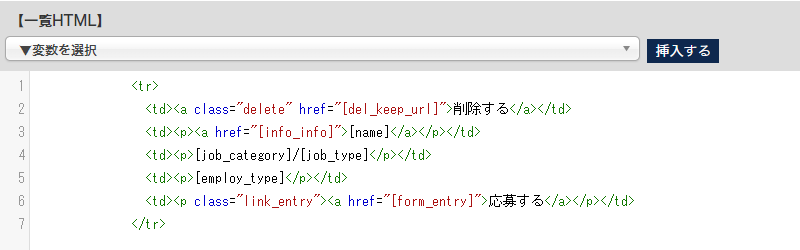
【一覧HTML】
表示項目に対応する変数を配置します。

キープリストの求人名や職種、雇用形態の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| 削除する | [del_keep_url] |
| テスト求人1:北海道 | [name] |
| 商社・メーター・貿易・物流 | [job_category] |
| コンサルタント系 | [job_type] |
| 正社員 | [employ_type] |
| 応募する先のURL | [form_entry] |



