
最近見た求人リストコンテンツを作成する方法
最近見た求人リストとは
コンテンツタイプ:最近見た求人リスト
【最近見た求人リスト】を作成するコンテンツタイプです。

【最近見た求人リスト】コンテンツを作成すると、最近見た求人リストを作成することができます。
求人詳細の閲覧順に求人が表示されます。
最近見た求人の一覧や詳細情報を表示する変数を用意しています。
最近見た求人リストコンテンツを作成
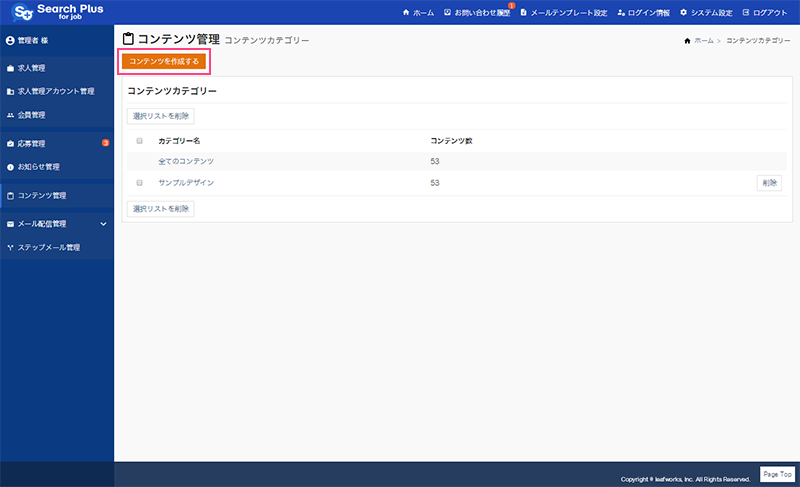
管理者画面:コンテンツ管理 > コンテンツを作成する

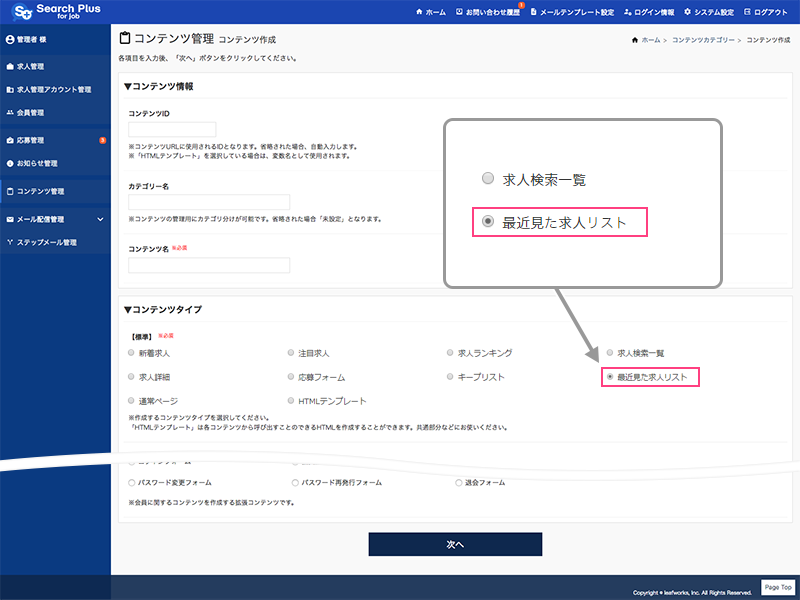
コンテンツ作成画面のコンテンツタイプから「最近見た求人リスト」を選択すると、最近見た求人リストのコンテンツを作成することができます。

- コンテンツタイプ
- 「最近見た求人リスト」を選択し、最近見た求人リストを作成します。
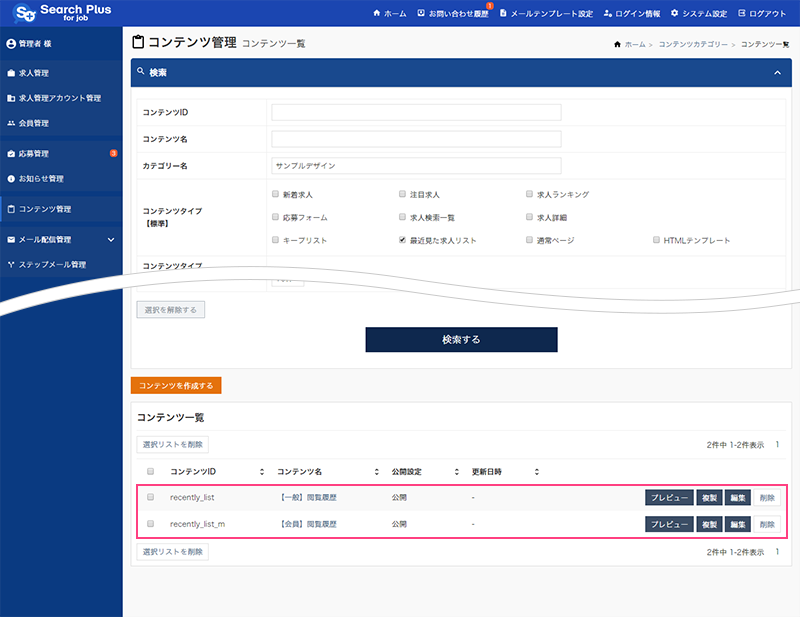
【サンプルデザイン】
サーチプラスfor求人は、あらかじめサンプルデザイン(コンテンツID:recently_list)を用意しています。

サンプルデザインを複製・編集して、コンテンツを作成することも可能です。
コンテンツを新規作成する前にサンプルを一通り確認することで、スムーズにコンテンツの作成が行えます。
最近見た求人リストコンテンツを設定
設定項目はコンテンツのタイプによって内容が異なります。
ここでは、「最近見た求人リスト」を作成する方法について解説します。

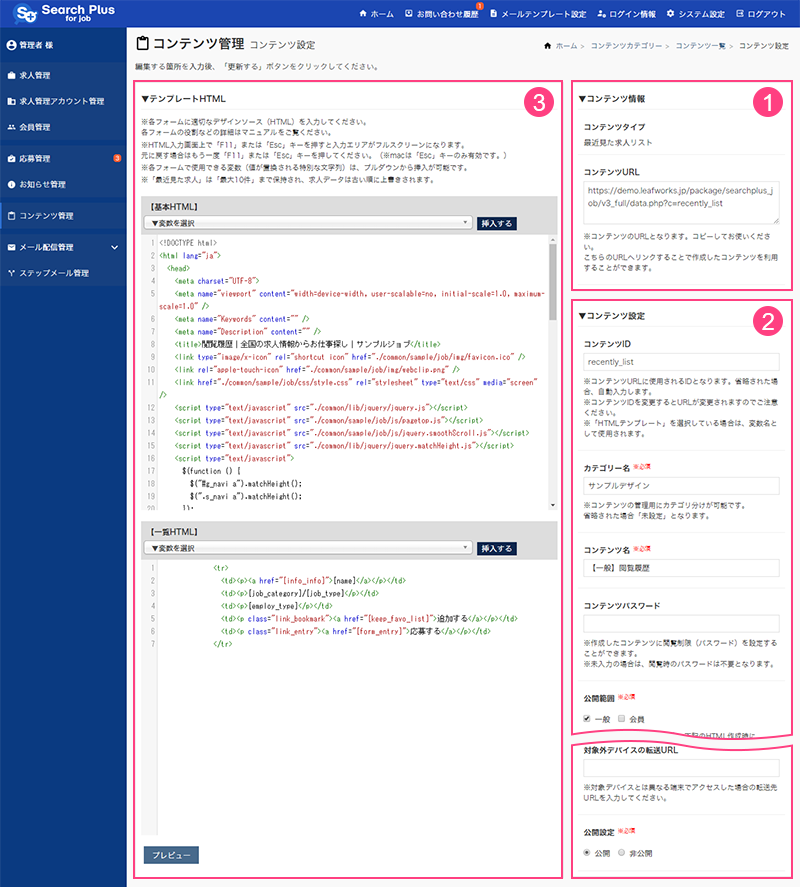
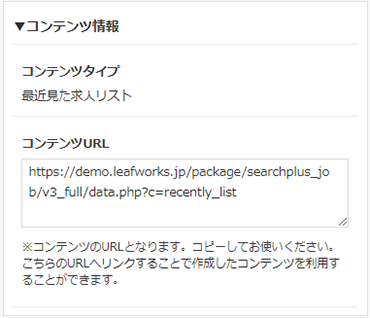
1. コンテンツ情報

コンテンツタイプ
最近見た求人リストを作成します。「最近見た求人リスト」と表示されていることを確認してください。
コンテンツURL
コンテンツ(最近見た求人リストページ)のURLとなります。
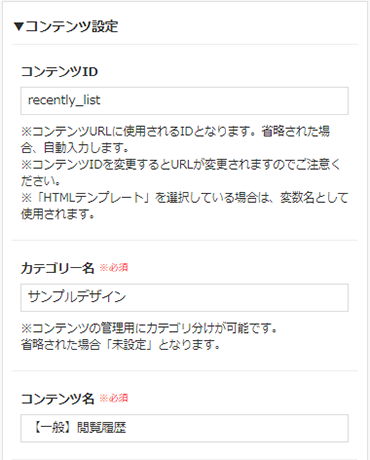
2. コンテンツ設定

コンテンツID
コンテンツURLで使用するIDです。変更するとコンテンツURLも変更されます。
カテゴリー名
カテゴリー名を設定することで、コンテンツをカテゴリ単位で管理します。
コンテンツ名
コンテンツを管理する名称です。わかりやすい名称にしてください。

コンテンツパスワード
作成したコンテンツに閲覧権限(パスワード)を設定します。
※未入力の場合、閲覧時のパスワード入力は不要です。
公開範囲
作成したコンテンツの公開範囲を設定します。「会員」にすると、会員登録者のみ求人が公開されます。
閲覧権限外の転送URL
「公開範囲」に設定していない権限でアクセスした場合の転送先URLです。

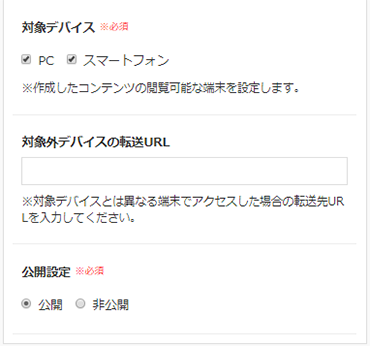
対象デバイス
作成したコンテンツの閲覧が可能な端末を設定します。
対象外デバイスの転送URL
「対象デバイス」で設定していない端末からアクセスした場合の転送先URLです。
公開設定
コンテンツ(最近見た求人リスト)の公開状態を設定します。初期値は「非公開」です。
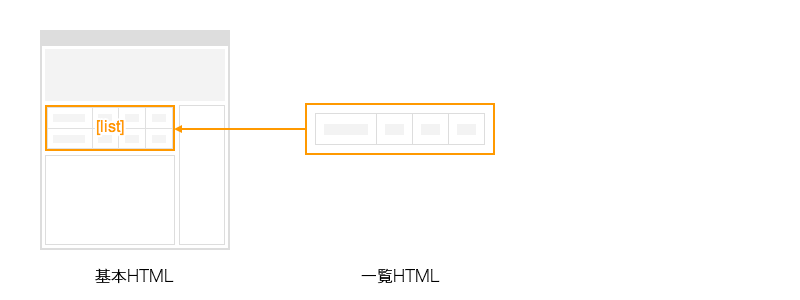
3. テンプレートHTML
「最近見た求人リスト」コンテンツでは以下の編集エリアを用意しています。
- 基本HTML
- 一覧HTML

編集エリアでHTMLの編集や変数を挿入します。
最近見た求人リストを出力する変数【基本HTML】
最近見た求人リストを出力するコンテンツ全体のHTMLを入力します。
ここで入力するコードが、コンテンツのベースとなります。
【一覧HTML】で設定した内容が繰り返し表示されます。
【Web側】

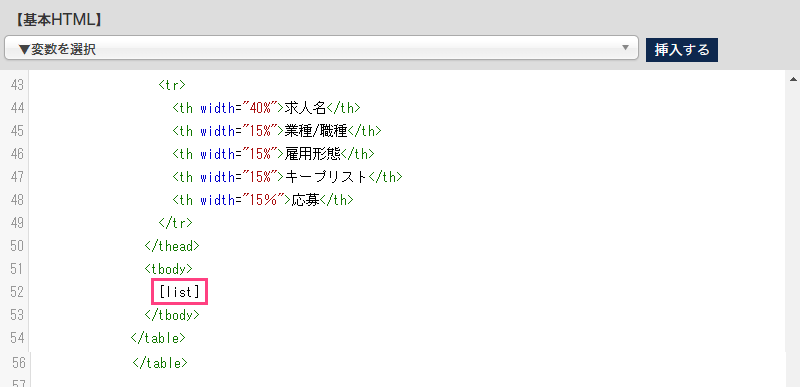
【基本HTML】
最近見た求人の求人情報(図4-1)は、「最近見た求人(一覧HTML)」変数:[list]で出力します。

最近見た求人リストの詳細情報を出力する変数【一覧HTML】
最近見た求人リストデータを出力するHTMLを入力します。
この編集エリアで入力した内容は、【基本HTML】の「最近見た求人(一覧HTML)」変数([list]タグ)を挿入した箇所に出力されます。
主に求人データに関する変数や、応募リンク等が使用可能です。
【Web側】

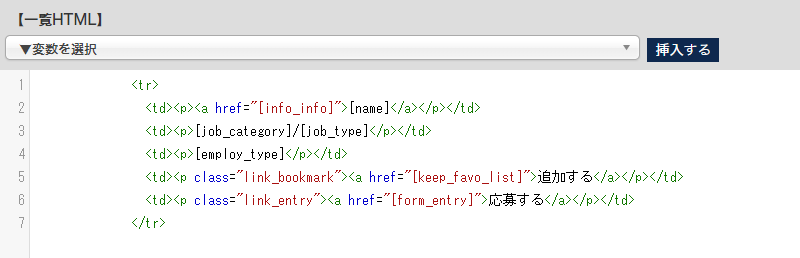
【一覧HTML】
表示項目に対応する変数を配置します。

最近見た求人リストの求人名や職種、雇用形態の表示などの変数を用意しています。
| Web側の表示 | 変数 |
|---|---|
| テスト求人60:東京 | [name] |
| メディア・広告・出版 | [job_category] |
| 技術系(IT) | [job_type] |
| 紹介予定派遣 | [employ_type] |
| 追加する先のURL | [keep_favo_list] |
| 応募する先のURL | [form_entry] |



