HTMLテンプレートコンテンツを作成する方法
HTMLテンプレートとは
コンテンツタイプ:HTMLテンプレート

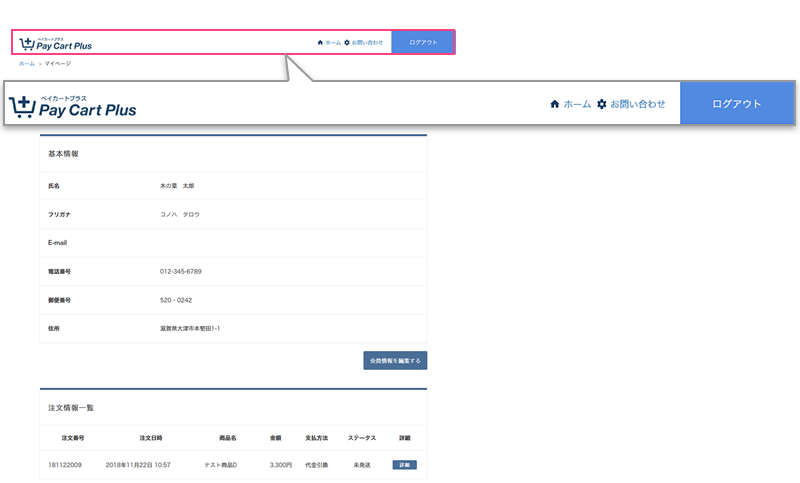
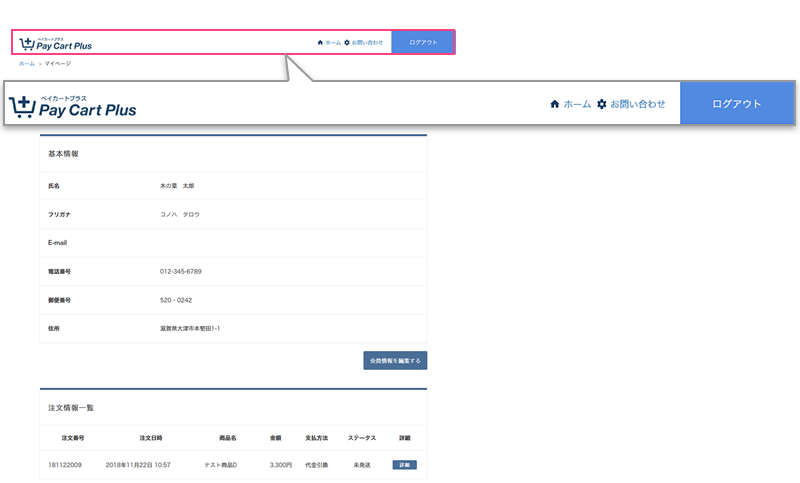
【HTMLテンプレート】コンテンツを作成すると、各コンテンツから呼び出すことのできるテンプレートを作成することができます。 ヘッダーやフッターなどの共通部分の表示に使用します。
ヘッダーやフッターなど共通項目の変数を用意しています。
HTMLテンプレートコンテンツの作成
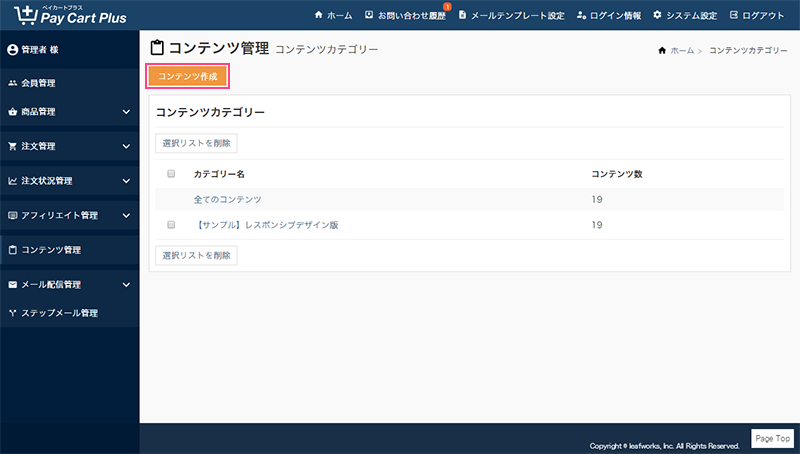
管理者画面:コンテンツ管理 > コンテンツを作成する

コンテンツ作成画面のコンテンツタイプから「HTMLテンプレート」を選択すると、HTMLテンプレートのコンテンツを作成することができます。

コンテンツタイプ
「HTMLテンプレート」を選択し、HTMLテンプレートを作成します。
「HTMLテンプレート」の具体的な設定方法は、以降の「HTMLテンプレートコンテンツの設定」から詳しく解説しています。
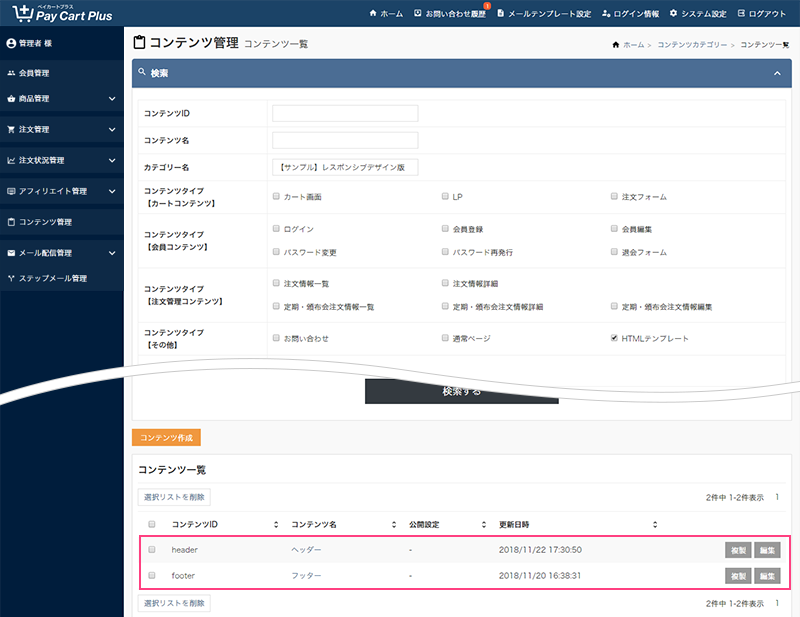
【サンプルデザイン】
ペイカートプラスは、あらかじめサンプルデザイン(コンテンツID:header)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。 コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
HTMLテンプレートコンテンツの設定
コンテンツの作成が完了したら、次にコンテンツの設定を行います。

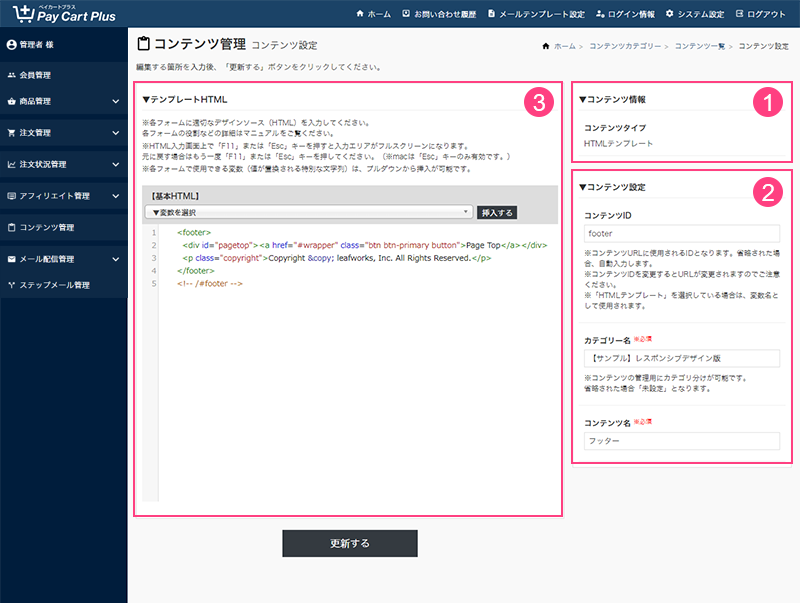
1. コンテンツ情報

コンテンツタイプ
HTMLテンプレートを作成します。「HTMLテンプレート」と表示されていることを確認してください。
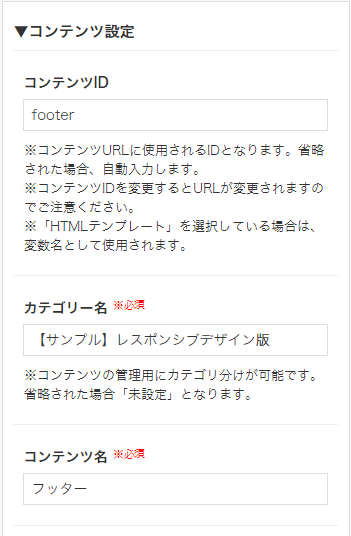
2.コンテンツ設定

コンテンツID
設定したコンテンツID名が他のコンテンツで「変数名」として使用できるようになります。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。
3.テンプレートHTML
「HTMLテンプレート」コンテンツでは以下の編集エリアを用意しています。
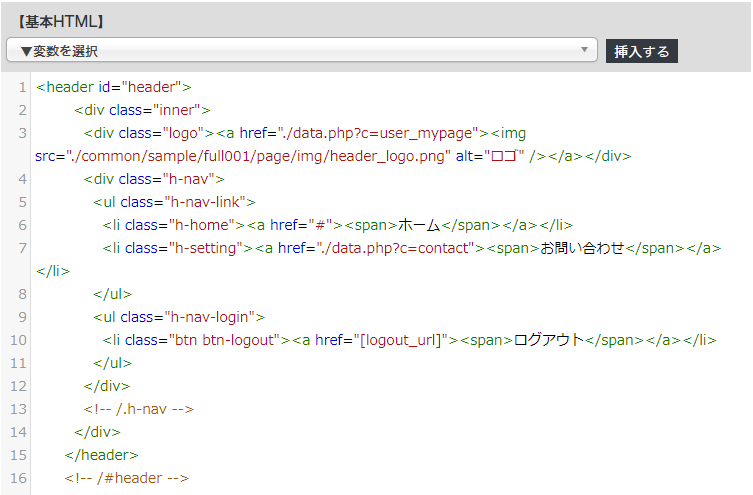
- 基本HTML

HTMLテンプレートでヘッダーを作成する【基本HTML】
HTMLテンプレートでヘッダーのコンテンツを作成します。ここで入力するコードが、コンテンツのベースとなります。

共通部分として作成するので、個別にコンテンツを編集することなく一括更新が行えます。

【基本HTML】