
注目求人コンテンツを作成する方法
注目求人とは
コンテンツタイプ:注目求人
【注目求人】を作成するコンテンツタイプです。

【注目求人】コンテンツを作成すると、注目求人リストを作成することができます。
求人の「注目求人」を設定すると、ページ更新ごとにランダムに表示されます。
注目求人一覧や詳細情報を表示する変数を用意しています。
注目求人コンテンツを作成
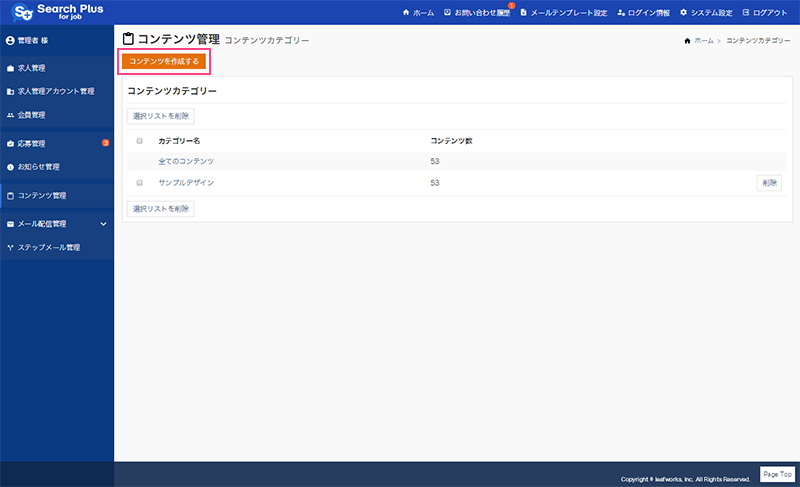
管理者画面:コンテンツ管理 > コンテンツを作成する

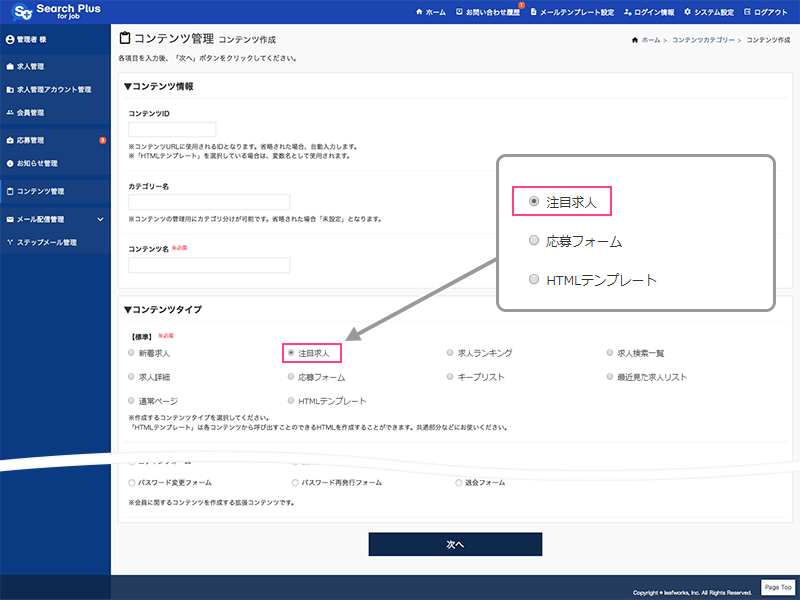
コンテンツ作成画面のコンテンツタイプから「注目求人」を選択すると、注目求人のコンテンツを作成することができます。

- コンテンツタイプ
- 「注目求人」を選択し、注目求人を作成します。
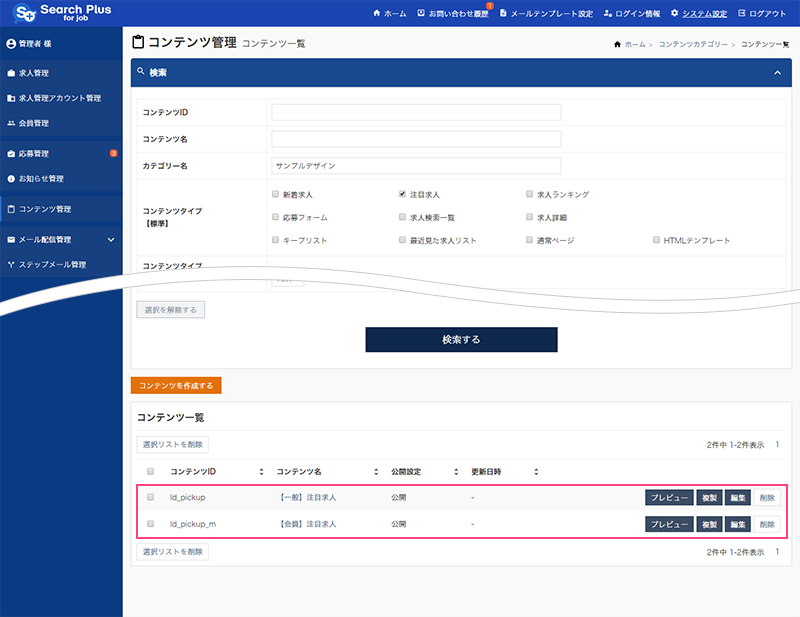
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:ld_pickup)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
注目求人コンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「注目求人」を作成する方法について解説します。

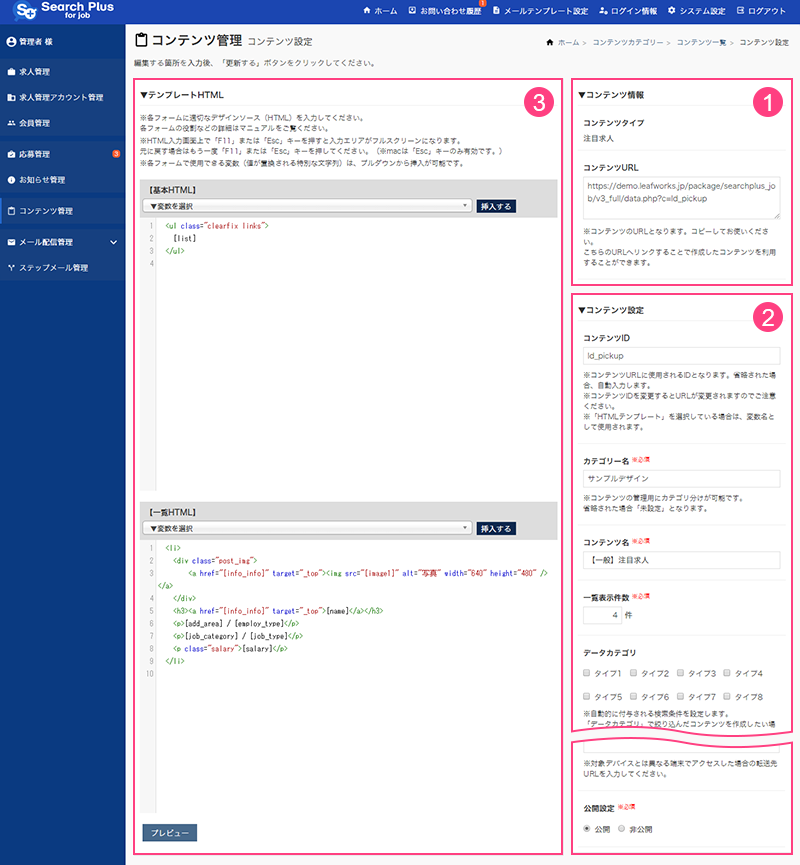
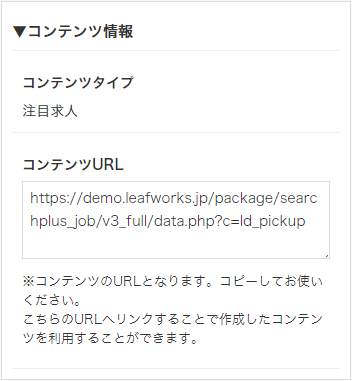
1. コンテンツ情報

コンテンツタイプ
注目求人を作成します。「注目求人」と表示されていることを確認してください。
コンテンツURL
コンテンツ(注目求人ページ)のURLとなります。
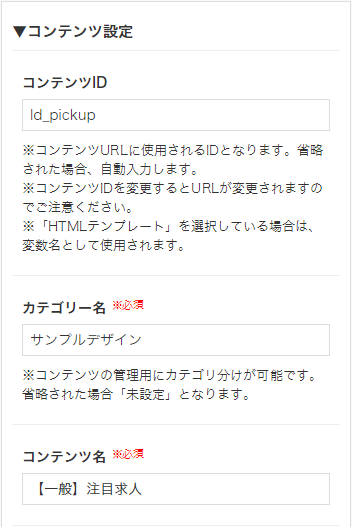
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

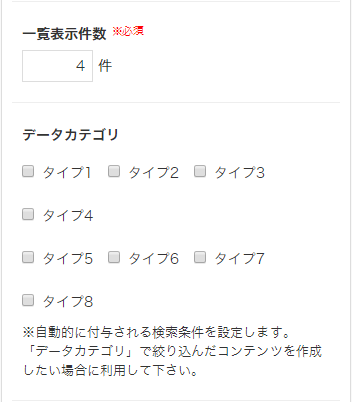
一覧表示件数
コンテンツに表示する求人件数を設定します。
データカテゴリ
コンテンツに表示する求人の絞り込み条件を選択します。
※データカテゴリ名(タイプ1~8)は、システム設定 > 求人設定で設定します。
※絞り込み条件は、求人の新規登録・編集で設定します。

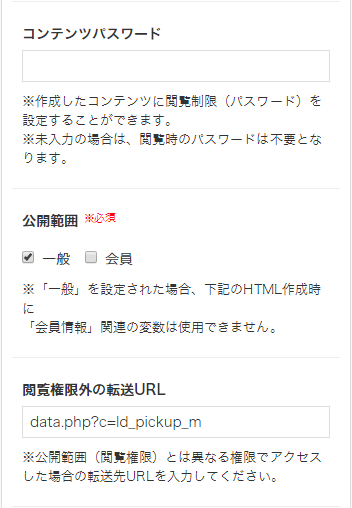
コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ求人が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(注目求人)の公開状態を設定します。初期値は「非公開」です。
3. テンプレートHTML
「注目求人」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTML

編集エリアでHTMLの編集や変数を挿入します。
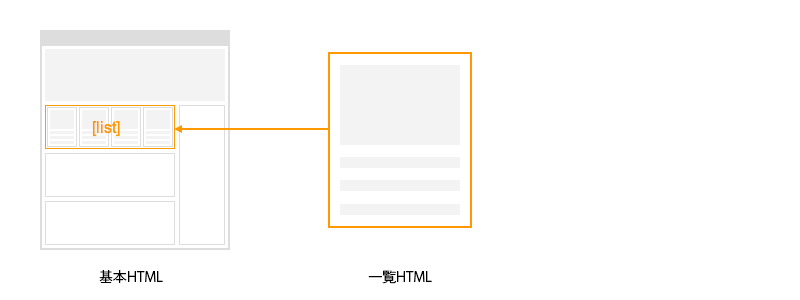
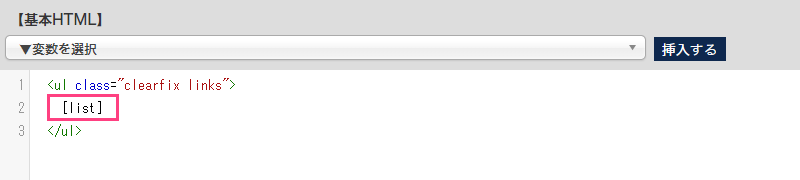
注目求人リストを出力する変数【基本HTML】
注目求人リストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。
求人の表示件数はコンテンツ設定 > 一覧表示件数 で設定します。
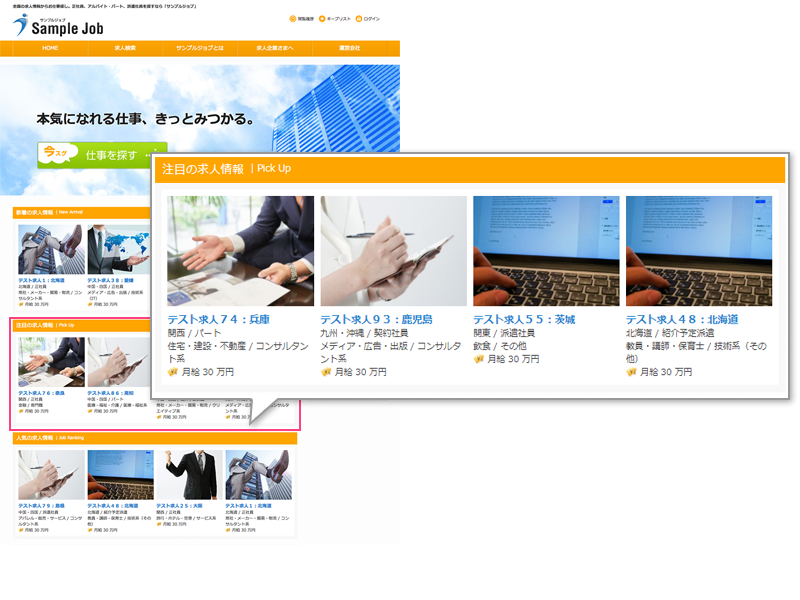
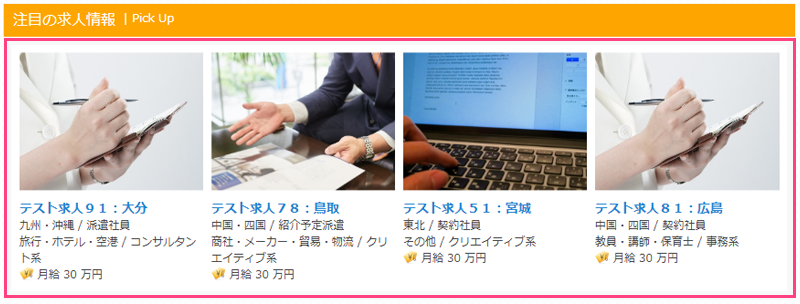
【Web側】

【基本HTML】
注目の求人情報(図4-1)は、「求人リスト(一覧HTML)」変数:[list]で出力します。

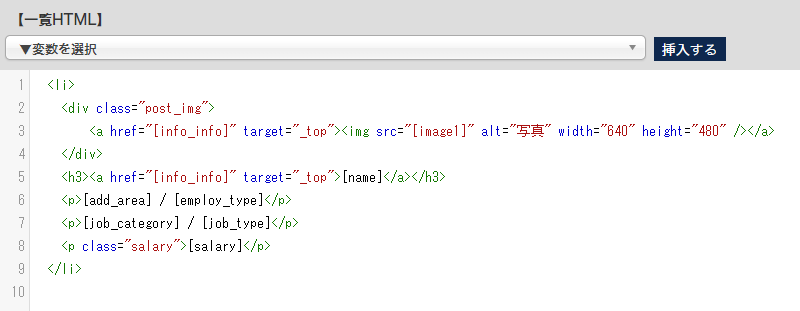
注目求人の詳細情報を出力する変数【一覧HTML】
注目求人データを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「求人リスト(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に求人データに関する変数や、求人詳細ページへのリンク等が使用可能です。
【Web側】

【一覧HTML】
表示項目に対応する変数を配置します。

注目求人の求人名や職種、給料の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| テスト求人91:大分 | [name] |
| 九州・沖縄 | [add_area] |
| 派遣社員 | [employ_type] |
| 旅行・ホテル。空港 | [job_category] |
| コンサルタント系 | [job_type] |
| 月給30万円 | [salary] |



